жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”Ёcssз»ҳеҲ¶иңӮе·ўе…ӯиҫ№еҪўж•ҲжһңвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
undefinedundefined
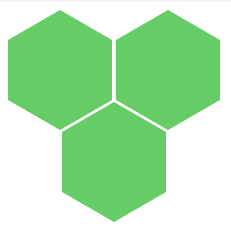
зәҜCSSз»ҳеҲ¶зҡ„е…ӯиҫ№еҪў
д»Јз ҒеҰӮдёӢ:
<html>
<head>
<title>Draw Hive</title>
</head>
<style type="text/css">
.hexagon {
display: inline;
float: left;
}
#second {
margin-left: 4px;
}
#third {
clear: left;
margin-left: 54px;
margin-top: -28px;
}
.hiveTop{
width: 0;
border: 30px solid #6C6;
border-top: none;
border-bottom: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
}
.hiveCenter {
width: 104px;
height: 60px;
background-color: #6C6;
}
.hiveBottom {
width: 0;
border: 30px solid #6C6;
border-bottom: none;
border-top: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
}
</style>
<body>
<div class="hexagon" id="first">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
<div class="hexagon" id="second">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
<div class="hexagon" id="third">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
</body>
</html>
вҖңжҖҺд№Ҳз”Ёcssз»ҳеҲ¶иңӮе·ўе…ӯиҫ№еҪўж•ҲжһңвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ