本篇内容介绍了“如何使用CSS3@font-face属性”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
代码如下:
<body>
<!-- ul.layout>li*5>a[href=#]>i.icon -->
<!-- Sublime Text 快捷拼写 -->
<ul class="layout">
<li><a href="#"><i class="icon"></i></a></li>
<li><a href="#"><i class="icon"></i></a></li>
<li><a href="#"><i class="icon"></i></a></li>
<li><a href="#"><i class="icon"></i></a></li>
<li class="last-child"><a href="#"><i class="icon"></i></a></li>
<div class="clear"></div>
</ul>
</body>
CSS
代码如下:
<style>
* {margin:0; padding:0;}
body { background-color: #fc0; padding-top: 50px;}
ul li { list-style: none;}
a { text-decoration: none;}
.clear { clear:both;}
.layout { width:604px; margin:0 auto;}
.layout li { display: block; float: left; border-right: 1px solid #930808; }
.layout li.last-child { border-right: none;}
.layout li a { display: block; width: 120px; height:120px; line-height: 120px; text-align: center; background-color: #f00;}
.layout li a i { color:#fc0;}
.layout li a:hover i { color:#fff;}
@font-face {
font-family: "icomoon";
src:url('fonts/icomoon.eot?-9731bi');
/*↑兼容IE9兼容模式打开IE8及其以下浏览器可以显示;*/
/*↓兼容IE9可以显示;*/
src:url("fonts/icomoon.eot?#iefix") format("embedded-opentype"),
url("fonts/icomoon.woff") format("woff"),
url("fonts/icomoon.ttf") format("truetype"),
url("fonts/icomoon.svg") format("svg");
/*EOT { 微软开发用于嵌入网页中的字体,IE专用字体; }
**WOFF { Web字体中最佳格式,被W3C推荐; }
**TTF { 由Microsoft和Apple联合开发的一套字体标准,是Mac OS和Win操作系统中最常见的的一种字体; }
**SVG { 用于SVG字体渲染的一种格式,是由W3C制定的开放标准的图形格式; }
*/
font-weight: normal;
font-style: normal;
}
.icon {
font-family: "icomoon";
font-style: normal;
font-weight: normal;
font-size: 90px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/*抗锯齿属性*/
}
</style>
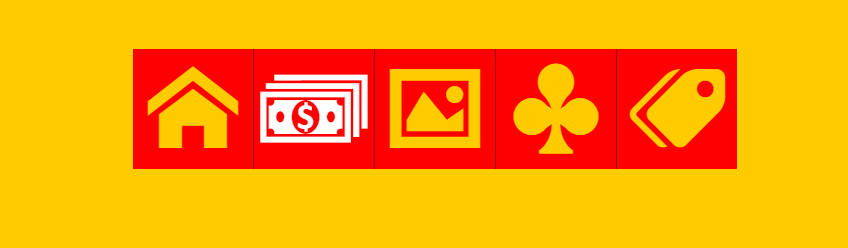
效果图:

“如何使用CSS3@font-face属性”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/259664.html