本篇内容介绍了“CSS中calc()的使用方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
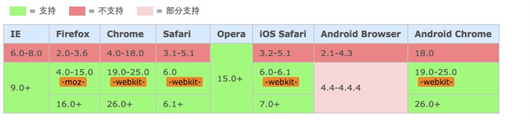
calc()是css3中新出现的特性,可以用于动态计算,非常方便。首先是兼容性

再来看看怎么使用
CSS Code复制内容到剪贴板
html{
font-size: 20px;
}
div{
width: calc(50% - 1px);
height: calc(100px + 1rem);
}
要注意的是,计算符号两边需要留空格。
“CSS中calc()的使用方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/458925.html