这篇文章给大家介绍Dreamvear中怎么创建一个html5网页,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
步骤
首先打开自己的电脑,运行Dreamvear软件。

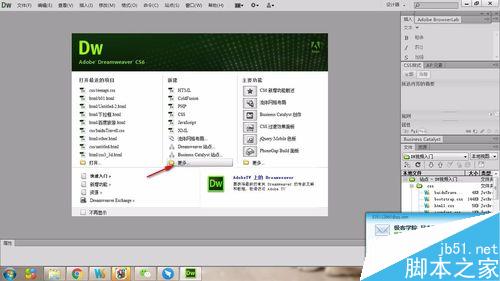
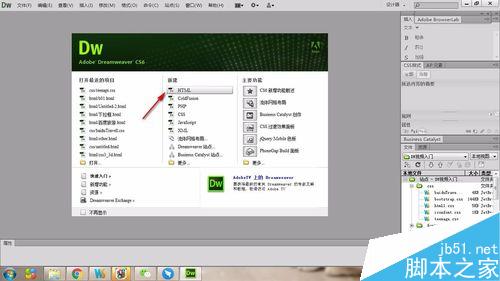
软件打开后,出现如图的界面,然后选择中间一排的更多选项。

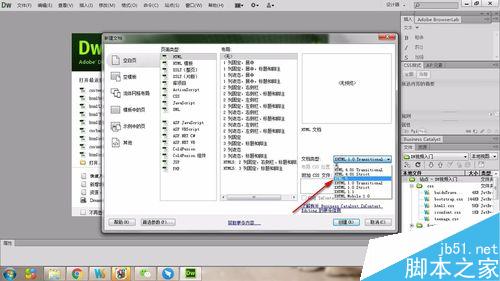
然后如图所示,选择更多选项后选择html5选项。

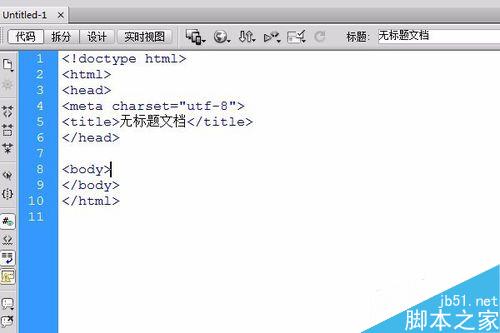
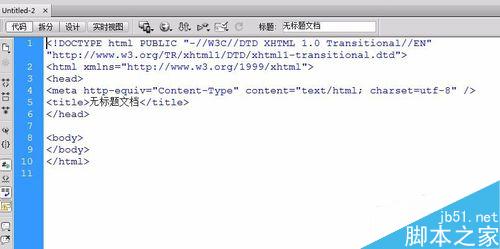
会出现如图的代码,主要看头文件。<!DOCTYPE html>就是html5文件。创建后先保存好,以免后期编写的代码丢失,白忙活一场喔。

很多人习惯傻瓜式新建,打开软件后直接新建,则会出现如图中的头文件,则不是html5的头文件,这个错误要避免喔。


关于Dreamvear中怎么创建一个html5网页就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。