这篇文章主要讲解了“怎么用css实现下拉菜单功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用css实现下拉菜单功能”吧!

代码如下:
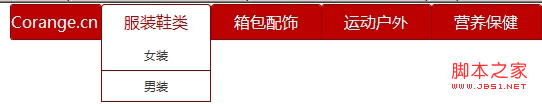
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:xn="http://www.renren.com/2009/xnml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="List_files/style.css"> </head> <body> <div class="menu"> <ul> <li class="navhome"><a href="http://www.corange.cn" class="navhome">Corange.cn</a></li> <li><a href="/List?category=57">服装鞋类<table><tbody><tr><td> <ul> <li><a href="/List?category=62">女装</a></li> <li><a href="/List?category=65">男装</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=1">箱包配饰<table><tbody><tr><td> <ul> <li><a href="/List?category=347">coach专区</a></li> <li><a href="/List?category=2">箱包</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=19">运动户外<table><tbody><tr><td> <ul> <li><a href="/List?category=22">运动装</a></li> <li><a href="/List?category=31">车载装备</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=162">营养保健<table><tbody><tr><td> <ul> <li><a href="/List?category=165">营养保健品</a></li> <li><a href="/List?category=166">健康器材</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=30">家居母婴<table><tbody><tr><td> <ul> <li><a href="/List?category=35">母婴</a></li> <li><a href="/List?category=52">日用</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=142">数码影音<table><tbody><tr><td> <ul> <li><a href="/List?category=144">音响影视</a></li> <li><a href="/List?category=147">数码通讯</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=4">美容护肤<table><tbody><tr><td> <ul> <li><a href="/List?category=5">护肤</a></li> <li><a href="/List?category=21">香水</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li class="navsale"><a href="/Sales" class="navsale">代购特卖场</a></li> </ul> </div>
感谢各位的阅读,以上就是“怎么用css实现下拉菜单功能”的内容了,经过本文的学习后,相信大家对怎么用css实现下拉菜单功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。