жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№Ҳз”ЁJavaScriptеӯҰд№ з®—жі•еӨҚжқӮеәҰзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
1гҖҒиғҪеӨҹеөҢе…ҘеҠЁжҖҒж–Үжң¬дәҺHTMLйЎөйқўгҖӮ2гҖҒеҜ№жөҸи§ҲеҷЁдәӢ件еҒҡеҮәе“Қеә”гҖӮ3гҖҒиҜ»еҶҷHTMLе…ғзҙ гҖӮ4гҖҒеңЁж•°жҚ®иў«жҸҗдәӨеҲ°жңҚеҠЎеҷЁд№ӢеүҚйӘҢиҜҒж•°жҚ®гҖӮ5гҖҒжЈҖжөӢи®ҝе®ўзҡ„жөҸи§ҲеҷЁдҝЎжҒҜгҖӮ6гҖҒжҺ§еҲ¶cookiesпјҢеҢ…жӢ¬еҲӣе»әе’Ңдҝ®ж”№зӯүгҖӮ7гҖҒеҹәдәҺNode.jsжҠҖжңҜиҝӣиЎҢжңҚеҠЎеҷЁз«Ҝзј–зЁӢгҖӮ
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°ҶжҺўи®Ё вҖңдәҢж¬Ўж–№вҖқ е’Ң вҖңn log(n)вҖқ зӯүжңҜиҜӯеңЁз®—жі•дёӯзҡ„еҗ«д№үгҖӮ
еңЁеҗҺйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘е°Ҷеј•з”ЁиҝҷдёӨдёӘж•°з»„пјҢдёҖдёӘеҢ…еҗ« 5 дёӘе…ғзҙ пјҢеҸҰдёҖдёӘеҢ…еҗ« 50 дёӘе…ғзҙ гҖӮжҲ‘иҝҳдјҡз”ЁеҲ°JavaScriptдёӯж–№дҫҝзҡ„performance APIжқҘиЎЎйҮҸжү§иЎҢж—¶й—ҙзҡ„е·®ејӮгҖӮ
const smArr = [5, 3, 2, 35, 2]; const bigArr = [5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2, 5, 3, 2, 35, 2];
Big O иЎЁзӨәжі•жҳҜз”ЁжқҘиЎЁзӨәйҡҸзқҖж•°жҚ®йӣҶзҡ„еўһеҠ пјҢи®Ўз®—д»»еҠЎйҡҫеәҰжҖ»дҪ“еўһй•ҝзҡ„дёҖз§Қж–№ејҸгҖӮе°Ҫз®Ўиҝҳжңүе…¶д»–иЎЁзӨәжі•пјҢдҪҶйҖҡеёё big O иЎЁзӨәжі•жҳҜжңҖеёёз”Ёзҡ„пјҢеӣ дёәе®ғзқҖзңјдәҺжңҖеқҸзҡ„жғ…еҶөпјҢжӣҙе®№жҳ“йҮҸеҢ–е’ҢиҖғиҷ‘гҖӮжңҖеқҸзҡ„жғ…еҶөж„Ҹе‘ізқҖе®ҢжҲҗд»»еҠЎйңҖиҰҒжңҖеӨҡзҡ„ж“ҚдҪңж¬Ўж•°пјӣеҰӮжһңдҪ еңЁдёҖз§’й’ҹеҶ…е°ұиғҪжҒўеӨҚжү“д№ұйӯ”ж–№пјҢйӮЈд№ҲдҪ еҸӘжӢ§дәҶдёҖеңҲзҡ„иҜқпјҢдёҚиғҪиҜҙиҮӘе·ұжҳҜеҒҡеҫ—жңҖеҘҪзҡ„гҖӮ
еҪ“дҪ иҝӣдёҖжӯҘдәҶи§Јз®—жі•ж—¶пјҢе°ұдјҡеҸ‘зҺ°иҝҷйқһеёёжңүз”ЁпјҢеӣ дёәеңЁзҗҶи§Јиҝҷз§Қе…ізі»зҡ„еҗҢж—¶еҺ»зј–еҶҷд»Јз ҒпјҢе°ұиғҪзҹҘйҒ“ж—¶й—ҙйғҪиҠұеңЁдәҶд»Җд№Ҳең°ж–№гҖӮ
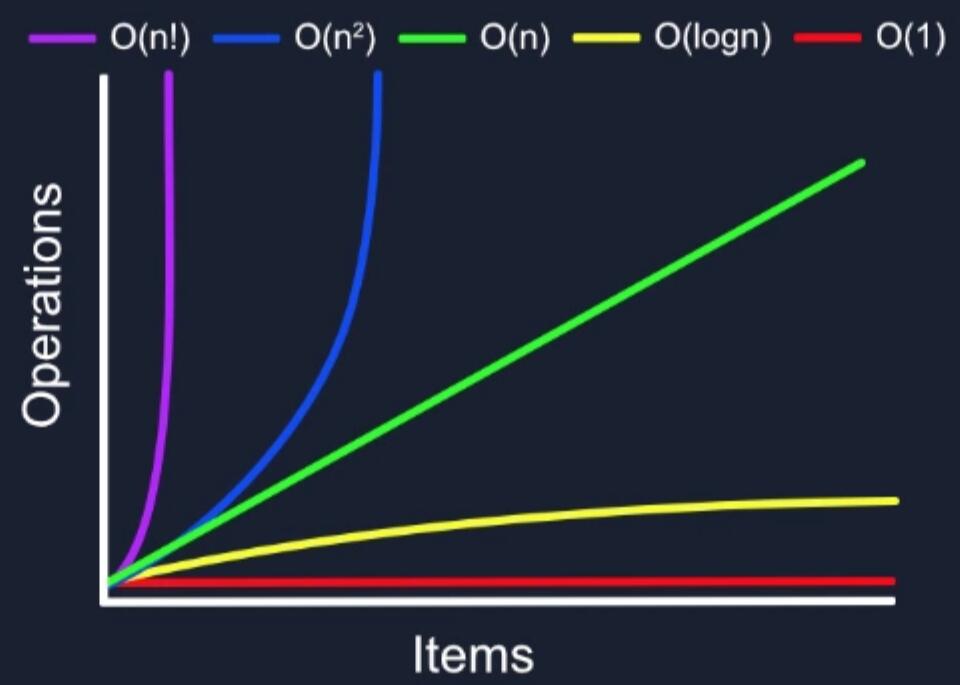
еҪ“дҪ дәҶи§ЈжӣҙеӨҡжңүе…і Big O иЎЁзӨәжі•зҡ„дҝЎжҒҜж—¶пјҢеҸҜиғҪдјҡзңӢеҲ°дёӢеӣҫдёӯдёҚеҗҢзҡ„еҸҳеҢ–гҖӮжҲ‘们еёҢжңӣе°ҶеӨҚжқӮеәҰдҝқжҢҒеңЁе°ҪеҸҜиғҪдҪҺзҡ„ж°ҙе№іпјҢжңҖеҘҪйҒҝе…Қи¶…иҝҮ O(n)гҖӮ

иҝҷжҳҜзҗҶжғізҡ„жғ…еҶөпјҢж— и®әжңүеӨҡе°‘дёӘйЎ№зӣ®пјҢдёҚз®ЎжҳҜдёҖдёӘиҝҳжҳҜдёҖзҷҫдёҮдёӘпјҢе®ҢжҲҗзҡ„ж—¶й—ҙйҮҸйғҪе°ҶдҝқжҢҒдёҚеҸҳгҖӮжү§иЎҢеҚ•дёӘж“ҚдҪңзҡ„еӨ§еӨҡж•°ж“ҚдҪңйғҪжҳҜ O(1)гҖӮжҠҠж•°жҚ®еҶҷеҲ°ж•°з»„гҖҒеңЁзү№е®ҡзҙўеј•еӨ„иҺ·еҸ–йЎ№зӣ®гҖҒж·»еҠ еӯҗе…ғзҙ зӯүйғҪе°ҶдјҡиҠұиҙ№зӣёеҗҢзҡ„ж—¶й—ҙйҮҸпјҢиҝҷдёҺж•°з»„зҡ„й•ҝеәҰж— е…ігҖӮ
const a1 = performance.now();
smArr.push(27);
const a2 = performance.now();
console.log(`Time: ${a2 - a1}`); // Less than 1 Millisecond
const b1 = performance.now();
bigArr.push(27);
const b2 = performance.now();
console.log(`Time: ${b2 - b1}`); // Less than 1 MillisecondеңЁй»ҳи®Өжғ…еҶөдёӢпјҢжүҖжңүзҡ„еҫӘзҺҜйғҪжҳҜзәҝжҖ§еўһй•ҝзҡ„пјҢеӣ дёәж•°жҚ®зҡ„еӨ§е°Ҹе’Ңе®ҢжҲҗзҡ„ж—¶й—ҙд№Ӣй—ҙеӯҳеңЁдёҖеҜ№дёҖзҡ„е…ізі»гҖӮжүҖд»ҘеҰӮжһңдҪ жңү 1,000 дёӘж•°з»„йЎ№пјҢе°ҶдјҡиҠұиҙ№зҡ„ 1,000 еҖҚж—¶й—ҙгҖӮ
const a1 = performance.now();
smArr.forEach(item => console.log(item));
const a2 = performance.now();
console.log(`Time: ${a2 - a1}`); // 3 Milliseconds
const b1 = performance.now();
bigArr.forEach(item => console.log(item));
const b2 = performance.now();
console.log(`Time: ${b2 - b1}`); // 13 MillisecondsжҢҮж•°еўһй•ҝжҳҜдёҖдёӘйҷ·йҳұпјҢжҲ‘们йғҪжҺүиҝӣеҺ»иҝҮгҖӮдҪ жҳҜеҗҰйңҖиҰҒдёәж•°з»„дёӯзҡ„жҜҸдёӘйЎ№зӣ®жүҫеҲ°еҢ№й…ҚеҜ№пјҹе°ҶеҫӘзҺҜж”ҫе…ҘеҫӘзҺҜдёӯжҳҜдёҖз§ҚеҫҲеҘҪзҡ„ж–№ејҸпјҢеҸҜд»ҘжҠҠ 1000 дёӘйЎ№зӣ®зҡ„ж•°з»„еҸҳжҲҗдёҖзҷҫдёҮдёӘж“ҚдҪңжҗңзҙўпјҢиҝҷе°ҶдјҡдҪҝдҪ зҡ„жөҸи§ҲеҷЁеӨұеҺ»е“Қеә”гҖӮдёҺдҪҝз”ЁеҸҢйҮҚеөҢеҘ—еҫӘзҺҜиҝӣиЎҢдёҖзҷҫдёҮж¬Ўж“ҚдҪңзӣёжҜ”пјҢжңҖеҘҪеңЁдёӨдёӘеҚ•зӢ¬зҡ„еҫӘзҺҜдёӯиҝӣиЎҢ 2,000 ж¬Ўж“ҚдҪңгҖӮ
const a1 = performance.now();
smArr.forEach(() => {
arr2.forEach(item => console.log(item));
});
const a2 = performance.now();
console.log(`Time: ${a2 - a1}`); // 8 Milliseconds
const b1 = performance.now();
bigArr.forEach(() => {
arr2.forEach(item => console.log(item));
});
const b2 = performance.now();
console.log(`Time: ${b2 - b1}`); // 307 MillisecondsжҲ‘и®Өдёәе…ідәҺеҜ№ж•°еўһй•ҝжңҖеҘҪзҡ„жҜ”е–»пјҢжҳҜжғіиұЎеңЁеӯ—е…ёдёӯжҹҘжүҫеғҸ вҖңnotationвҖқ д№Ӣзұ»зҡ„еҚ•иҜҚгҖӮдҪ дёҚдјҡеңЁдёҖдёӘиҜҚжқЎдёҖдёӘиҜҚжқЎзҡ„еҺ»иҝӣиЎҢжҗңзҙўпјҢиҖҢжҳҜе…ҲжүҫеҲ° вҖңNвҖқ иҝҷдёҖйғЁеҲҶпјҢ然еҗҺжҳҜ вҖңOPQвҖқ иҝҷдёҖйЎөпјҢ然еҗҺжҢүеӯ—жҜҚйЎәеәҸжҗңзҙўеҲ—иЎЁзӣҙеҲ°жүҫеҲ°еҢ№й…ҚйЎ№гҖӮ
йҖҡиҝҮиҝҷз§ҚвҖңеҲҶиҖҢжІ»д№ӢвҖқзҡ„ж–№жі•пјҢжүҫеҲ°жҹҗдәӣеҶ…е®№зҡ„ж—¶й—ҙд»Қ然дјҡеӣ еӯ—е…ёзҡ„еӨ§е°ҸиҖҢж”№еҸҳпјҢдҪҶиҝңдёҚеҸҠ O(n) гҖӮеӣ дёәе®ғдјҡеңЁдёҚжҹҘзңӢеӨ§йғЁеҲҶж•°жҚ®зҡ„жғ…еҶөдёӢйҖҗжӯҘжҗңзҙўжӣҙе…·дҪ“зҡ„йғЁеҲҶпјҢжүҖд»ҘжҗңзҙўдёҖеҚғдёӘйЎ№зӣ®еҸҜиғҪйңҖиҰҒе°‘дәҺ 10 дёӘж“ҚдҪңпјҢиҖҢдёҖзҷҫдёҮдёӘйЎ№зӣ®еҸҜиғҪйңҖиҰҒе°‘дәҺ 20 дёӘж“ҚдҪңпјҢиҝҷдҪҝдҪ зҡ„ж•ҲзҺҮжңҖеӨ§еҢ–гҖӮ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们еҸҜд»ҘеҒҡдёҖдёӘз®ҖеҚ•зҡ„еҝ«йҖҹжҺ’еәҸгҖӮ
const sort = arr => {
if (arr.length < 2) return arr;
let pivot = arr[0];
let left = [];
let right = [];
for (let i = 1, total = arr.length; i < total; i++) {
if (arr[i] < pivot) left.push(arr[i]);
else right.push(arr[i]);
};
return [
...sort(left),
pivot,
...sort(right)
];
};
sort(smArr); // 0 Milliseconds
sort(bigArr); // 1 MillisecondжңҖзіҹзі•зҡ„дёҖз§ҚеҸҜиғҪжҖ§жҳҜжһҗеӣ еўһй•ҝгҖӮжңҖз»Ҹе…ёзҡ„дҫӢеӯҗе°ұжҳҜж—…иЎҢзҡ„жҺЁй”Җе‘ҳй—®йўҳгҖӮеҰӮжһңдҪ иҰҒеңЁеҫҲеӨҡи·қзҰ»дёҚеҗҢзҡ„еҹҺеёӮд№Ӣй—ҙж—…иЎҢпјҢеҰӮдҪ•жүҫеҲ°еңЁжүҖжңүеҹҺеёӮд№Ӣй—ҙиҝ”еӣһиө·зӮ№зҡ„жңҖзҹӯи·ҜзәҝпјҹжҡҙеҠӣж–№жі•е°ҶжҳҜжЈҖжҹҘжҜҸдёӘеҹҺеёӮд№Ӣй—ҙжүҖжңүеҸҜиғҪзҡ„и·Ҝзәҝи·қзҰ»пјҢиҝҷжҳҜдёҖдёӘйҳ¶д№ҳ并且еҫҲеҝ«е°ұдјҡеӨұжҺ§гҖӮ
з”ұдәҺиҝҷдёӘй—®йўҳеҫҲеҝ«дјҡеҸҳеҫ—йқһеёёеӨҚжқӮпјҢеӣ жӯӨжҲ‘们е°ҶйҖҡиҝҮз®Җзҹӯзҡ„йҖ’еҪ’еҮҪж•°жј”зӨәиҝҷз§ҚеӨҚжқӮжҖ§гҖӮиҝҷдёӘеҮҪж•°дјҡе°ҶдёҖдёӘж•°еӯ—еҺ»д№ҳд»ҘеҮҪж•°иҮӘе·ұпјҢ然еҗҺе°Ҷж•°еӯ—еҮҸеҺ»1гҖӮйҳ¶д№ҳдёӯзҡ„жҜҸдёӘж•°еӯ—йғҪдјҡиҝҷж ·и®Ўз®—пјҢзӣҙеҲ°дёә 0пјҢ并且жҜҸдёӘйҖ’еҪ’еұӮйғҪдјҡжҠҠе…¶д№ҳз§Ҝж·»еҠ еҲ°еҺҹе§Ӣж•°еӯ—дёӯгҖӮ
йҳ¶д№ҳеҸӘжҳҜд»Һ 1 ејҖе§ӢзӣҙиҮіиҜҘж•°еӯ—зҡ„д№ҳз§ҜгҖӮйӮЈд№Ҳ6!жҳҜ1x2x3x4x5x6 = 720гҖӮ
const factorial = n => {
let num = n;
if (n === 0) return 1
for (let i = 0; i < n; i++) {
num = n * factorial(n - 1);
};
return num;
};
factorial(1); // 2 Milliseconds
factorial(5); // 3 Milliseconds
factorial(10); // 85 Milliseconds
factorial(12); // 11,942 MillisecondsжҲ‘еҺҹжң¬жү“з®—жҳҫзӨәfactorial(15)пјҢдҪҶжҳҜ 12 д»ҘдёҠзҡ„еҖјйғҪеӨӘеӨҡпјҢ并且дҪҝйЎөйқўеҙ©жәғдәҶпјҢиҝҷд№ҹиҜҒжҳҺдәҶдёәд»Җд№ҲйңҖиҰҒйҒҝе…Қиҝҷз§Қжғ…еҶөгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңжҖҺд№Ҳз”ЁJavaScriptеӯҰд№ з®—жі•еӨҚжқӮеәҰвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ