这篇文章将为大家详细讲解有关如何在div标签内设置css样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在div标签内,可以使用style属性设置css样式;style属性用于规定标签元素的行内样式,语法格式“<div style="属性名1:属性值1;属性名2:属性值2;...">标签内容</div>”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在div标签内,可以使用style属性设置css样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h2 style="color:blue;text-align:center">标题</h2>
<p style="color:red">测试文本</p>
<div style="color:palevioletred">测试文本</div>
</body>
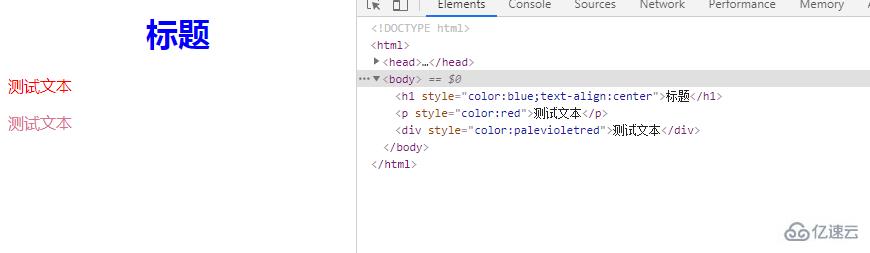
</html>效果图:

关于“如何在div标签内设置css样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。