жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•дҪҝз”ЁCSSе®һзҺ°з®ҖеҚ•зҡ„ж»Өй•ңж•ҲжһңвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•дҪҝз”ЁCSSе®һзҺ°з®ҖеҚ•зҡ„ж»Өй•ңж•Ҳжһңй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•дҪҝз”ЁCSSе®һзҺ°з®ҖеҚ•зҡ„ж»Өй•ңж•ҲжһңвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
CSSж»Өй•ңпјҲCSS filterпјүдёҚе°‘еүҚз«Ҝдәәе‘ҳзҹҘйҒ“пјҢдҪҶеӨ§еӨҡж•°зҡ„з”Ёжі•еҚҒеҲҶеҚ•дёҖпјҢз”Ёеҫ—жңҖеӨҡзҡ„е°ұжҳҜй»‘зҷҪеә”з”ЁпјҢе…¶е®һиҝҳжңүеҫҲеӨҡй«ҳзә§зҡ„еә”з”ЁпјҢеҜ№и®ҫи®ЎеёҲжқҘиҜҙд№ҹйңҖиҰҒзҹҘйҒ“зҡ„пјҢд»ҘеҗҺеҜ№еӣҫзүҮзү№ж•ҲеӨ„зҗҶеҸҲеӨҡдёҖз§Қи®ҫи®Ўж–№жЎҲйҖүжӢ©дәҶгҖӮ
д»ҠеӨ©дё»иҰҒе’ҢеӨ§е®¶д»Ӣз»Қ CSSgram иҝҷдёӘCSSж»Өй•ңзү№ж•Ҳеә“пјҢдҪңиҖ…дёәе…¶еҲӣе»әеҮәеҫҲеӨҡзҫҺдёҪзҡ„еӣҫеғҸж•ҲжһңпјҢ并且иҝҷдёӘCSSж»Өй•ңеә“жҳҜе°ҸдәҺ1KBпјҢж•Ҳжһңзҡ„е®һзҺ°ж–№жі•дё»иҰҒдҪҝз”Ё CSS filter е’Ң CSS Blen ModeпјҲж··еҗҲжЁЎејҸпјүжқҘе®һзҺ°гҖӮ
1. з®Җд»Ӣ
CSSgramжҳҜдёҖдёӘз®ҖеҚ•жҳ“з”Ёзҡ„CSSеә“пјҢз»„еҗҲCSS Filterе’ҢCSS Blend Modesе®һзҺ°зҡ„InstagramйЈҺж јзҡ„еӣҫзүҮж»Өй•ңпјҢйҖҡиҝҮеңЁеӣҫзүҮдёҠеҸ еҠ йўңиүІжҲ–жёҗеҸҳжЁЎжӢҹе®һзҺ°ж»Өй•ңпјҢеҸҜд»ҘиҠӮзңҒеӨ§йҮҸзҡ„еӣҫзүҮеӨ„зҗҶж—¶й—ҙпјҢеўһеҠ зәҝдёҠвҖңзҺ©еј„вҖқеӣҫзүҮзҡ„д№җи¶ЈгҖӮ
2. е…је®№жҖ§
жң¬еә“дё»иҰҒеҹәдәҺ CSS Filtersе’Ң CSS Blend ModesпјҢжөҸи§ҲеҷЁе…је®№жҖ§д№ҹдё»иҰҒдҫқиө–дәҺиҝҷдёӨдёӘзү№жҖ§гҖӮ
Google Chrome: 43+
Mozilla Firefox: 38+
Opera: 32+
Safari: 8+
Internet Explorer: Nope
жӣҙеӨҡе…је®№жҖ§дҝЎжҒҜеҸӮи§ҒCan I UseгҖӮ
3.дҪҝз”Ё
жңүдёӨз§Қдё»иҰҒзҡ„ж–№ејҸдҪҝз”ЁиҜҘеә“пјҢдҪҝз”ЁCSS Classesе’ҢдҪҝз”ЁSASS @extendsгҖӮ
3.1 дҪҝз”ЁCSS Classes
дёӢиҪҪCSSgramеә“гҖӮ
еңЁдҪ зҡ„йЎ№зӣ®дёӯй“ҫжҺҘиҜҘеә“гҖӮ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<link rel="stylesheet" href="css/vendor/cssgram.min.css">
еңЁдҪ зҡ„еӣҫзүҮе…ғзҙ дёҠж·»еҠ ж»Өй•ңеҗҚеӯ—зҡ„ClassesпјҲеӣ дёәжң¬еә“дҪҝз”ЁдјӘзұ»йҖүжӢ©з¬Ұе®һзҺ°ж»Өй•ңж•ҲжһңпјҢжүҖд»Ҙж»Өй•ңзұ»йңҖиҰҒж·»еҠ еҲ°е®№еҷЁе…ғзҙ дёҠпјҢдёҚиғҪжҳҜimgпјҢжңҖеҘҪжҳҜfigureж ҮзӯҫпјүгҖӮ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<figure class="aden">
<img src="../img.png">
</figure>
еҸҜз”Ёзҡ„ж»Өй•ңзұ»
CSSgramжҸҗдҫӣзҡ„ж»Өй•ңзұ»жңүпјҡ
Aden: class="aden"
Reyes: class="reyes"
Perpetua: class="perpetua"
Inkwell: class="inkwell"
Toaster: class="toaster"
Walden: class="walden"
Hudson: class="hudson"
Gingham: class="gingham"
Mayfair: class="mayfair"
Lo-fi: class="lofi"
X-Pro II: class="xpro2"
1977: class="_1977"
Brooklyn: class="brooklyn"
3.2 дҪҝз”ЁSASS @extendsгҖӮ
еҰӮжһңдҪ еңЁдҪҝз”ЁSASSпјҢйӮЈд№ҲдҪ еҸҜд»ҘдёӢиҪҪжң¬еә“зҡ„scssж–Ү件пјҢеҜје…ҘдҪ зҡ„йЎ№зӣ®пјҢ然еҗҺдҪҝ用继жүҝдәҶгҖӮ
дёӢиҪҪscssеҪўејҸзҡ„еә“
еңЁдҪ зҡ„дё»иҰҒscssж–Ү件дёӯеҜје…Ҙжң¬еә“пјҢиІҢдјјиҝҷж ·@import 'vendor/cssgram';
еңЁдҪ йңҖиҰҒеә”з”Ёж»Өй•ңзҡ„йҖүжӢ©еҷЁдёӯдҪҝ用继жүҝпјҢдҫӢеҰӮ@extend %aden
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<figure class="viz--beautiful">
<img src="../img.png">
</figure>
// Sass
.viz--beautiful {
@extend %aden;
}
еҪ“然пјҢеҰӮжһңдҪ еҸӘдҪҝз”Ёе…¶дёӯдёҖз§Қж•ҲжһңпјҢеҸҜд»Ҙд»…д»…дёӢиҪҪе’ҢеҜје…Ҙе…¶дёӯдёҖз§ҚпјҲдҫӢеҰӮscss/aden.scssпјүгҖӮ
жңҖеҗҺйҷ„дёҠжң¬еә“зҡ„githubжүҳз®Ўең°еқҖhttps://github.com/una/CSSgramпјҢеёҢжңӣеҸҜд»ҘеҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮ
4. жәҗз Ғи§Јжһҗ
дёӢйқўз®ҖеҚ•еҲҶжһҗCSSgramзҡ„жәҗз ҒпјҢд»ҘAdenж•ҲжһңдёәдҫӢгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/*
*
* AdenпјҢaden.scss
*
*/
@import 'shared';
%aden,
.aden {
@extend %filter-base;
filter: hue-rotate(-20deg) contrast(.9) saturate(.85) brightness(1.2);
&:after{
background: linear-gradient(to rightright, rgba(66, 10, 14, 0.2), transparent);
mix-blend-mode: darken;
}
}
е…¶дёӯеҜје…ҘдәҶsharedпјҢ_shared.scssжәҗз ҒеҰӮдёӢгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
%filter-base {
position: relative;
&:after {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
}
}
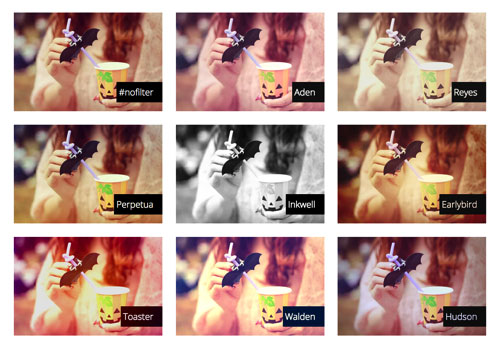
PSпјҡжҲӘжӯўзӣ®еүҚзҡ„ж»Өй•ңж•ҲжһңдёҖи§Ҳ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•дҪҝз”ЁCSSе®һзҺ°з®ҖеҚ•зҡ„ж»Өй•ңж•ҲжһңвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ