жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚжҖҺд№ҲдҪҝз”ЁCocosCreatorе®һзҺ°е°„еҮ»е°ҸжёёжҲҸпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
иө„жәҗзҡ„иҜқеҸҜд»ҘиҮӘе·ұеҲ°зҪ‘дёҠжүҫпјҢд№ҹеҸҜд»ҘзӣҙжҺҘз”ЁжҲ‘зҡ„д№ҹиЎҢпјӣеҲӣе»әеҘҪзӣёеә”ж–Ү件еӨ№пјҢжҠҠиө„жәҗж”ҫеҲ°resж–Ү件еӨ№дёӢпјӣ
жҗӯе»әеңәжҷҜпјҡ
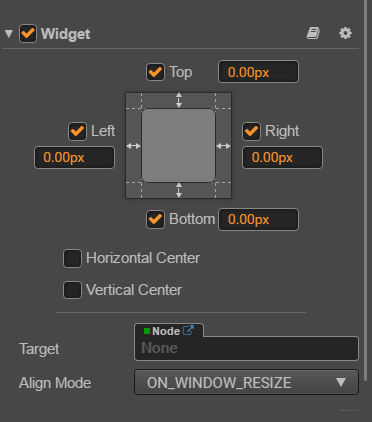
第дёҖжӯҘ:еҲӣе»әдёҖдёӘеҚ•иүІзІҫзҒө(Script) bg иғҢжҷҜ, и®ҫзҪ®еҘҪйўңиүІпјҢеҠ дёҖдёӘWidget组件пјҢдҪҝе…¶е……ж»ЎеұҸ幕пјӣ

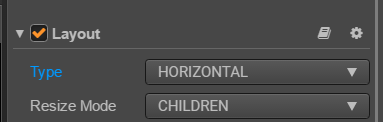
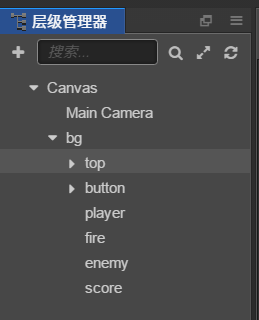
第дәҢжӯҘпјҡ еңЁbgиҠӮзӮ№дёӢеҲӣе»әtopе’Ңbuttonз©әиҠӮзӮ№дҪңдёәйЎ¶дёҺеә•йғЁпјҢ然еҗҺеңЁдёӨдёӘз©әиҠӮзӮ№еҠ е…ҘеёҰеҲәзҡ„иҠӮзӮ№пјҲзӣҙжҺҘе°ҶеӣҫзүҮжӢ–еҲ°topеұӮзә§з®ЎзҗҶеҷЁе°ұеҸҜд»ҘпјүпјҢзҺ°еңЁжҲ‘们йңҖиҰҒз»ҷtopдёҺbuttonиҠӮзӮ№ж·»еҠ дёҖдёӘLayout组件,еұһжҖ§и®ҫзҪ®еҰӮеӣҫпјҢиҝҷж ·еҸҜд»ҘзңӢеҲ°еұҸ幕дёҠдёӢйғҪжңүеҲәдәҶгҖӮ

第дёүжӯҘпјҡ е°ҶзҺ©е®¶е°ҸдәәгҖҒеӯҗеј№гҖҒж•ҢжңәеҗҢж ·зҡ„ж–№жі•еҠ е…ҘеҲ°еңәжҷҜдёӯпјҢеҶҚеҲӣе»әдёҖдёӘLabelиҠӮзӮ№з”ЁжқҘжҳҫзӨәеҲҶж•°пјҢи°ғиҠӮдёҖдёӢдҪҚзҪ®пјӣ

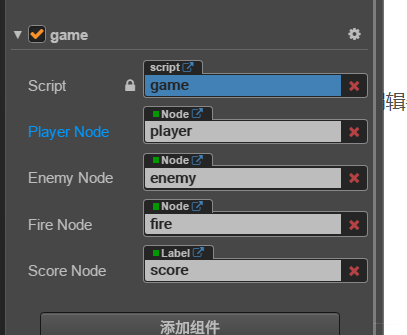
第дёҖжӯҘпјҡ еҲӣе»әдёҖдёӘgameи„ҡжң¬пјҢжҢӮиҪҪеҲ°dgиҠӮзӮ№дёҠпјӣ
第дәҢжӯҘпјҡ зј–иҫ‘д»Јз ҒпјҢеңЁ propertiesж·»еҠ еұһжҖ§пјҢз”ЁжқҘе…іиҒ”зҺ©е®¶гҖҒеӯҗеј№гҖҒж•ҢдәәиҠӮзӮ№пјҢеҶҚзј–иҫ‘еҷЁе…іиҒ”пјӣ

第дёүжӯҘпјҡ д»Јз ҒйҖ»иҫ‘жҺ§еҲ¶пјҢеҢ…жӢ¬еҲқе§ӢеҢ–зҺ©е®¶гҖҒеӯҗеј№гҖҒж•ҢдәәпјӣжіЁеҶҢзӣ‘еҗ¬дәӢ件пјӣеҶҷеҠЁдҪңеҮҪж•°пјӣи®ЎеҲҶеҲӨж–ӯзӯүпјӣ
е…ЁйғЁд»Јз Ғпјҡ
cc.Class({
extends: cc.Component,
properties: {
playerNode: cc.Node,
enemyNode: cc.Node,
fireNode: cc.Node,
scoreNode: cc.Label,
},
onLoad () {
this.playLoad();
this.fireLoad();
this.enemyLoad();
this.node.on("touchstart",this.fire,this);
},
update (dt) {
if(Math.abs(this.fireNode.y-this.enemyNode.y)<(this.fireNode.height/3+this.enemyNode.height/3)
&&Math.abs(this.fireNode.x-this.enemyNode.x)<(this.fireNode.width/3+this.enemyNode.width/3)){
console.log("еҮ»иҙҘж•Ңжңә");
this.scoreNode.string= ++this.score;//еҮ»дёӯеҫ—еҲҶ
this.fireNode.stopAction(this.fireAction);
this.enemyNode.stopAction(this.enemyAction);
this.enemyNode.active=false;
this.fireNode.active=false;
this.fireLoad();//еҲқе§ӢеҢ–еӯҗеј№
this.enemyLoad();// еҲқе§ӢеҢ–ж•Ңжңә
}
},
// е…ій—ӯдәӢ件зӣ‘еҗ¬
onDestroy(){
this.node.off("touchstart",this.fire,this);
},
// еҲқе§ӢзҺ©е®¶
playLoad(){
this.score=0;
this.playerNode.y=-cc.winSize.height/4;
},
//еҲқе§ӢеҢ–еӯҗеј№
fireLoad(){
this.fireNode.active=true;
this.isFire=false;
this.fireNode.x=this.playerNode.x;
this.fireNode.y=this.playerNode.y+this.playerNode.height;
},
// еҲқе§ӢеҢ–ж•Ңжңә
enemyLoad(){
this.enemyNode.active=true;
this.enemyNode.x=Math.random()* cc.winSize.width;
this.enemyNode.y=cc.winSize.height/3;
let x=cc.winSize.width/2-this.enemyNode.width/2;
let y=Math.random()* cc.winSize.height/4;
let seq=cc.repeatForever(cc.sequence(cc.moveTo(1.5,cc.v2(-x,y)),cc.moveTo(1.5,cc.v2(x,y))));
this.enemyAction=this.enemyNode.runAction(seq);
},
// жӯ»дәЎ йҮҚж–°еҠ иҪҪжёёжҲҸ
dear(){
console.log("жӯ»дәЎ");
cc.director.loadScene("game_scenes");
},
// еҸ‘е°„еӯҗеј№
fire(){
if(this.isFire) return;
this.isFire=true;
console.log("ејҖе§ӢеҸ‘е°„");
var fireaction=cc.sequence(
cc.moveTo(1,cc.v2(this.playerNode.x,cc.winSize.height/2)),
cc.callFunc(()=>{
this.dear();
}));
this.fireAction=this.fireNode.runAction(fireaction);
console.log("з»“жқҹеҸ‘е°„");
}
});
д»ҘдёҠжҳҜвҖңжҖҺд№ҲдҪҝз”ЁCocosCreatorе®һзҺ°е°„еҮ»е°ҸжёёжҲҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ