жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңCSS3дёӯзәҝжҖ§йўңиүІжёҗеҸҳзҡ„е®һзҺ°ж–№жі•вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дёәдәҶжҳҫзӨәдёҖдёӘжёҗеҸҳиҖҢдё“й—ЁеҲ¶дҪңдёҖдёӘеӣҫзүҮзҡ„еҒҡжі•жҳҜдёҚзҒөжҙ»зҡ„пјҢиҖҢдё”еҫҲеҝ«дјҡжҲҗдёәдёҖз§ҚдёҚеҘҪзҡ„еҒҡжі•гҖӮдҪҶжҳҜйҒ—жҶҫзҡ„жҳҜпјҢжҲӘиҮіеҶҷиҝҷзҜҮж–Үз« пјҢеҸҜиғҪиҝҳеҝ…йЎ»иҝҷж ·еҒҡпјҢдҪҶжҳҜеёҢжңӣдёҚдјҡжҢҒз»ӯеӨӘд№…гҖӮеӨҡдәҸFirefox е’ҢSafari/ChromeпјҢжҲ‘们зҺ°еңЁеҸҜд»ҘдҪҝз”ЁжңҖе°‘зҡ„еҠӘеҠӣе®һзҺ°ејәеӨ§зҡ„жёҗеҸҳгҖӮеңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷеұ•зӨәCSSжёҗеҸҳзҡ„з®ҖеҚ•е®һзҺ°д»ҘеҸҠиҜҘеұһжҖ§еңЁMozillaе’ҢwebkitеҶ…ж ёжөҸи§ҲеҷЁдёӯзҡ„дёҚеҗҢгҖӮ
Webkit
е°Ҫз®ЎMozillaе’ҢWebkitйҖҡеёёеҜ№CSS3еұһжҖ§йҮҮеҸ–еҗҢж ·зҡ„иҜӯжі•пјҢдҪҶжҳҜеҜ№дәҺжёҗеҸҳпјҢ他们еҫҲдёҚе№ёзҡ„дёҚиғҪиҫҫжҲҗдёҖиҮҙгҖӮWebkitжҳҜ第дёҖдёӘж”ҜжҢҒжёҗеҸҳзҡ„жөҸи§ҲеҷЁеҶ…ж ёпјҢе®ғдҪҝз”ЁдёӢйқўзҡ„з»“жһ„пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* иҜӯжі•пјҢеҸӮиҖғиҮӘ: http://webkit.org/blog/175/introducing-css-gradients/ */
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
/* е®һйҷ…з”Ёжі•... */
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

дёҚиҰҒжӢ…еҝғиҝҷдәӣиҜӯжі•дјҡи®©дҪ зңӢиҠұзңјпјҢжҲ‘д№ҹжҳҜиҝҷж ·зҡ„пјҒеҸӘиҰҒи®°еҫ—жҲ‘们йңҖиҰҒз”ЁдёҖдёӘйҖ—еҸ·жқҘйҡ”ејҖиҝҷдёӘеҸӮж•°з»„гҖӮ
жёҗеҸҳзҡ„зұ»еһӢ? (linear)
жёҗеҸҳејҖе§Ӣзҡ„X Y иҪҙеқҗж Ү(0 0 – жҲ–иҖ…left-top)
жёҗеҸҳз»“жқҹзҡ„X Y иҪҙеқҗж Ү(0 100% жҲ–иҖ…left-bottom)
ејҖе§Ӣзҡ„йўңиүІ? (from(red))
з»“жқҹзҡ„йўңиүІ? (to(blue))
Mozilla
FirefoxпјҢд»Һ3.6зүҲжң¬жүҚејҖе§Ӣж”ҜжҢҒжёҗеҸҳпјҢжӣҙе–ңж¬ўе’ҢWebkitз•Ҙеҫ®дёҚеҗҢзҡ„иҜӯжі•гҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* иҜӯжі•пјҢеҸӮиҖғиҮӘ: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */
-moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* )
/* е®һйҷ…з”Ёжі•*/
background: -moz-linear-gradient(top, red, blue);

иҜ·жіЁж„ҸжҲ‘们е°ҶжёҗеҸҳзҡ„зұ»еһӢ——linear——ж”ҫеҲ°дәҶеұһжҖ§еүҚзјҖдёӯдәҶ
жёҗеҸҳд»Һе“ӘйҮҢејҖе§Ӣ? (top – жҲ‘们д№ҹеҸҜд»ҘдҪҝз”ЁеәҰж•°пјҢжҜ”еҰӮ-45deg)
ејҖе§Ӣзҡ„йўңиүІ? (red)
з»“жқҹзҡ„йўңиүІ? (blue)
Color-Stops
еҰӮжһңдҪ дёҚйңҖиҰҒд»ҺдёҖдёӘйўңиүІеҲ°еҸҰдёҖдёӘйўңиүІзҡ„100%жёҗеҸҳжҖҺд№ҲеҠһпјҹиҝҷе°ұжҳҜcolor stopиө·дҪңз”Ёзҡ„ж—¶еҖҷдәҶгҖӮдёҖдёӘжҷ®йҒҚзҡ„и®ҫи®ЎжҠҖжңҜжҳҜдҪҝз”ЁдёҖдёӘиҫғзҹӯиҖҢз»Ҷеҫ®зҡ„жёҗеҸҳпјҢжҜ”еҰӮпјҡ
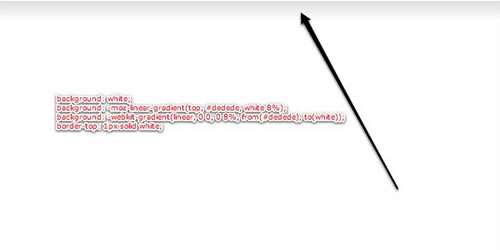
жіЁж„ҸйЎ¶йғЁзҡ„жө…зҒ°иүІеҲ°зҷҪиүІзҡ„з»Ҷе°Ҹзҡ„жёҗеҸҳ
еңЁиҝҮеҺ»пјҢж ҮеҮҶзҡ„еҒҡжі•е°ұжҳҜеҲ¶дҪңдёҖдёӘеӣҫзүҮпјҢ并е°Ҷе…¶и®ҫдёәдёҖдёӘе…ғзҙ зҡ„иғҢжҷҜеӣҫзүҮпјҢ然еҗҺи®©е…¶ж°ҙе№іе№ій“әгҖӮ然иҖҢдҪҝз”ЁCSS3пјҢиҝҷжҳҜдёӘе°ҸCaseгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
background: white; /* дёәиҫғж—§зҡ„жҲ–иҖ…дёҚж”ҜжҢҒзҡ„жөҸи§ҲеҷЁи®ҫзҪ®еӨҮз”ЁеұһжҖ§ */
background: -moz-linear-gradient(top, #dedede, white 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
иҝҷж¬ЎпјҢжҲ‘们让жёҗеҸҳз»“жқҹдәҺ8%пјҢиҖҢдёҚжҳҜй»ҳи®Өзҡ„100%гҖӮиҜ·жіЁж„ҸжҲ‘们д№ҹеңЁеӨҙйғЁйҮҮз”ЁдәҶдёҖдёӘиҫ№жЎҶпјҢд»ҘеҪўжҲҗеҜ№жҜ”гҖӮиҝҷеҫҲеёёз”ЁгҖӮ
еҰӮжһңжҲ‘们жғіиҰҒж·»еҠ еӨҡдёҖз§Қ(еҮ з§Қ)йўңиүІпјҢжҲ‘们еҸҜд»Ҙиҝҷж ·еҒҡпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
background: white; /* еӨҮз”ЁеұһжҖ§ */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
еҜ№дәҺ-moz зүҲжң¬пјҢжҲ‘们е®ҡд№үпјҢд»Һе…ғзҙ зҡ„20%зҡ„й«ҳеәҰзҡ„ең°ж–№ејҖе§ӢжҳҜзәўиүІгҖӮ
иҖҢеҜ№дәҺ-webkitпјҢжҲ‘们дҪҝз”Ёcolor-stopпјҢйҮҮз”ЁдёӨдёӘеҸӮж•°пјҡе“ӘйҮҢејҖе§ӢеҒңжӯўпјҢдҪҝз”Ёе“Әз§ҚйўңиүІгҖӮ
вҖңCSS3дёӯзәҝжҖ§йўңиүІжёҗеҸҳзҡ„е®һзҺ°ж–№жі•вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ