这期内容当中小编将会给大家带来有关使用Html5怎么实现一个移动端弹幕动画效果,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
思路
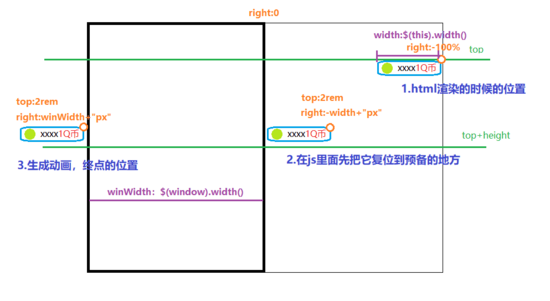
把单个内容编辑好,计算自身宽度,确定初始位置
移动的距离是屏幕宽度
js动态的添加css动画函数,将高度、动画移动时间、动画延迟时间都用随机数控制

代码
html骨架结构
<div class="cute-barrage"> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_7656dc02eb1cd13adbacbdd2695dc3a8.jpg"/> <span>么么嗒今天提现<i>1Q币</i></span> </div> <div class="barrage-div"> <img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_632fecdcb52417cb8ab89fa283e07281.jpg"/> <span>橘色的大耳朵猫今天提现<i>5Q币</i></span> </div> <div class="barrage-div"> <img src="../../static/cutePresent/resource/avatar.png"/> <span>丶鹿锅里面装着吴奶包今天提现<i>3Q币</i></span> </div> </div>
css样式
.cute-barrage 是确定展示范围和位置,宽度为100%,高度自定,横向超出部分隐藏
.barrage-div 内容部分,长度由内容决定,确定相对父级的位置
html,body{
width:100%;
}
.cute-barrage{
width: 100%;
height: 4rem; /*确定弹幕长度*/
position: absolute;
top: 1.5rem; /*确定弹幕高度*/
left: 0;
overflow-x: hidden; /*横向超出部分隐藏*/
.barrage-div{
position: absolute;
top: 0;
right: -100%; /*保证一开始在界面外侧,从右向左就是right,从左向右就是left*/
height: 0.6rem;
background-color: rgba(255, 255, 255, 0.9);
border-radius: 2rem;
white-space: nowrap; /*确保内容在一行显示,不然移动到最后会折行*/
img{
width: 0.5rem;
height: 0.5rem;
vertical-align: middle; //内联块元素,居中对齐
padding-left: 0.05rem;
border-radius: 50%;
}
span{
font-size: 14px;
padding: 0 0.1rem;
line-height: 0.6rem; //内联块元素,居中对齐四个缺一不可
height: 0.6rem; //内联块元素,居中对齐四个缺一不可
display: inline-block; //内联块元素,居中对齐四个缺一不可
vertical-align: middle; //内联块元素,居中对齐四个缺一不可
i{
color: #fe5453;
font-weight: 700;
}
}
}
}js动态动画实现(zepto.js)
//弹幕
var winWidth = $(window).width(); //获取屏幕宽度
$(".barrage-div").each(function(index,value){ //遍历每条弹幕
var width = $(value).width(); //获取当前弹幕的宽度
var topRandom = Math.floor(Math.random() * 3) + 'rem'; //获取0,1,2的随机数 可根据情况改变
$(value).css({"right":-width,"top":topRandom}); //将弹幕移动到屏幕外面,正好超出的位置
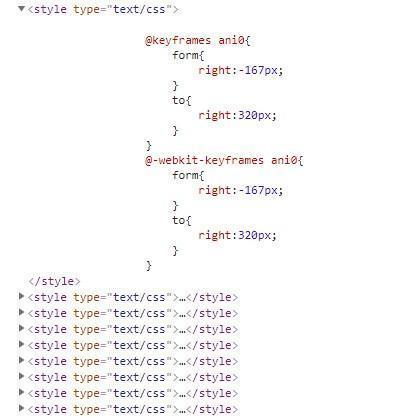
//拼写动画帧函数,记得每个ani要进行区分,宽度从自己的负宽度移动一整个屏幕的距离
var keyframes = `\
@keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}\
@-webkit-keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}`;
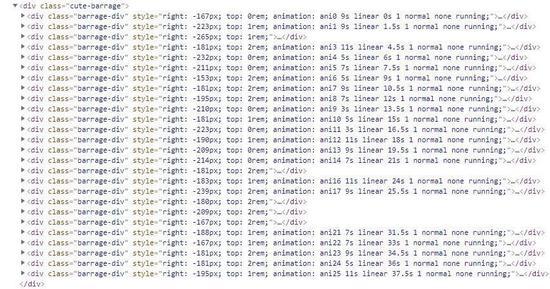
//添加到页面的head标签里面
$("<style>").attr("type","text/css").html(keyframes).appendTo($("head"));
//定义动画速度列表
var aniList = [3,5,7,9,11];
//取数组的随机数,0,1,2,3,4
var aniTime =Math.floor(Math.random() * 5);
//给当全前弹幕添加animation的css
//延迟的时间用每个的*1.5倍,这个可变
$(value).css({"animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`,"-webkit-animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`});
})之后看看浏览器的效果:


上述就是小编为大家分享的使用Html5怎么实现一个移动端弹幕动画效果了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。