小编给大家分享一下如何使用纯CSS绘制一个爱心,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
怎么用CSS+HTMl绘画出一个爱心.
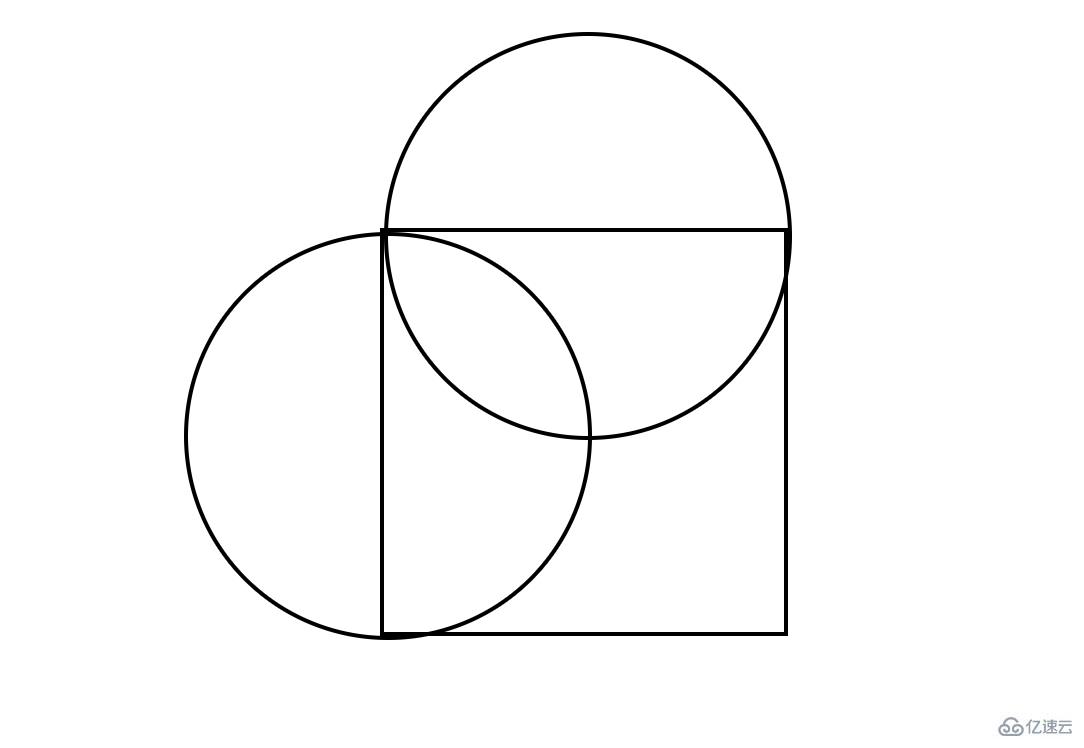
爱心可以通过一个正方形+两个圆形组合成。(学习视频分享:css视频教程)
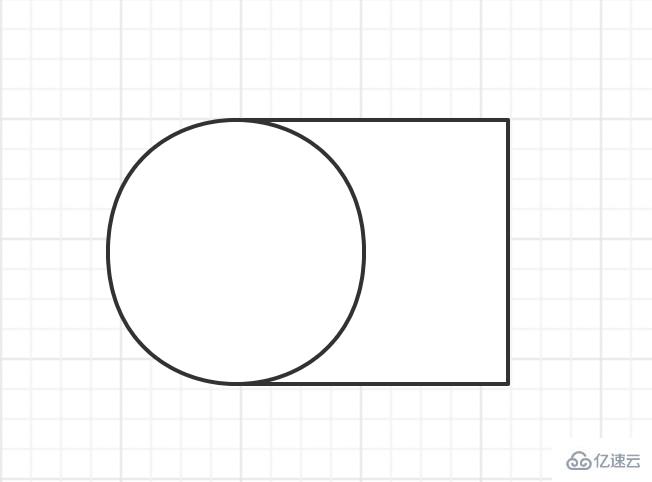
1、先画一个正方形+圆形, 摆放位置如下:

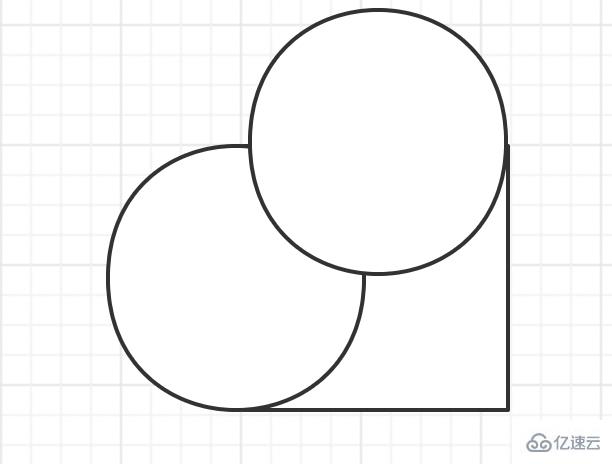
2、再添加上一个圆形.

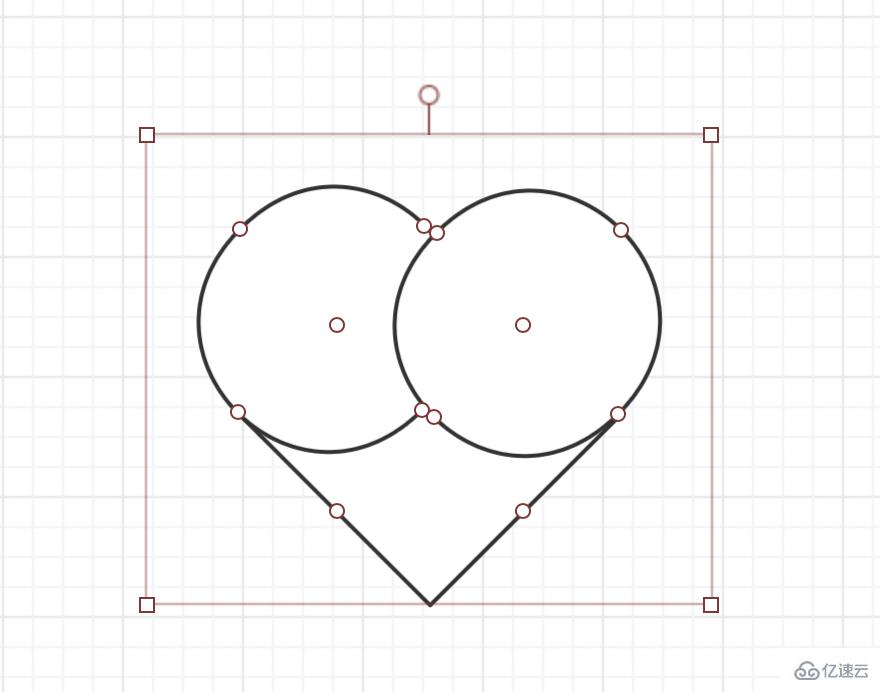
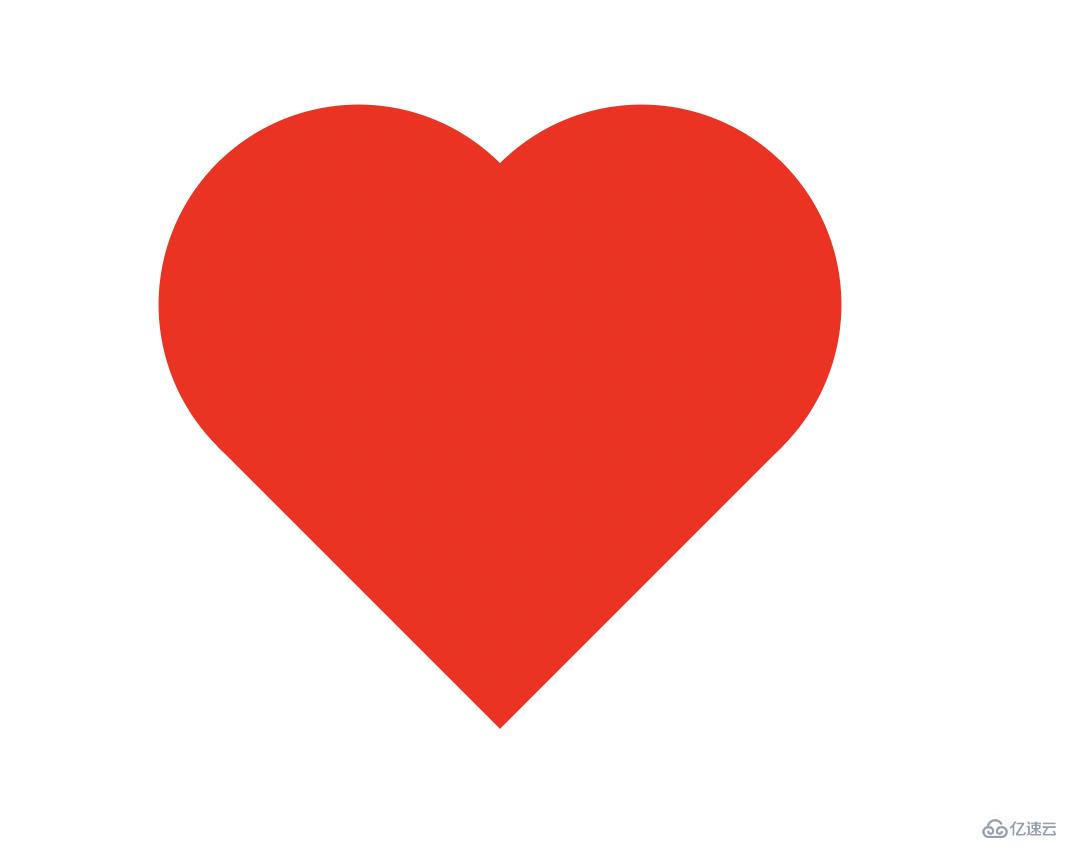
3、最后再将整个图形顺时针旋转45度即可.

1、先画一个正方形:
<body> <div id="heart"></div> </body>
#heart{
height: 300px;
width: 300px;
border: 2px solid black;
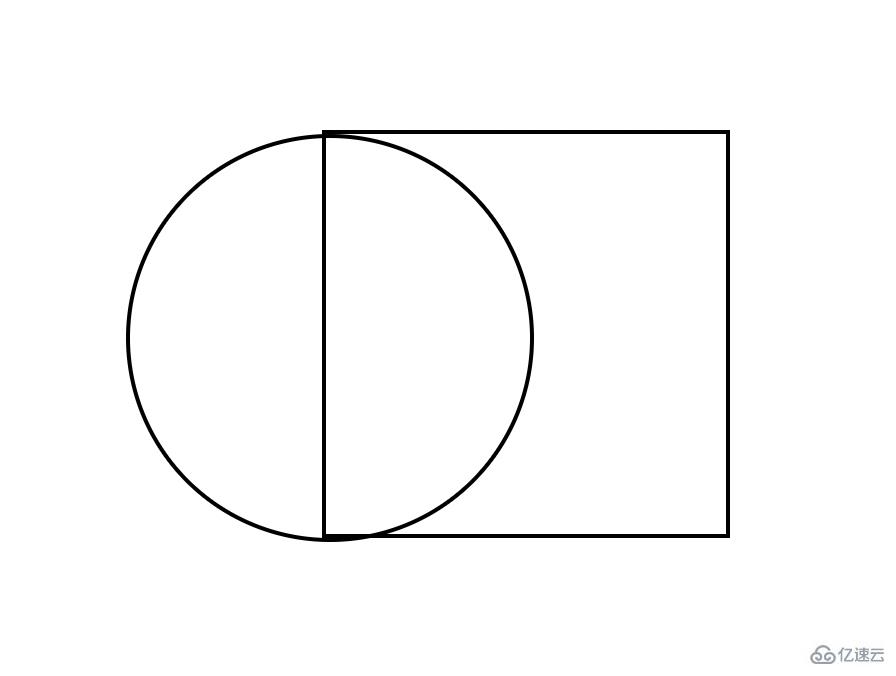
}2、给这个正方形的左边加行一个圆形.这里使用伪类:before来实现
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}此时图形长这样:

3、再添加一个圆形, 这里使用after伪类来实现.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}
4、最后一步, 旋转一下, 然后上个颜色.去掉之前为了看清楚加的边框.
/*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;

完整代码:
<style>
body,html{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
#heart{
height: 200px;
width: 200px;
/*border: 2px solid black;*/
position: relative;
transform: rotate(45deg);
background-color: red;
}
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
/*border: 2px solid black;*/
border-radius: 50%;
position: absolute;
left: -100px;
background-color: red;
}
#heart:after{
left: 0;
top: -100px;
}
</style>
</head>
<body>
<div id="heart"></div>
</body>以上是“如何使用纯CSS绘制一个爱心”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。