这篇文章将为大家详细讲解有关js中写html代码的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在js中写html代码的方法:首先使用div标签创建一块区域,给div标签添加一个id属性;然后在js中将一段html代码保存在html变量中;最后使用innerHTML属性,将html代码动态写入div标签内即可。
本文操作环境:Windows7系统、javascript1.8.5版,DELL G3电脑
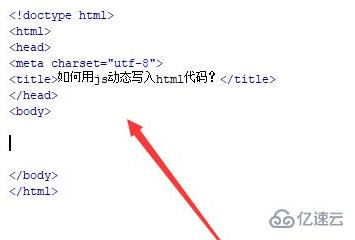
新建一个html文件,命名为test.html,用于讲解如何用js动态写入html代码。

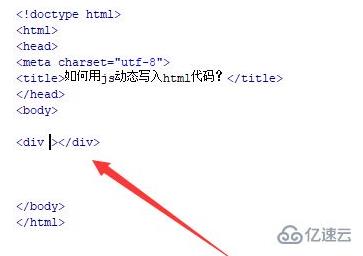
在test.html文件中,使用div标签创建一块区域,用于将html代码动态输出在div内。

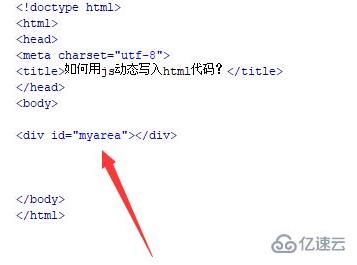
在test.html文件中,给div标签添加一个id属性,用于下面获得div对象。

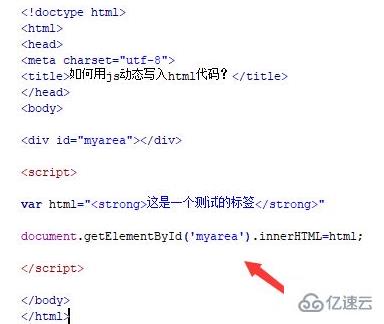
在js标签内,将一段html代码保存在html变量中。

在js标签内,再通过id获得div对象,使用innerHTML属性,将html代码动态写入div标签内。

在浏览器打开test.html文件,查看实现的效果。

1.JavaScript主要用来向HTML页面添加交互行为。 2.JavaScript可以直接嵌入到HTML页面,但写成单独的js文件有利于结构和行为的分离。 3.JavaScript具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行。
关于“js中写html代码的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。