жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁcss3дёӯе®һзҺ°е…ғзҙ зҺҜз»•дёӯеҝғзӮ№еёғеұҖпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
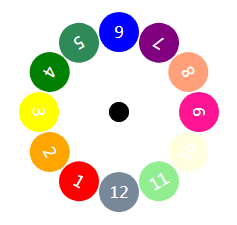
ж•ҲжһңеҰӮеӣҫпјҡ

д»Јз Ғе®һзҺ°пјҡ
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.surround-box,
.center-point{
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 20px;
margin-left: -10px;
margin-top: -10px;
border-radius: 50%;
background-color: #000;
}
.circle{
/* иҝҷйҮҢдёҖе®ҡиҰҒз»қеҜ№е®ҡдҪҚпјҢиҝҷж ·дҪҚзҪ®жүҚиғҪй“әејҖжқҘ */
position: absolute;
top: -10px;
left: -10px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
color: #fff;
}
.circle1{
background-color: red;
/* rotateZжҺ§еҲ¶ж–№еҗ‘пјҢжҜҸдёӘе…ғзҙ ж—ӢиҪ¬30еәҰпјҢ12дёӘе…ғзҙ еҲҡеҘҪ360еәҰгҖӮtranslateYжҺ§еҲ¶жҜҸдёӘе…ғзҙ и·қдёӯеҝғзӮ№зҡ„и·қзҰ» */
transform: rotateZ(30deg) translateY(80px);
}
.circle2{
background-color: orange;
transform: rotateZ(60deg) translateY(80px);
}
.circle3{
background-color: yellow;
transform: rotateZ(90deg) translateY(80px);
}
.circle4{
background-color: green;
transform: rotateZ(120deg) translateY(80px);
}
.circle5{
background-color: seagreen;
transform: rotateZ(150deg) translateY(80px);
}
.circle6{
background-color: blue;
transform: rotateZ(180deg) translateY(80px);
}
.circle7{
background-color: purple;
transform: rotateZ(210deg) translateY(80px);
}
.circle8{
background-color: lightsalmon;
transform: rotateZ(240deg) translateY(80px);
}
.circle9{
background-color: deeppink;
transform: rotateZ(270deg) translateY(80px);
}
.circle10{
background-color: lightyellow;
transform: rotateZ(300deg) translateY(80px);
}
.circle11{
background-color: lightgreen;
transform: rotateZ(330deg) translateY(80px);
}
.circle12{
background-color: lightslategrey;
transform: rotateZ(360deg) translateY(80px);
}
</style><body> <div class="center-point"></div> <div class="surround-box"> <div class="circle circle1">1</div> <div class="circle circle2">2</div> <div class="circle circle3">3</div> <div class="circle circle4">4</div> <div class="circle circle5">5</div> <div class="circle circle6">6</div> <div class="circle circle7">7</div> <div class="circle circle8">8</div> <div class="circle circle9">9</div> <div class="circle circle10">10</div> <div class="circle circle11">11</div> <div class="circle circle12">12</div> </div> </body>
е…ідәҺжҖҺд№ҲеңЁcss3дёӯе®һзҺ°е…ғзҙ зҺҜз»•дёӯеҝғзӮ№еёғеұҖй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ