小编给大家分享一下css怎么让文本不换行,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在css中,可以使用white-space属性来让文本不换行,只需要给文本文字元素添加“white-space:nowrap;”样式即可。white-space属性用于设置元素内的空白怎样处理,当值为“nowrap”时设置文本不换行。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让文本不换行
css可以使用white-space属性设置元素内文字不换行,代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
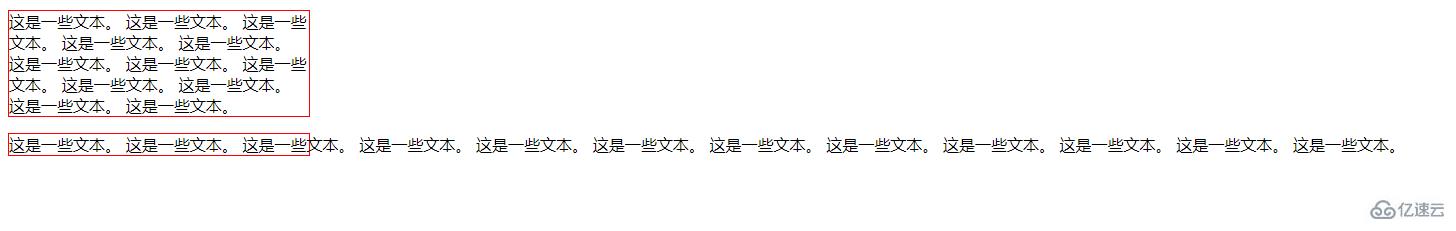
</html>效果图:

说明:
white-space属性指定元素内的空白怎样处理。
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
以上是“css怎么让文本不换行”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。