这篇文章主要介绍AmazeUI列表怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
AmazeUI 列表
<!doctype html> <html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>列表</title> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="icon" type="image/png" href="assets/i/favicon.png"> <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="Amaze UI"/> <link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png"> <meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png"> <meta name="msapplication-TileColor" content="#0e90d2"> <link rel="stylesheet" href="assets/css/amazeui.min.css"> </head> <body style="margin: 10px;"> <!--链接列表--> <ul class="am-list"> <li><a href="#">链接列表</a></li> <li><a href="#">链接列表</a></li> </ul> <!--文字超出截断为「...」--> <ul class="am-list"> <li><a href="#" class="am-text-truncate">文字超出截断文字超出截断文字超出截断文字超出截断</a></li> </ul> <!--纯文字列表--> <ul class="am-list am-list-static"> <li><a href="#">纯文字列表</a></li> <li><a href="#">纯文字列表</a></li> </ul> <!--列表边框--> <ul class="am-list am-list-static am-list-border"> <li><a href="#">列表边框</a></li> <li><a href="#">列表边框</a></li> </ul> <ul class="am-list am-list-border"> <li><a href="#">列表边框</a></li> <li><a href="#">列表边框</a></li> </ul> <!--斑马纹--> <ul class="am-list am-list-static am-list-border am-list-striped"> <li><a href="#">斑马纹</a></li> <li><a href="#">斑马纹</a></li> </ul> <!--组合使用--> <ul class="am-list am-list-static am-list-border"> <li> <span class="am-badge am-badge-success">YES</span> <span class="am-badge am-badge-danger">NO</span> 组合使用 </li> </ul> <!--添加 ICON--> <ul class="am-list am-list-static am-list-border"> <li><i class="am-icon-home am-icon-fw"></i>添加 ICON-</li> <li><i class="am-icon-book am-icon-fw"></i>添加 ICON-</li> <li><i class="am-icon-pencil am-icon-fw"></i>添加 ICON-</li> </ul> <ul class="am-list am-list-border"> <li><a href="#"><i class="am-icon-home am-icon-fw"></i>添加 ICON-</a></li> <li><a href="#"> <i class="am-icon-book am-icon-fw"></i>添加 ICON-</a></li> <li><a href="#"><i class="am-icon-pencil am-icon-fw"></i>添加 ICON-</a></li> </ul> <!--[if (gte IE 9)|!(IE)]><!--> <script src="assets/js/jquery.min.js"></script> <!--<![endif]--> <!--[if lte IE 8 ]> <script src="assets/ie8/jquery.min.js"></script> <script src="assets/ie8/modernizr.js"></script> <script src="assets/js/amazeui.ie8polyfill.min.js"></script> <![endif]--> <script src="assets/js/amazeui.min.js"></script> </body> </html>
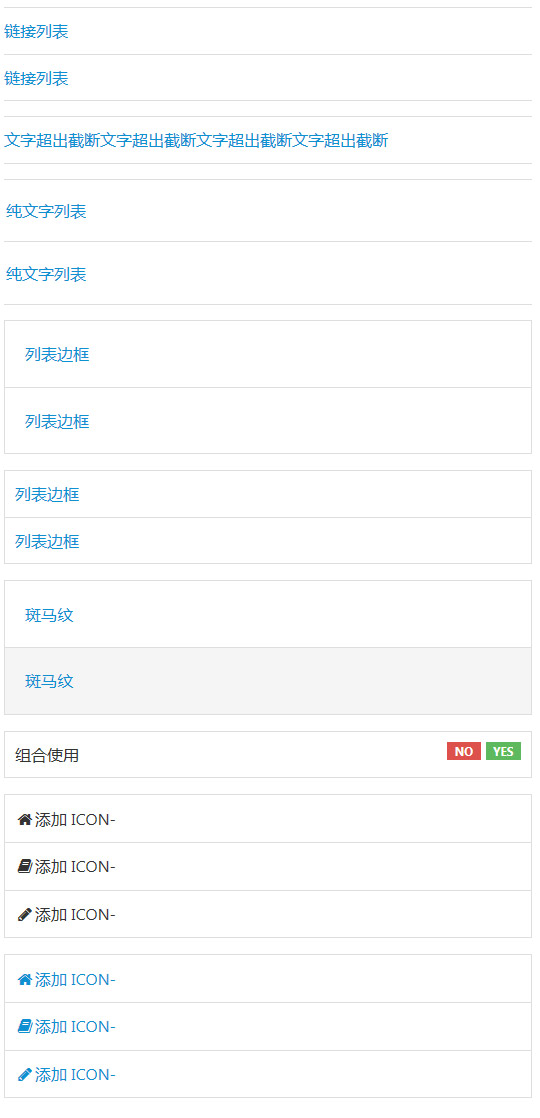
效果图:

以上是“AmazeUI列表怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。