这篇文章主要介绍如何实现checkbox和radio对齐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。
重置 form checkbox & radio
因为不同浏览器解析不一样,有些是默认margin,有些是默认padding,还有ie6,7连margin和padding即使设置为0后,所占的空间还是比较大,所以还是有必须重置下,这样就能解决很多不必要的麻烦。
以下是 14px Arial 字体的解决方案:
1、css代码
.form { font: 14px/18px Arial, Helvetica, sans-serif; }
.form input, .form label { vertical-align: middle; }
.form label { margin-right: 6px; }
.form_checkbox, .form_radio {
margin: 0 3px 0 0;/*与右侧文字的间距*/
padding: 0;
width: 13px;
height: 13px;
/*ie7 ie6 根据不同的 font-size 设置不同的值*/
*vertical-align: 1px;
}2、html代码
<form name="form1" method="post" action="" class="form">
<p>
<input type="checkbox" name="checkbox4" id="checkbox4" class="form_checkbox">
<label for="checkbox4">checkbox4</label>
<input type="checkbox" name="checkbox5" id="checkbox5" class="form_checkbox">
<label for="checkbox5">checkbox5</label>
<input type="checkbox" name="checkbox6" id="checkbox6" class="form_checkbox">
<label for="checkbox6">checkbox6</label>
</p>
<p>
<input type="radio" name="radio" id="radio4" value="radio4" class="form_radio">
<label for="radio4">radio4</label>
<input type="radio" name="radio" id="radio5" value="radio5" class="form_radio">
<label for="radio5">radio5</label>
<input type="radio" name="radio" id="radio6" value="radio6" class="form_radio">
<label for="radio6">radio6</label>
</p>
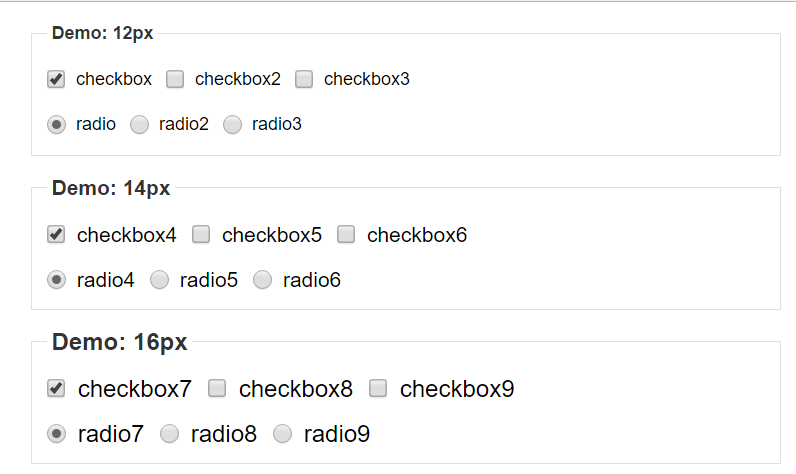
</form>3、效果图

以上是“如何实现checkbox和radio对齐”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/web/521002.html