жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶDreamweaverеҰӮдҪ•еҲ¶дҪңзҷҫеәҰжҗңзҙўж ҸйқҷжҖҒйЎөйқўпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
ж–№жі•еҰӮдёӢпјҡ

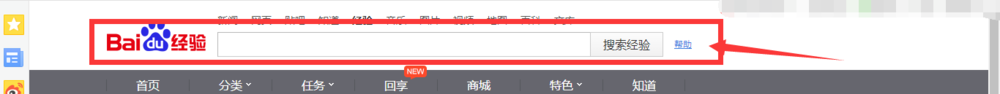
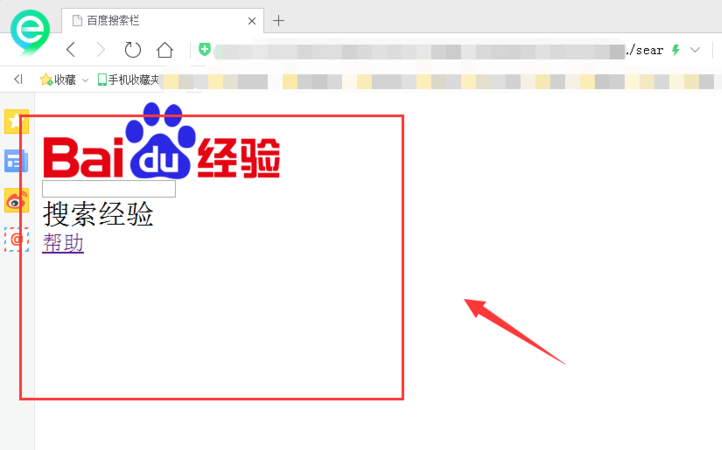
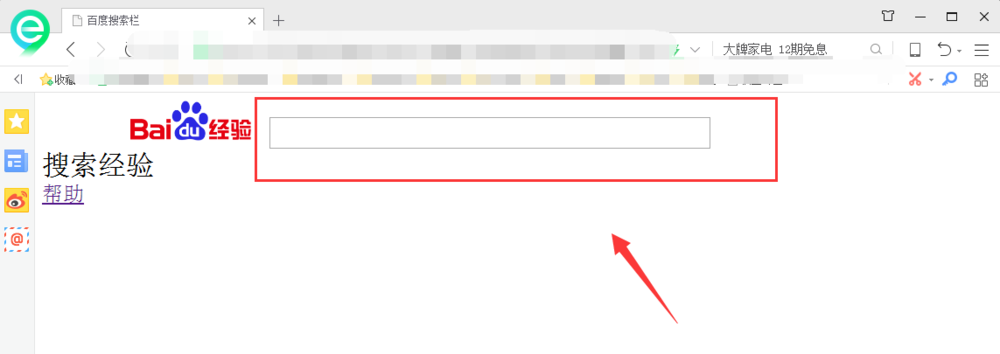
1гҖҒеҰӮжһңе°ҶжҗңзҙўжЎҶеҲҶдёәеқ—зҠ¶пјҢеҸҜд»Ҙе°Ҷд»–еҲҶдёә4ж®өпјҢеҰӮеӣҫжүҖзӨә

2гҖҒжү“ејҖDWиҪҜ件新е»әдёҖдёӘhtmlж–Ү件并дҝқеӯҳгҖӮ
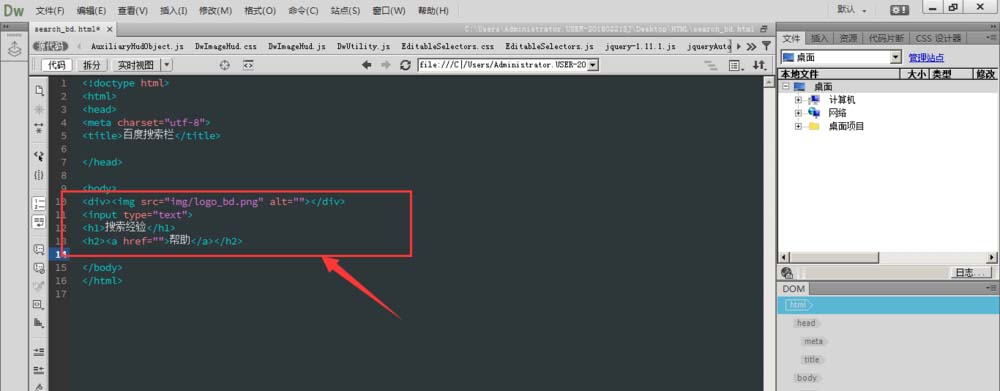
еңЁbodyдёӯиҫ“е…ҘеҶ…е®№пјҢ
<body> <div><img src="img/logo_bd.png" alt=""></div> <input type="text"> <h2>жҗңзҙўз»ҸйӘҢ</h2> <h3><a href="">её®еҠ©</a></h3> </body>
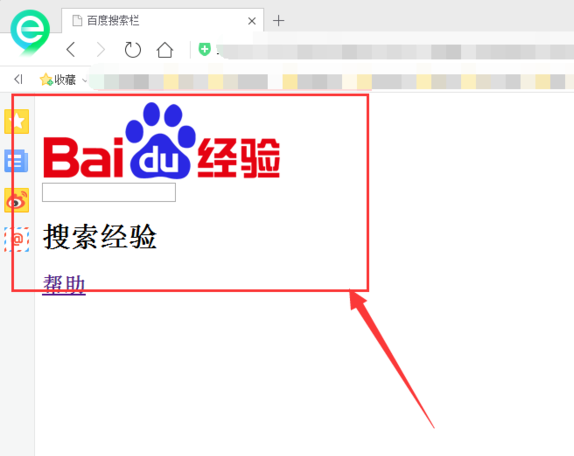
еҰӮдёӢеӣҫ


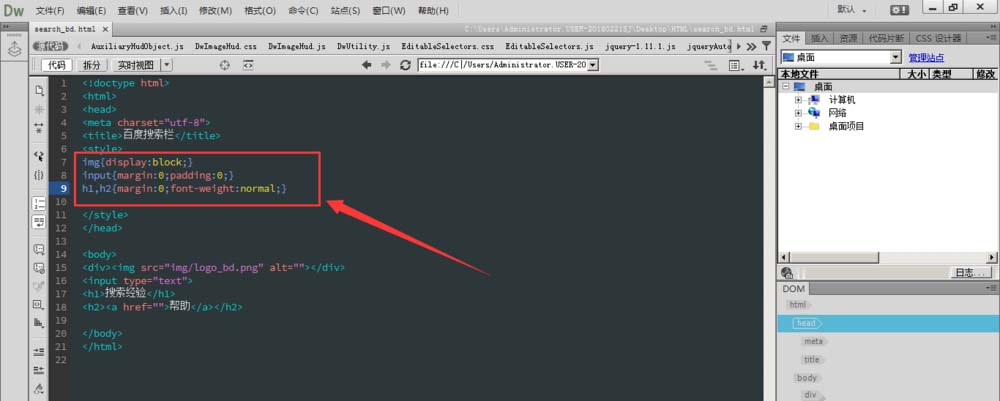
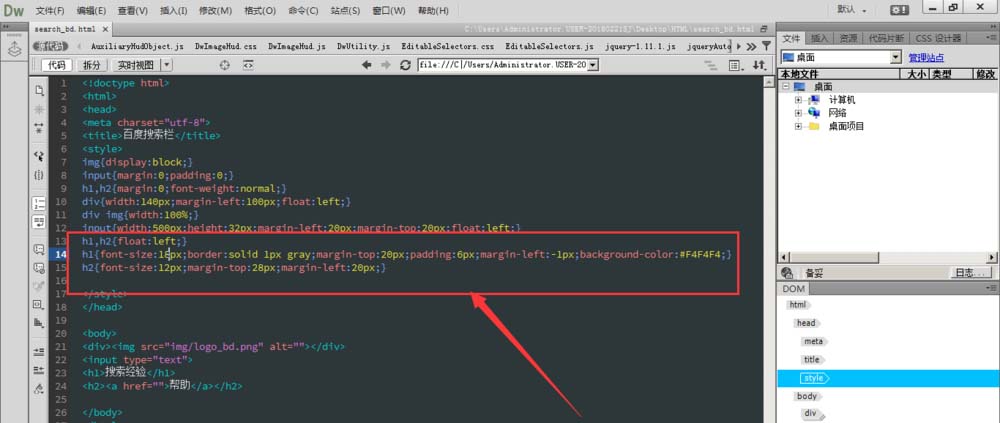
3гҖҒ然еҗҺе»әз«Ӣstyleж ·ејҸпјҢжё…йҷӨж ҮзӯҫиҮӘеёҰзҡ„дёҖдәӣеұһжҖ§пјҢ
img{display:block;}
input{margin:0;padding:0;}
h2,h3{margin:0;font-weight:normal;}

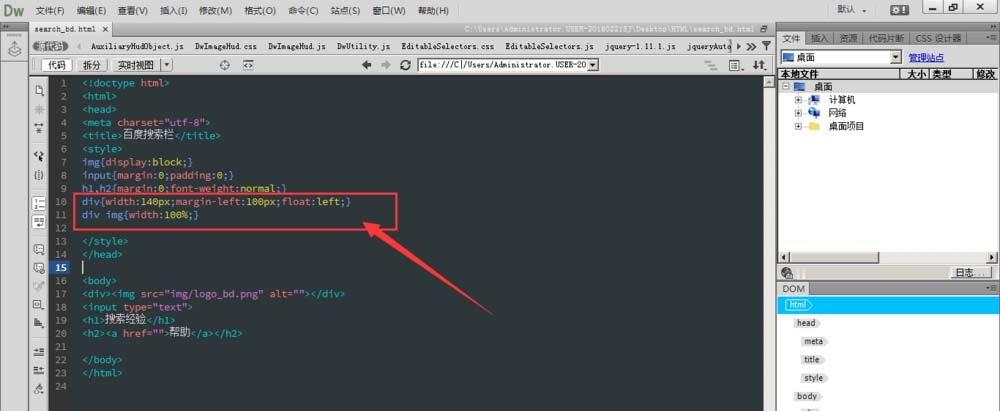
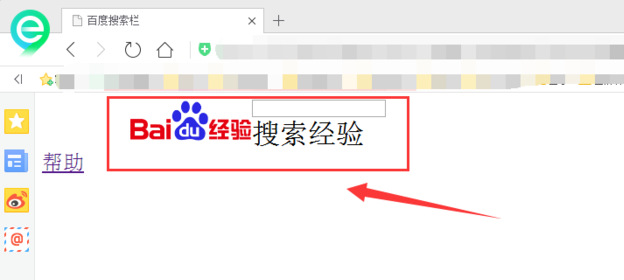
4гҖҒеҜ№logoеӣҫзүҮи®ҫзҪ®е…·дҪ“е®Ҫй«ҳпјҢ并жө®еҠЁпјҢеҰӮеӣҫжүҖзӨә


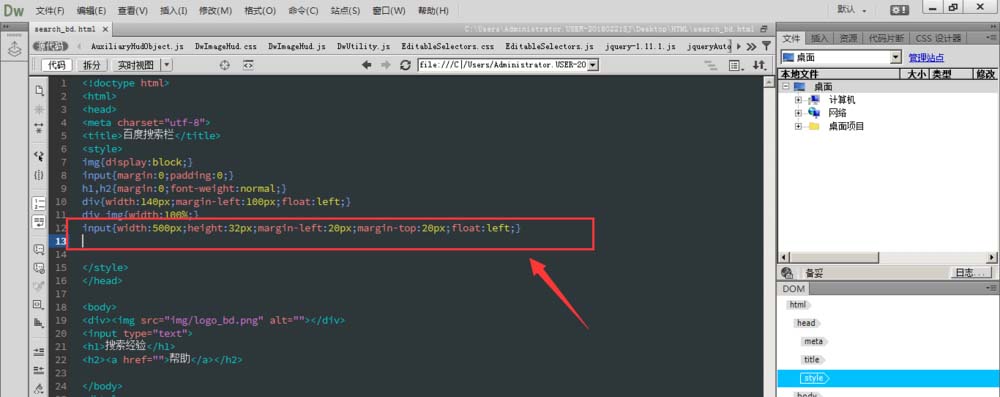
5гҖҒеҜ№inputж Үзӯҫж·»еҠ еұһжҖ§и®ҫзҪ®пјҢеҰӮеӣҫжүҖзӨә


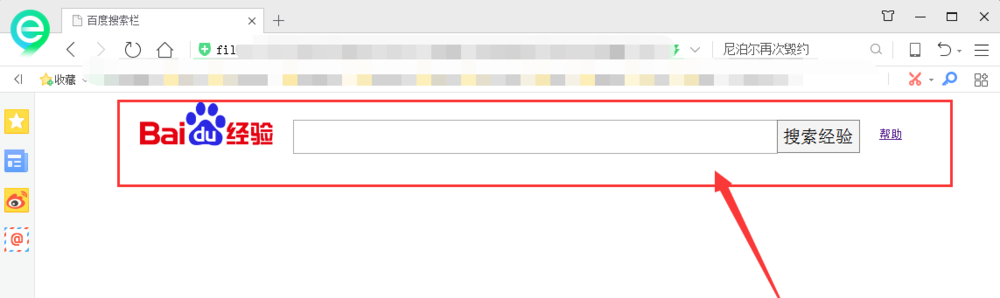
6гҖҒжңҖеҗҺж·»еҠ h2е’Ңh3зҡ„еұһжҖ§еҖјпјҢеҰӮеӣҫжүҖзӨәпјҢиҝҷж ·дёҖдёӘз®ҖеҚ•зҡ„жҗңзҙўжЎҶе°ұеҮәжқҘдәҶгҖӮ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңDreamweaverеҰӮдҪ•еҲ¶дҪңзҷҫеәҰжҗңзҙўж ҸйқҷжҖҒйЎөйқўвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ