жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңзәҜcss3жҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁзәҜcss3жҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқзәҜcss3жҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
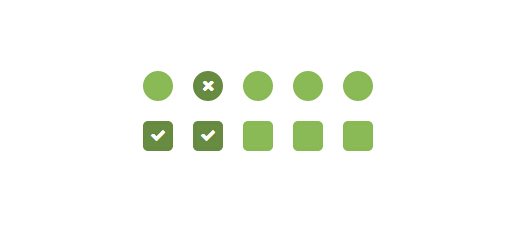
гҖҖгҖҖжҳЁеӨ©дёәеӨ§е®¶еҲҶдә«дәҶдёҖж¬ҫеҫҲзӮ«зҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶпјҢд»ҠеӨ©еҶҚз»ҷеӨ§е®¶еёҰжқҘдёҖж¬ҫз®ҖеҚ•е®һз”Ёзҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶгҖӮз•Ңйқўжё…ж·…гҖҒиҲ’жңҚгҖӮе…Ҳз»ҷеӨ§е®¶жқҘеј ж•Ҳжһңеӣҫпјҡ

гҖҖгҖҖе®һзҺ°д»Јз Ғпјҡ
гҖҖгҖҖhtmlд»Јз Ғпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<div class="frame">
<input checked="checked" id="radio_1" name="radio" type="radio">
<label class="radio" for="radio_1">
<i class="fa fa-times"></i>
</label>
<input id="radio_2" name="radio" type="radio">
<label class="radio" for="radio_2">
<i class="fa fa-times"></i>
</label>
<input id="radio_3" name="radio" type="radio">
<label class="radio" for="radio_3">
<i class="fa fa-times"></i>
</label>
<input id="radio_4" name="radio" type="radio">
<label class="radio" for="radio_4">
<i class="fa fa-times"></i>
</label>
<input id="radio_5" name="radio" type="radio">
<label class="radio" for="radio_5">
<i class="fa fa-times"></i>
</label>
</div>
<div class="frame">
<input checked="checked" id="check_1" name="check" type="checkbox">
<label class="check" for="check_1">
<i class="fa fa-check"></i>
</label>
<input id="check_2" name="check" type="checkbox">
<label class="check" for="check_2">
<i class="fa fa-check"></i>
</label>
<input id="check_3" name="check" type="checkbox">
<label class="check" for="check_3">
<i class="fa fa-check"></i>
</label>
<input id="check_4" name="check" type="checkbox">
<label class="check" for="check_4">
<i class="fa fa-check"></i>
</label>
<input id="check_5" name="check" type="checkbox">
<label class="check" for="check_5">
<i class="fa fa-check"></i>
</label>
</div>
гҖҖгҖҖcss3д»Јз Ғпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
form
{
width: 100vw;
height: 100vh;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
}
form .frame
{
display: flex;
flex-flow: row nowrap;
}
form .frame input
{
display: none;
}
form .frame label
{
cursor: pointer;
position: relative;
width: 30px;
height: 30px;
margin: 10px;
background: #8ABA56;
transition: all 0.3s ease-in-out;
font-size: 12pt;
color: #FFF;
-webkit-font-smoothing: antialiased;
}
form .frame label.radio
{
border-radius: 100%;
}
form .frame label.check
{
border-radius: 5px;
}
form .frame label .fa
{
position: absolute;
top: 0;
left: 0;
rightright: 0;
bottombottom: 0;
opacity: 0;
-webkit-transform: scale(0);
transition: all 0.3s ease-in-out;
line-height: 30px;
text-align: center;
}
form .frame input:checked + label
{
background: #678b40;
}
form .frame input:checked + label .fa
{
opacity: 1;
-webkit-transform: scale(1);
}
еҲ°жӯӨпјҢе…ідәҺвҖңзәҜcss3жҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„checkboxеӨҚйҖүжЎҶе’ҢradioеҚ•йҖүжЎҶвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ