在很多blog的网站中,如果你注册之后,登录进去,都有一个头像,而且你会发现即使你没有设置自己的头像,也会有一个默认的头像出现。比如51cto blog,如果博主没有特别设置自己的头像,那么系统会默认显示下面的白熊头像:
如果设置了头像,那就会显示博主自定义的那个头像,像本人的就是自定义设置的,显示如下:

这个在Flask当中很好实现,用一个default的过滤器就搞定了:
.py代码如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
在.py代码中,很简单,在返回render_template时,加上一个图片的参数和图片地址就OK。再来看看HTML中的代码,
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
</body>
</html>在HTML中,直接用img标签,src设置成.py中的变量,然后重点来了,直接用default过滤器+一个管道符号+括号赋值即可,格式如下:
var_name | default("image location")
是不是很简单?来看看效果,注意:.py代码中图片没有地址,是用的default过滤器中的地址,运行效果如下:
如果加上avatar这个变量参数,也就是说用户自定义了一个头像,那么前端页面要显示这个自定义头像的。.py代码里加上头像参数:
return render_template('index.html', avatar='https://s5.51cto.com//wyfs02/M00/8E/4F/'
'wKiom1i84UPQpMOWAAAyWIOlDIo072_middle.jpg')实际效果如下:
这是default过滤器,下面我们再来看另外一个length过滤器,那什么时候会用到length过滤器呢?在一些有评论的网站中,每篇文章下面都会有评论数显示吧?这个时候,就是用length过滤器的最好场景。
假如现在.py中有3条评论,那这个评论应该有谁发表的评论:user,发表了什么样的评论:content评论内容。
.py代码如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
comments = [
{
'user': 'uncleben',
'content': '赞一个'
},
{
'user': '张总',
'content': '很好,加油'
},
{
'user': '杨总',
'content': '很好,加油'
},
]
return render_template('index.html',comments = comments, avatar = "https://s5.51cto.com//wyfs02/M00/8E/4F/"
"wKiom1i84UPQpMOWAAAyWIOlDIo072_middle.jpg")
if __name__ == '__main__':
app.run(debug=True)HTML中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
<hr>
<p>评论数({{ comments|length }})</p>
</body>
</html>所以跟之前的代码相比,其实就多了一行:<p>评论数({{ comments | length }})</p>
这个length过滤器其实就是对前面变量求长度,comments是一个list。
运行效果如下:
有点儿意思了吧!那下一步我们来实现显示评论者和评论内容,其实也很简单,用上一节学到的for循环,来遍历comments这个list,就可以喽!代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ avatar | default("http://ucenter.51cto.com/images/noavatar_middle.gif")}}" alt="">
<hr>
<p>评论数({{ comments|length }})</p>
<ul>
{% for comment in comments %}
<li>
<a href="##">{{ comment.user }}</a>
<p>{{ comment.content }}</p>
</li>
{% endfor %}
</ul>
</body>
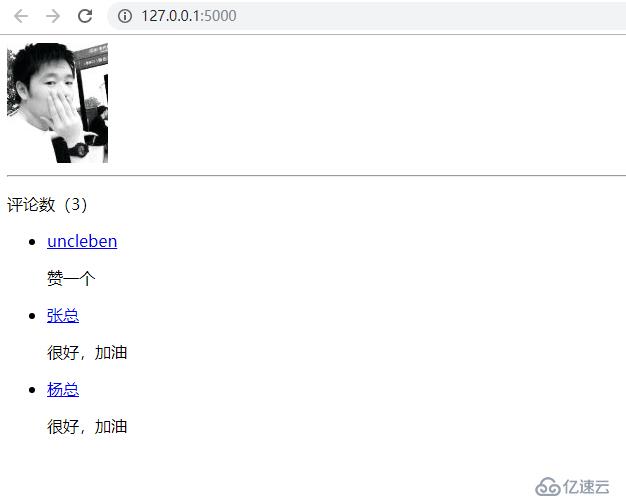
</html>其实就是在原来的基础上,加了一个<ul> <li> <p>标签,来格式化显示评论者,评论内容。实际效果如下:
好了,今天就到这里。今天学习了:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。