本篇内容主要讲解“如何使用CSS3来制作消息提醒框 ”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用CSS3来制作消息提醒框 ”吧!
现代Web设计技术允许开发者快速实现大多数浏览器支持的动画。我想警告消息是很常见的,因为默认的JavaScript警告框的样式往往(与你自己设计的漂亮样式)很不协调很囧。这使开发者步入找出哪种解决方案能更好地实现更友好的用户界面的道路。

实际演示 – 下载源代码
建立页面
首先, 我们需要创建两个文件命名为“index.html” 和 “style.css”. 我将从Google CDN上调用最新的jQuery 库. HTML是非常简单的,因为我们只需要在警告框里加入一些文本. 所有的JavaScript代码被加在了页面的底部,这样可以节省HTTP请求时间.
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>CSS3 Notification Boxes Demo</title>
<link rel="shortcut icon" href="http://designshack.net/favicon.ico">
<link rel="icon" href="http://designshack.net/favicon.ico">
<link rel="stylesheet" type="text/css" media="all" href="style.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
头部代码设置了外部调用文件和 HTML5文档规范 . 不是很复杂因为我们只是建立一个简单的示例. 对于提示窗口我定义两个不同的样式 – 成功的和错误的. 还有一些其它风格的例如警告框和信息框, 但是我没有创建更多的,因为我更关注的是效果.
XML/HTML Code复制内容到剪贴板
<div id="content">
<!-- Icons source http://dribbble.com/shots/913555-Flat-Web-Elements -->
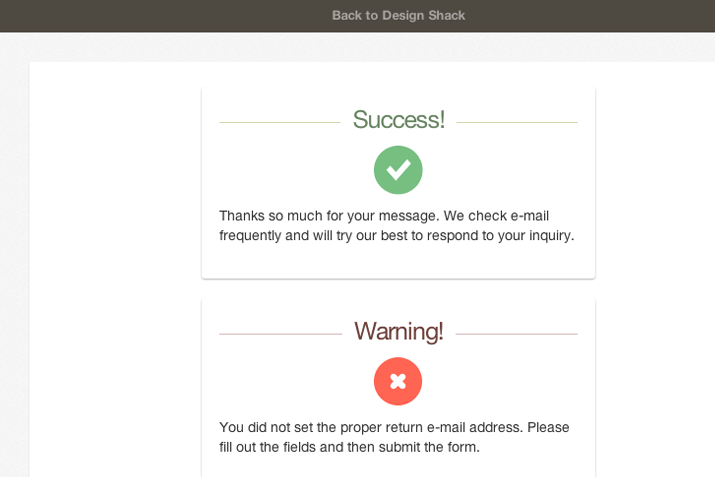
<div class="notify successbox">
<h2>Success!</h2>
<span class="alerticon"><img src="images/check.png" alt="checkmark" /></span>
<p>Thanks so much for your message. We check e-mail frequently and will try our best to respond to your inquiry.</p>
</div>
<div class="notify errorbox">
<h2>Warning!</h2>
<span class="alerticon"><img src="images/error.png" alt="error" /></span>
<p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p>
</div>
<p>Click the error boxes to dismiss with a fading effect.</p>
<p>Add more by appending dynamic HTML into the page via jQuery. Plus the notifications are super easy to customize.</p>
<div class="btns clearfix">
<a href="#" id="newSuccessBox" class="flatbtn">New Success Box</a>
<a href="#" id="newAlertBox" class="flatbtn">New Alert Box</a>
</div>
</div><!-- @end #content -->
每个图标文件来自 免费的PSD 和UI作品. 这些图标被我调整为适当的大小.如何你需要警告/信息图标你可以变变颜色创建成你自己的. 这个类名 .notify 被添加到每一个消息DIV上. 它定义了DIV的阴影和字体类型.
其它的类例如 .successbox 和 .errorbox 充许我们改变颜色和alert窗口里的细节. 你可以看到在我的测试页里加载了两个alert窗口. 每个页面底部的按钮点击后可以在页上下方追加一个新的alert窗口.
CSS 盒子样式
我不会将太多 CSS 重置的细节,那些在我之前的教程中很明了了。我创建了一个默认的排版,并将内置 #content 的div居中。这样创建了一个允许jQuery在页面最上面添加新警告元素的盒子区域。
CSS Code复制内容到剪贴板
/** typography **/
h2 {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 2.5em;
line-height: 1.5em;
letter-spacing: -0.05em;
margin-bottom: 20px;
padding: .1em 0;
color: #444;
position: relative;
overflow: hidden;
whitewhite-space: nowrap;
text-align: center;
}
h1:before,
h1:after {
content: "";
position: relative;
display: inline-block;
width: 50%;
height: 1px;
vertical-align: middle;
background: #f0f0f0;
}
h1:before {
left: -.5em;
margin: 0 0 0 -50%;
}
h1:after {
left: .5em;
margin: 0 -50% 0 0;
}
h2 > span {
display: inline-block;
vertical-align: middle;
whitewhite-space: normal;
}
p {
display: block;
font-size: 1.35em;
line-height: 1.5em;
margin-bottom: 22px;
}
/** page structure **/
#w {
display: block;
width: 750px;
margin: 0 auto;
padding-top: 30px;
}
#content {
display: block;
width: 100%;
background: #fff;
padding: 25px 20px;
padding-bottom: 35px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
.flatbtn {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
outline: 0;
border: 0;
color: #f9f8ed;
text-decoration: none;
background-color: #b6a742;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
font-size: 1.2em;
font-weight: bold;
padding: 12px 22px 12px 22px;
line-height: normal;
text-align: center;
vertical-align: middle;
cursor: pointer;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
-moz-box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
box-shadow: 0 1px 0 rgba(15, 15, 15, 0.3);
}
.flatbtn:hover {
color: #fff;
background-color: #c4b237;
}
.flatbtn:active {
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
}
让效果更醒目的网页布局非常简单。任何熟悉前端网页开发的人都应该能够将其移植到自己的样式表中。我在这个扁平按钮中使用了特殊的样好似,并生成新的警告窗口。同样的,我更新了每个 .notify类元素的内部样式。
CSS Code复制内容到剪贴板
/** notifications **/
.notify {
display: block;
background: #fff;
padding: 12px 18px;
max-width: 400px;
margin: 0 auto;
cursor: pointer;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin-bottom: 20px;
box-shadow: rgba(0, 0, 0, 0.3) 0px 1px 2px 0px;
}
.notify h2 { margin-bottom: 6px; }
.successbox h2 { color: #678361; }
.errorbox h2 { color: #6f423b; }
.successbox h1:before, .successbox h1:after { background: #cad8a9; }
.errorbox h1:before, .errorbox h1:after { background: #d6b8b7; }
.notify .alerticon {
display: block;
text-align: center;
margin-bottom: 10px;
}
我设置了一些在我的布局示例中运行良好的默认假设。所有消息通知窗口都被限定为 400px 宽,并通过使用 margin: 0 auto 在页面中居中。同时,我更新了鼠标图标为手指指针,这样用户就知道该元素可点击。我们需要创建一个 jQuery 事件监听器以用于获取用户对取消通知窗口的点击,并运行相应函数。
jQuery动画
我的JS代码实际执行了两个不同的操作。我们首先检测包含在#content DIV中的任何现有.notify元素。一旦用户点击这个.notify框元素,我们需要淡出这个通知盒到透明度为0%(display: none),然后从DOM中移除()此元素。
JavaScript Code复制内容到剪贴板
$(function(){
$('#content').on('click', '.notify', function(){
$(this).fadeOut(350, function(){
$(this).remove(); // after fadeout remove from DOM
});
});
如果你熟悉jQuery,可能首先对这个选择器感到有些奇怪。我们并不是选择#content这个div,而是在寻找这个内容容器里面的任何.notify通知框。如果你查看一下jQuery的 .on() 方法文档,你会注意到我们可以传递另外一个选择器来作为第二个参数,它将在页面被渲染后更新。 这是一个Stack Overflow里出色的帖子,它非常详细地解释了这个概念。
我的脚本的另一部分将会检查用户何时点击了页面下方的两个按钮之一。这两个按钮的ID是#newSuccessBox 和 #newAlertBox。无论用户何时点击,我们会停止加载HREF值的默认行为,代之以创建一个新的HTML块并前置在页面上。
JavaScript Code复制内容到剪贴板
// handle the additional windows
$('#newSuccessBox').on('click', function(e){
e.preventDefault();
var samplehtml = $('<div class="notify successbox"> <h2>Success!</h2> <span class="alerticon"><img src="images/check.png" alt="checkmark" /></span> <p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p> </div>').prependTo('#content');
});
$('#newAlertBox').on('click', function(e){
e.preventDefault();
var samplehtml = $('<div class="notify errorbox"> <h2>Warning!</h2> <span class="alerticon"><img src="images/error.png" alt="error" /></span> <p>You did not set the proper return e-mail address. Please fill out the fields and then submit the form.</p> </div>').prependTo('#content');
});
;
每个函数都有它自己的变量,来包含一个我用于警告框的HTML的复制/粘贴镜像。这个HTML内容存储在一个字符串中用jQuery选择器转化为一个对象。我可以使用prependTo()方法选择这个内容DIV使新的警告框出现在页面的最上方。所有新的盒子也可以同样的方式被解除,因为它们的HTML代码和用静态HTML硬编码的盒子完全相同。
到此,相信大家对“如何使用CSS3来制作消息提醒框 ”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/355550.html