这篇文章主要为大家展示了“Dreamweaver CSS网页布局ul和li范例是怎么样的”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Dreamweaver CSS网页布局ul和li范例是怎么样的”这篇文章吧。
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。
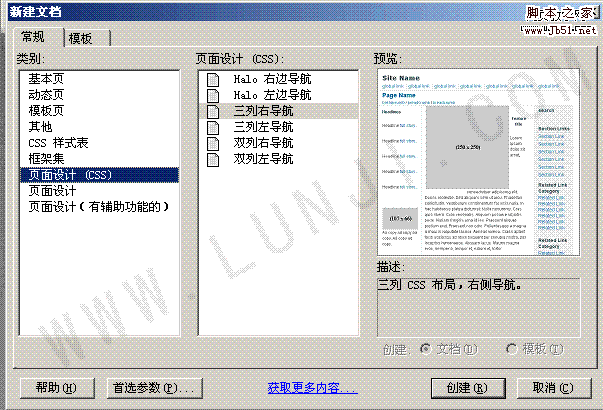
其实Dreamweaver中也有自带的CSS布局的范例,如下图:
LI代码的格式化:
A).运用CSS格式化列表符:
ul li{
list-style-type:none;
}
例如下面的:
供求信息
B).如果你想将列表符换成图像,则:
ul li{
list-style-type:none;
list-style-image: url(images/icon.gif);
}
例如下面的:
供求信息
C).为了左对齐,可以用如下代码:
ul{
list-style-type:none;
margin:0px;
}
例如下面的:
供求信息
D).如果想给列表加背景色,可以用如下代码:
ul{
list-style-type: none;
margin:0px;
}
ul li{
background:#CCC;
}
例如下面的:
供求信息
E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:
ul{ list-style-type: none; margin:0px; }
ul li a{ display:block; width: 100%; background:#ccc; }
ul li a:hover{ background:#999; }
说明:display:block;这一行必须要加的,这样才能块状显示!
例如下面的:
供求信息
F).LI中的元素水平排列,关键FLOAT:LEFT:
ul{
list-style-type:none;
width:100%;
}
ul li{
width:80px;
float:left;
}
以上是“Dreamweaver CSS网页布局ul和li范例是怎么样的”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。