这篇文章将为大家详细讲解有关Python中Django框架中标签语法是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
由%}和 {% 来定义的,例如:{%tag%} {%endtag%},完整的标签有开始就有结束,如条件语句,有条件判断的开始,也对应有条件的结束。
if条件判断
if/elif/else:可以使用and/or/in/not/==/!=/<=/>=,来进行判断。ifequal/ifnotequal
for循环
for ... in ...:和python中的用法一样。
forloop.counter:当前迭代的次数,下标从1开始。1,2,3....
forloop.counter0:当前迭代的次数,下标从0开始。指定下标,上面一种不指定的默认从1开始
forloop.revcounter:与forloop.counter一样,不同在于下标呈倒序,从大到小。
forloop.revcounter0:forloop.counter0一样,不同在于下标呈倒序,从大到小。
forloop.frist:返回一个布尔值,如果是第一次迭代,返回true,否则返回false。
forloop.last:返回布尔值,如果是最后一次迭代,返回true,否则返回false
forloop.parentloop:如果发生多层for循环嵌套,那么这个变量返回的是上一层的for。
for...in...empty...:如果没有数据,跳到empty中。
其他重要标签
load:加载第三方标签。常见用的是{% load static%}
url:返回一个命名了的URL的绝对路径。
with:缓存一个变量。
autoescape:开启和关闭自动转义。
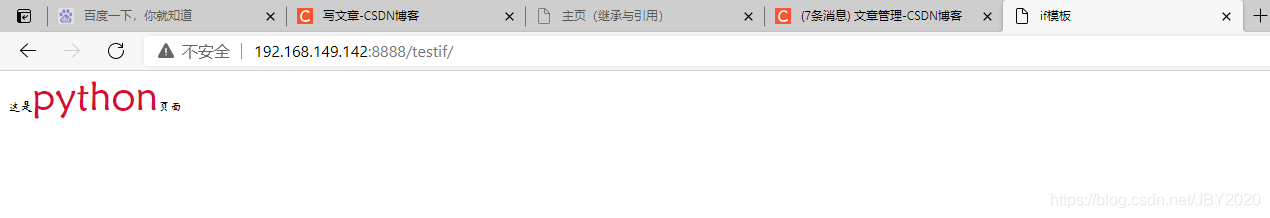
if条件标签代码例子
# views.py文件
def testif(request):
complex = {
'name':'python',
}
return render(request,'标签-if.html',complex)
# urls.py文件
urlpatterns = [path('testif/', views.testif),]<!--if标签模板文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if模板</title>
<style>span{font-size: 40px;color: #d70b35;}</style>
</head>
<body>
{% if name == "python" %}
这是<span>{{name}}</span>页面
{% elif name == "django" %}
这是<span>{{name}}</span>页面
{% else %}
确定是<span>{{name}}</span>吗?
{% endif %}
</body>
</html> 
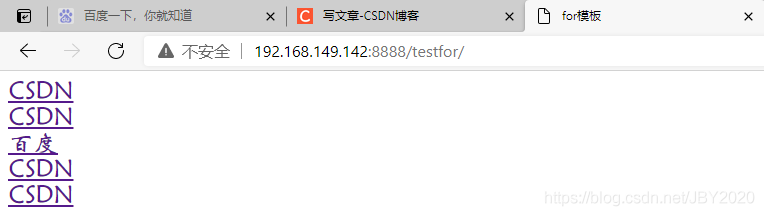
for 循环标签代码例子
# views.py文件
def testfor(request):
ls = ['1','2','3','4','5']
complex ={
'ls':ls,
}
return render(request,'标签-for.html',complex)
# urls.py文件
urlpatterns = [path('testfor/', views.testfor),]<!--for标签模板文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for模板</title>
<style>a{font-size: 25px;}</style>
</head>
<body>
{% for i in ls %}
{% if forloop.counter == 3 %}
<a href="https://www.baidu.com" rel="external nofollow" >百度</a><br>
{% else %}
<a href="https://blog.csdn.net/" rel="external nofollow" >CSDN</a><br>
{% endif %}
{% endfor %}
</body>
</html> 
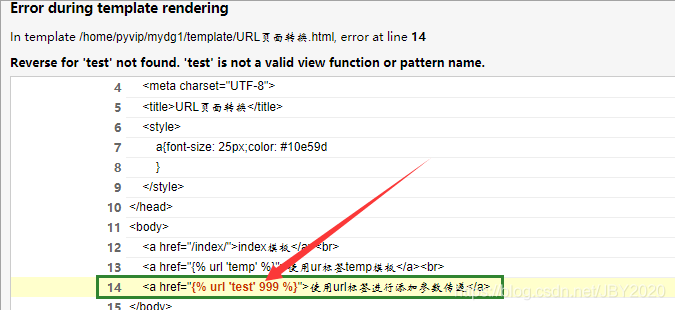
url页面转换标签例子
注意:亲测。。。使用url页面转换标签的时候,注意模板中的引用模板链接名称应该是urlpatterns中path的name的值,如果是直接使用接口名称会报错
错误演示


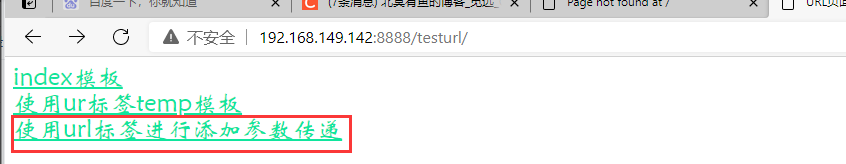
正确演示


代码
## views.py文件
def testurl(request):
return render(request,'URL页面转换.html')
## urls.py 文件
urlpatterns = [path('testurl/', views.testurl),]<!-- url标签模板文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>URL页面转换</title>
<style>
a{font-size: 25px;color: #10e59d
}
</style>
</head>
<body>
<a href="/index/" rel="external nofollow" >index模板</a><br>
<a href="{% url 'temp' %}" rel="external nofollow" >使用ur标签temp模板</a><br>
<a href="{% url 'test' 999 %}" rel="external nofollow" >使用url标签进行添加参数传递</a>
</body>
</html>Django模版引擎中最强大也是最复杂的部分就是模版继承了。使用模板的作用在于提高代码的复用性。 模版继承可以让你创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks。
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
1、extends必须是模板中的第一个出现的标签。
2、子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
3、如果出现重复代码,就应该考虑使用模板。
4、尽可能多的定义block,方便子模板实现更细的需求。
5、如果在某个block中,要使用父模板的内容,使用block.super获取。
代码例子
<!-- 模板的引用页 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引用页</title>
<style>
.p2{
font-size: 25px;
color: blue;
}
</style>
</head>
<body>
<h >这是引用页的内容</h>
</body>
</html><!-- 模板的继承页 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}默认标题{% endblock %}</title>
<style>
.p1{font-size: 30px;color: #8dff50
}
span{
font-size: 25px;
color: darkkhaki;
}
</style>
</head>
<body>
{% block content %}
<span>这是默认内容</span>
{% endblock %}
{% block demo %}
<span>这是演示内容</span>
{% endblock %}
</body>
</html><!-- 模板继承的主页 -->
{% extends '模板/继承页.html' %}
{% block title %}主页(继承与引用){% endblock %}
{% block content %}
<p class="p1">这是通过继承父类的:{{ block.super }}</p><br>
<p class="p1">这是子模版的内容,没有写block就不会显示</p><br>
{% endblock %}
{% block demo %}
<p class="p2">这是通过include引用的其他模板的内容:{% include '模板/引用页.html' %}</p>
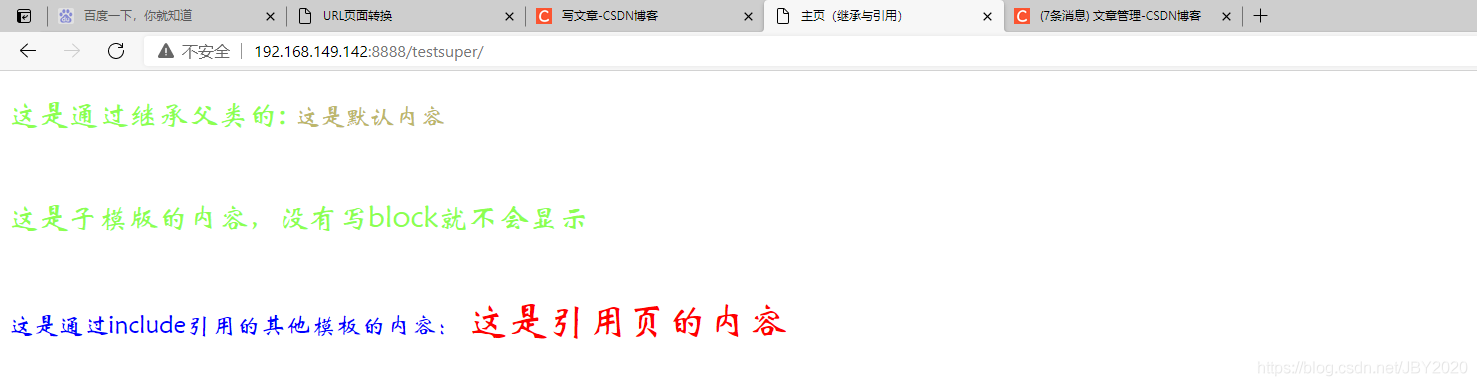
{% endblock %}演示结果

通过设置css样式,可以看出,继承主页继承和引用了继承模板文件及引用模板文件中的css样式。
关于“Python中Django框架中标签语法是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。