这篇文章主要介绍了Dreamweaver如何调试Apache项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
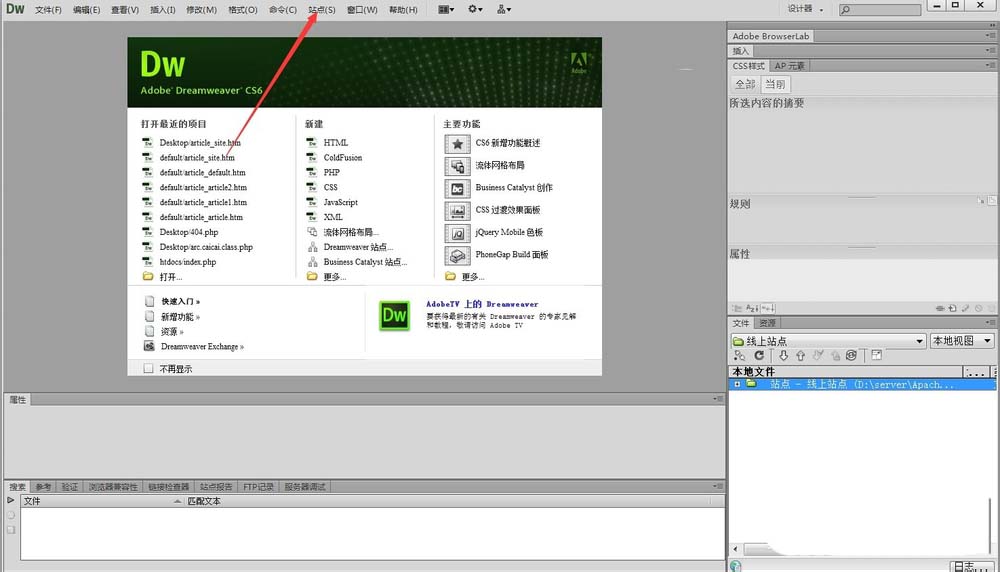
1、这里就拿dede模板设计来说,apache的安装和DW的安装就不多说了,为了方便我直接把dede安装程序放到apache的htdocs下面。打开DW找到上面工具栏的站点。

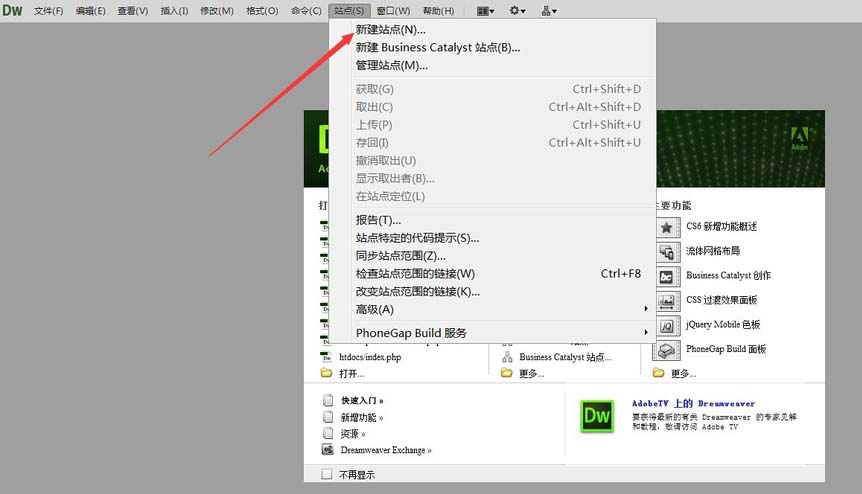
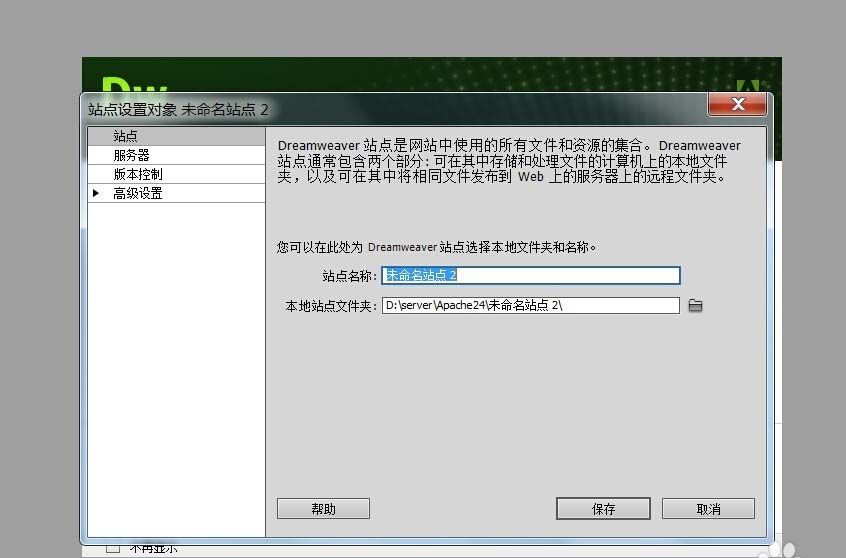
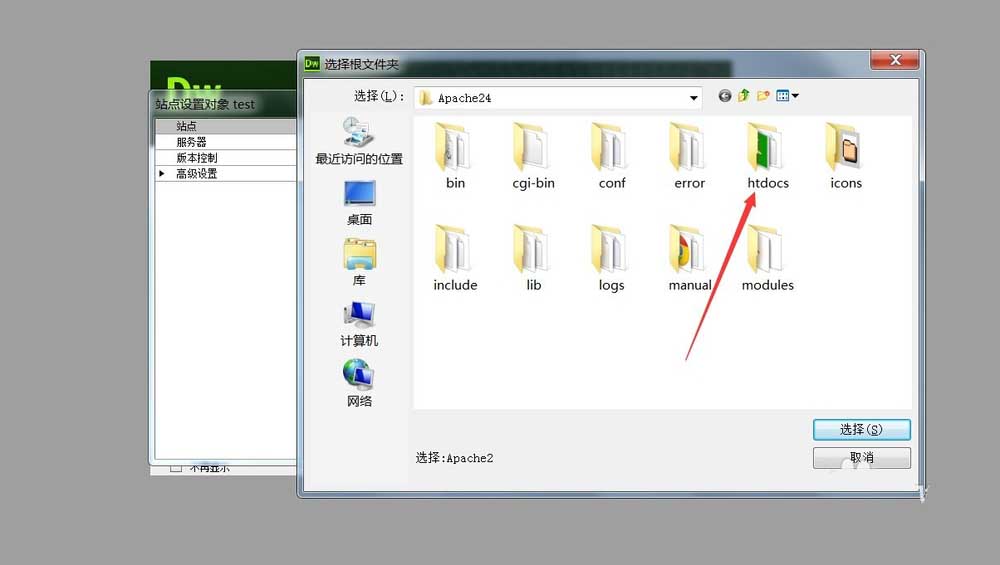
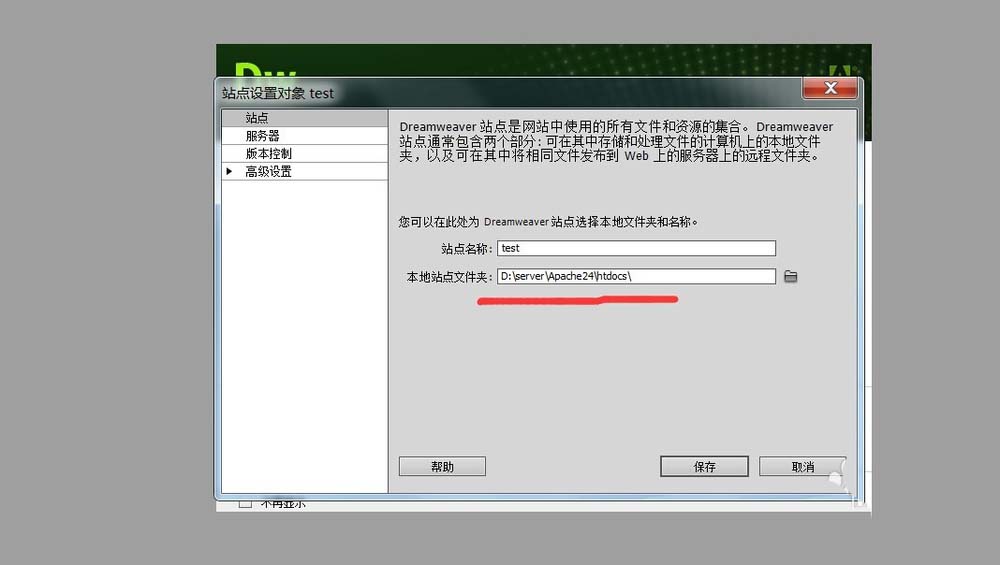
2、点击新建站点,在弹出窗口中设置站点名称,我就设置为test,然后点击本地文件夹,弹出浏览文件,在文件中找到你的apache地址,找到里面的htdocs文件。点击确定即可。



3、确定之后我们的文件夹路径确认,点击保存。


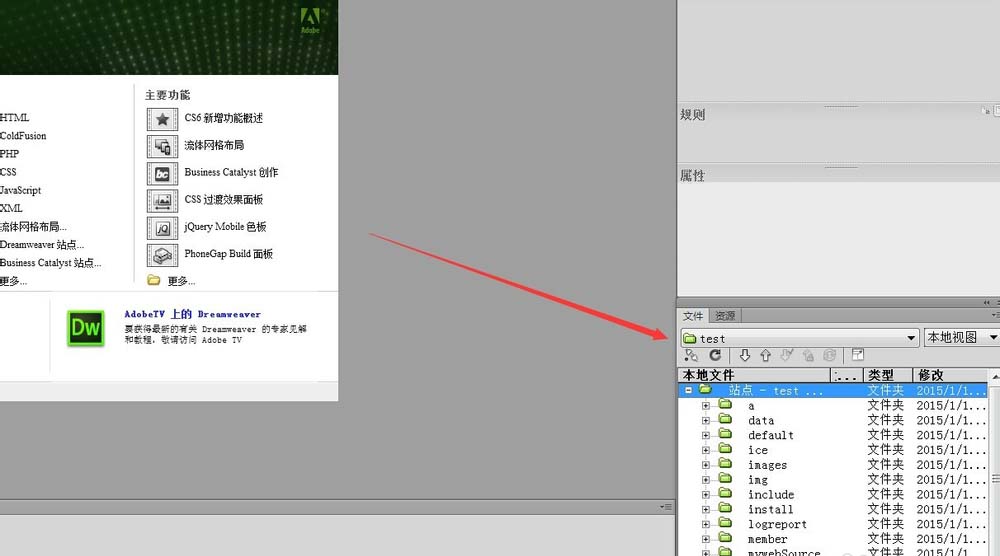
4、站点建好之后,我们可以在右下角的本地视图看到刚才建的test站点。这样站点就完成了。

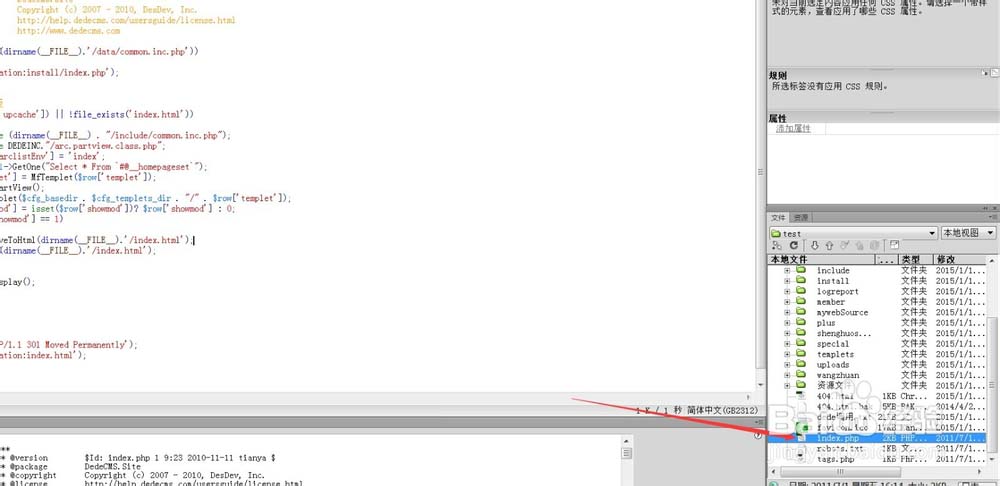
5、点击我们想要编辑的文件,可以在左边的编辑框中进行编辑。修改代码css等,我随便改一些内容。然后改好后点击F12进行预览。

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver如何调试Apache项目”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。