这篇文章给大家分享的是有关常用的Vue模式有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在大型应用程序中,我们可能需要将应用程序划分为更小的块,只有在需要时才从服务器加载组件。为了使这一点更容易,Vue允许你将你的组件定义为一个工厂函数,它异步解析你的组件定义。Vue只有在需要渲染组件时才会触发工厂函数,并将缓存结果,以便将来重新渲染。2.3版本的新功能是,异步组件工厂也可以返回一个如下格式的对象。
const AsyncComponent = () => ({ // 要加载的组件(应为Promise) component: import('./MyComponent.vue'), // 异步组件正在加载时要使用的组件 loading: LoadingComponent, // 加载失败时使用的组件 error: ErrorComponent, // 显示加载组件之前的延迟。默认值:200ms。 delay: 200, // 如果提供并超过了超时,则会显示error组件。默认值:无穷。 timeout: 3000 })通过这种方法,你有额外的加载和错误状态、组件获取的延迟和超时等选项。
在Vue中渲染纯HTML元素的速度非常快,但有时你可能有一个包含大量静态内容的组件。在这种情况下,你可以通过在根元素中添加 v-once 指令来确保它只被评估一次,然后进行缓存,就像这样。
Vue.component('terms-of-service', { template: ` <div v-once> <h2>Terms of Service</h2> ... a lot of static content ... </div> ` })组件可以在自己的模板中递归调用自己,但是,它们只能通过 name 选项来调用。
如果你不小心,递归组件也可能导致无限循环:
name: 'stack-overflow', template: '<div><stack-overflow></stack-overflow></div>'
像上面这样的组件会导致“超过最大堆栈大小”的错误,所以要确保递归调用是有条件的即(使用 v-if 最终将为 false)
当特殊属性 inline-template 存在于一个子组件上时,该组件将使用它的内部内容作为它的模板,而不是将其视为分布式内容,这允许更灵活的模板编写。
<my-component inline-template> <div> <p>These are compiled as the component's own template.</p> <p>Not parent's transclusion content.</p> </div> </my-component>
指令参数可以是动态的。例如,在 v-mydirective:[argument]=“value" 中, argument 可以根据组件实例中的数据属性更新!这使得我们的自定义指令可以灵活地在整个应用程序中使用。
这是一条指令,其中可以根据组件实例更新动态参数:
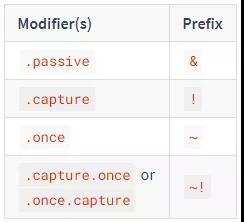
<div id="dynamicexample"> <h4>Scroll down inside this section ↓</h4> <p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p> </div> Vue.directive('pin', { bind: function (el, binding, vnode) { el.style.position = 'fixed' var s = (binding.arg == 'left' ? 'left' : 'top') el.style[s] = binding.value + 'px' } }) new Vue({ el: '#dynamicexample', data: function () { return { direction: 'left' } } })对于 .passive、.capture 和 .once 事件修饰符,Vue提供了可与 on 一起使用的前缀:

例如:
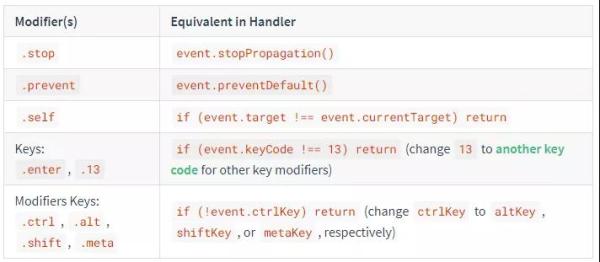
on: { '!click': this.doThisInCapturingMode, '~keyup': this.doThisOnce, '~!mouseover': this.doThisOnceInCapturingMode }对于所有其他的事件和键修饰符,不需要专有的前缀,因为你可以在处理程序中使用事件方法。

有几种方法可以让两个组件在 Vue 中进行通信,它们各有优缺点。在2.2版本中引入的一种新方法是使用Provide/Inject的依赖注入。
这对选项一起使用,允许一个祖先组件作为其所有子孙的依赖注入器,无论组件层次结构有多深,只要它们在同一个父链上。如果你熟悉React,这与React的上下文功(context)能非常相似。
// parent component providing 'foo' var Provider = { provide: { foo: 'bar' }, // ... } // child component injecting 'foo' var Child = { inject: ['foo'], created () { console.log(this.foo) // => "bar" } // ... }感谢各位的阅读!关于“常用的Vue模式有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。