жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ізәҜCSSжҖҺд№Ҳе®һзҺ°йј ж ҮжӮ¬еҒңжҳҫзӨәеӣҫзүҮж•Ҳжһңзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
жңҖиҝ‘еңЁеҒҡдёҖдёӘзҪ‘зӣҳзҡ„йЎ№зӣ®пјҢз”ЁеҲ°дәҶйј ж Ү移дёҠеҺ»ж•ҲжһңпјҢиҝҷдёӘж•ҲжһңеҸҜд»Ҙз”ЁjsжқҘе®һзҺ°пјҢд»ҠеӨ©дё»иҰҒеҲҶдә«дёҖдёӢпјҢиҝҷдёӘж•ҲжһңеҰӮдҪ•з”ЁзәҜcssе®һзҺ°пјҒ
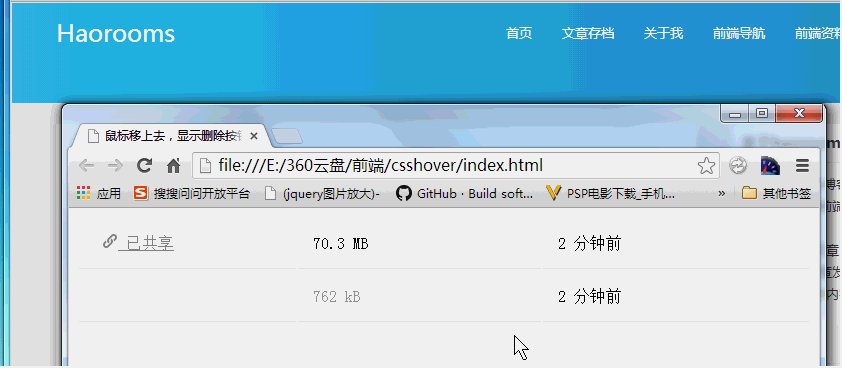
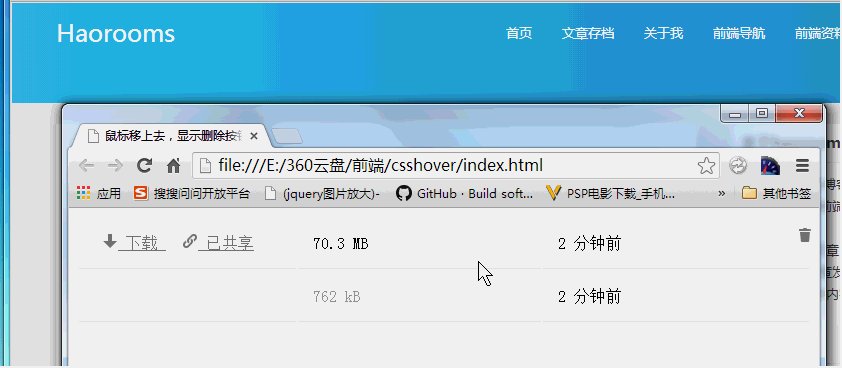
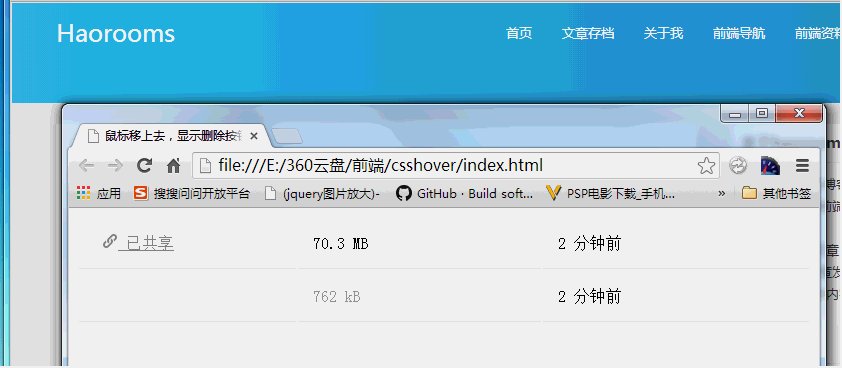
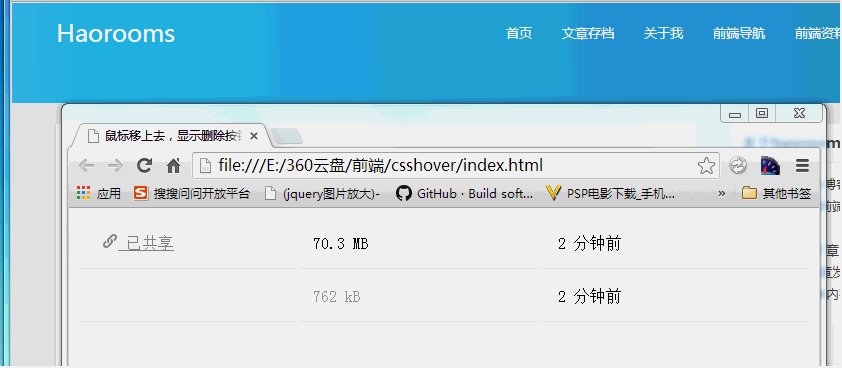
ж•ҲжһңеҰӮдёӢеӣҫпјҡ
htmlд»Јз Ғ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<table id="filelist" style="width:100%;"> <tbody> <tr> <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name"> <span class="fileactions"> <a href="#" class="action action-download" data-action="Download" original-title=""> <img class="svg" src="svg/download.svg"> <span>дёӢиҪҪ</span> </a> <a href="#" class="action action-share permanent" data-action="Share" original-title=""> <img class="svg" src="svg/public.svg"> <span>е·Іе…ұдә«</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(-4780,-4780,-4780)">70.3 MB</td> <td class="date"> <span class="modified" title="September 29, 2014 14:45" style="color:rgb(0,0,0)">2 еҲҶй’ҹеүҚ</span> <a href="#" original-title="еҲ йҷӨ" class="action delete delete-icon"></a> </td> </tr> <tr > <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name" > <span class="fileactions"> <a href="#" class="action action-download" data-action="Download"> <img class="svg" src="svg/download.svg"> <span>дёӢиҪҪ</span> </a> <a href="#" class="action action-share" data-action="Share"> <img class="svg" src="svg/share.svg"> <span>еҲҶдә«</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(159,159,159)">762 kB</td> <td class="date"> <span class="modified" style="color:rgb(0,0,0)" original-title="September 29, 2014 16:36">2 еҲҶй’ҹеүҚ</span> <a href="#" original-title="еҲ йҷӨ" class="action delete delete-icon"></a> </td> </tr> </tbody> </table>
дёҠйқўд»Јз ҒжҲ‘зӣҙжҺҘд»ҺйЎ№зӣ®дёӯеӨҚеҲ¶пјҢеҸҜиғҪжңүеҫҲеӨҡеӨҡдҪҷзҡ„css,еӨ§е®¶еҸӘжҳҜзңӢдёӢеӨ§иҮҙд»Јз ҒпјҒ
зІҫеҚҺзҡ„css
еӣҫзүҮдёӯзҡ„ж•ҲжһңпјҢеӨ§иҮҙзҡ„е®һзҺ°жҖқи·ҜжҳҜпјҢдёҖејҖе§Ӣи®ҫзҪ®дёәopacity=0пјҢ然еҗҺйј ж Ү移дёҠеҺ»д№ӢеҗҺжҳҫзӨәгҖӮ
д»Јз ҒеҰӮдёӢпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#filelist a.action {
display: inline;
padding: 18px 8px;
line-height: 50px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
display:none;
}
#filelist tr:hover a.action , #filelist a.action.permanent{
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: .5;
display:inline;
}
#filelist tr:hover a.action:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
display:inline;
}д»ҘдёҠжҳҜеӨ§иҮҙзҡ„зІҫеҚҺд»Јз ҒпјҒ
cssжҠҖе·§еҲҶжһҗ
trйј ж Ү移дёҠеҺ»пјҢдёӢйқўзҡ„aж ҮзӯҫжҳҫзӨәеҸҜд»Ҙиҝҷд№ҲйҖүжӢ© #filelist tr:hover a.action еҠ е…Ҙtrйј ж Ү移дёҠеҺ»hoverдәҶпјҢйӮЈд№ҲtrдёӢйқўзҡ„aж Үзӯҫзҡ„йј ж Ү移дёҠеҺ»ж•ҲжһңеҗҢж ·жңүз”ЁпјҢиҝҷд№ҲеҶҷпјҡ #filelist tr:hover a.action:hover
jqueryдёӯжңүattrпјҢжҙ»еҠЁж Үзӯҫзҡ„еұһжҖ§пјҢcssд№ҹеҸҜд»Ҙе’ҢjqueryдёҖж ·зҡ„зұ»дјјйҖүжӢ©гҖӮ
дҫӢеҰӮдёӢйқўзҡ„иҝҷдёӘaж Үзӯҫ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<a href="#" data-action="Rename" class="action"></a>
жҲ‘们еҸҜд»Ҙиҝҷд№ҲеҶҷж ·ејҸпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
a.action[data-action="Rename"]{
padding: 16px 14px 17px !important;
position: relative;
top: -21px;
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңзәҜCSSжҖҺд№Ҳе®һзҺ°йј ж ҮжӮ¬еҒңжҳҫзӨәеӣҫзүҮж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ