жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҸҜжү©еұ•ReactйЎ№зӣ®зҡ„жҠҖе·§жңүе“ӘдәӣвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1. дәҶи§ЈеҰӮдҪ•еңЁжң¬ең°е’Ңе…ЁеұҖзҠ¶жҖҒд№Ӣй—ҙз»„з»ҮзҠ¶жҖҒ
ReactжҳҜдёҖдёӘеҹәдәҺUIзҡ„еҪ“еүҚзҠ¶жҖҒжқҘз®ЎзҗҶUIзҡ„еә“гҖӮдҪңдёәдёҖдёӘејҖеҸ‘иҖ…пјҢдҪ зҡ„е·ҘдҪңе°ұжҳҜз»„з»ҮеҘҪз»„жҲҗдҪ зҡ„еә”з”ЁзЁӢеәҸзҡ„зҠ¶жҖҒзҡ„дҝқеӯҳдҪҚзҪ®гҖӮдёҖдәӣејҖеҸ‘дәәе‘ҳжӣҙе–ңж¬ўе°ҶжҜҸдёӘж•°жҚ®дҝқз•ҷеңЁredux storeпјҢд»Ҙи·ҹиёӘжүҖжңүеҸҜз”ЁзҠ¶жҖҒгҖӮдҪҶдҪ зңҹзҡ„йңҖиҰҒдёәдәҶжү“ејҖжҲ–е…ій—ӯдёҖдёӘз®ҖеҚ•зҡ„дёӢжӢүиҸңеҚ•иҖҢеҗ‘дҪ зҡ„зҠ¶жҖҒз®ЎзҗҶеҷЁжҙҫйҒЈдёҖдёӘеҠЁдҪңеҗ—?
дёҺе…¶дҪҝз”ЁReduxжқҘи·ҹиёӘеә”з”ЁзЁӢеәҸеҶ…йғЁзҡ„жҜҸдёҖдёӘзҠ¶жҖҒпјҢдёҚеҰӮе°ҶдёҖдәӣзҠ¶жҖҒдҝқз•ҷеңЁжң¬ең°пјҢд»ҘйҒҝе…ҚиҝҮеәҰи®ҫи®ЎдҪ зҡ„еә”з”ЁзЁӢеәҸгҖӮ
ж №жҚ®з»ҸйӘҢпјҢдҪ еҸҜд»ҘжҸҗеҮәд»ҘдёӢй—®йўҳпјҡ
еә”з”ЁзЁӢеәҸзҡ„е…¶д»–йғЁеҲҶжҳҜеҗҰе…іеҝғжӯӨж•°жҚ®?
дҪ жҳҜеҗҰйңҖиҰҒиғҪеӨҹеҹәдәҺжӯӨеҺҹе§Ӣж•°жҚ®еҲӣе»әе…¶д»–жҙҫз”ҹж•°жҚ®?
жҳҜеҗҰдҪҝз”ЁзӣёеҗҢзҡ„ж•°жҚ®жқҘй©ұеҠЁеӨҡдёӘ组件?
еҜ№дҪ жқҘиҜҙпјҢиғҪеӨҹе°ҶиҝҷдёӘзҠ¶жҖҒжҒўеӨҚеҲ°з»ҷе®ҡзҡ„ж—¶й—ҙзӮ№жңүд»·еҖјеҗ—?
дҪ жҳҜеҗҰиҰҒзј“еӯҳж•°жҚ®(дҫӢеҰӮпјҢдҪҝз”Ёе·ІеӯҳеңЁзҡ„зҠ¶жҖҒиҖҢдёҚжҳҜйҮҚж–°иҜ·жұӮ)?
дҪ жҳҜеҗҰжғіеңЁзғӯйҮҚиҪҪUI组件时дҝқжҢҒиҝҷдәӣж•°жҚ®зҡ„дёҖиҮҙжҖ§(дәӨжҚўж—¶еҸҜиғҪдјҡдёўеӨұе…¶еҶ…йғЁзҠ¶жҖҒ)?
дҪҝз”ЁеұҖйғЁзҠ¶жҖҒзҡ„组件жӣҙеҠ зӢ¬з«Ӣе’ҢеҸҜйў„жөӢгҖӮ
2. еӯҰд№ жөӢиҜ•зҡ„еҘҪеӨ„пјҢ并д»ҺдёҖејҖе§Ӣе°ұеҒҡ
зј–еҶҷиҮӘеҠЁеҢ–жөӢиҜ•зҡ„й—®йўҳжҳҜпјҢеҲ°дәҶдёҖе®ҡзЁӢеәҰпјҢдёҚеҸҜиғҪдёҚиҠұиҙ№еӨ§йҮҸзҡ„ж—¶й—ҙе’Ңиө„жәҗжқҘжүӢеҠЁжөӢиҜ•дҪ зҡ„ReactйЎ№зӣ®гҖӮ
еҪ“ејҖе§ӢдёҖдёӘйЎ№зӣ®ж—¶пјҢеӣ дёәдҪ зҡ„д»Јз Ғеә“зӣёеҜ№иҫғе°ҸпјҢжүҖд»ҘеҫҲе®№жҳ“дёәи·іиҝҮзј–еҶҷжөӢиҜ•д»Јз ҒжүҫзҗҶз”ұгҖӮеҰӮжһңдҪ зҡ„Reactеә”з”ЁдёӯеҸӘжңү5еҲ°10дёӘ组件пјҢйӮЈд№Ҳзј–еҶҷиҮӘеҠЁеҢ–зЎ®е®һж„ҹи§үжҳҜдёӘиӢҰе·®дәӢпјҢжІЎжңүжҳҺжҳҫзҡ„еҘҪеӨ„гҖӮдҪҶжҳҜеҪ“дҪ зҡ„组件超иҝҮдә”еҚҒдёӘпјҢиҖҢдё”дҪ жңүеӨҡдёӘй«ҳйҳ¶з»„件时пјҢжүӢеҠЁжөӢиҜ•дҪ зҡ„йЎ№зӣ®еҸҜиғҪиҰҒиҠұдёҠдёҖж•ҙеӨ©зҡ„ж—¶й—ҙпјҢеҚідҫҝеҰӮжӯӨпјҢд№ҹеҸҜиғҪдјҡжңүbugжӮ„然иҖҢиҮіиҖҢж— дәәеҜҹи§үгҖӮ
жҳҜзҡ„пјҢзј–еҶҷжөӢиҜ•д»Јз Ғе°Ҷеё®еҠ©дҪ дҪҝдҪ зҡ„д»Јз ҒжӣҙеҠ жЁЎеқ—еҢ–пјҢе®ғе°Ҷеё®еҠ©дҪ жӣҙеҝ«ең°еҸ‘зҺ°й”ҷиҜҜпјҢ并йҳІжӯўеңЁз”ҹдә§дёӯеҙ©жәғгҖӮдҪҶжҳҜпјҢеҪ“жүӢеҠЁжөӢиҜ•дёҚиғҪеҶҚйӘҢиҜҒд»Јз ҒжҳҜеҗҰжҢүйў„жңҹе·ҘдҪңж—¶пјҢиҮӘеҠЁеҢ–жөӢиҜ•зҡ„жңҖз»Ҳзӣ®зҡ„жҳҜеё®еҠ©дҪ жү©еұ•йЎ№зӣ®гҖӮ
дҪҶжҳҜдҪ дёҚиғҪеңЁдёҚд№ жғҜзҡ„ж—¶еҖҷзӘҒ然еҶҷжөӢиҜ•д»Јз ҒпјҢиҝҷе°ұжҳҜдёәд»Җд№ҲдҪ еҝ…йЎ»д»ҺеӨҙејҖе§ӢгҖӮеҰӮжһңдҪ дёҚзҹҘйҒ“д»Һе“ӘйҮҢејҖе§ӢпјҢйӮЈе°ұд»ҺйӣҶжҲҗжөӢиҜ•ејҖе§Ӣеҗ§пјҢеӣ дёәжөӢиҜ•жңҖйҮҚиҰҒзҡ„йғЁеҲҶе°ұжҳҜйӘҢиҜҒдҪ зҡ„组件жҳҜеҗҰиғҪжӯЈеёёе·ҘдҪңгҖӮ
3. йҮҮз”Ёе·Ҙе…·жқҘеё®еҠ©дҪ жү©еұ•
йҖҡеёёпјҢдҪ дёҚйңҖиҰҒеңЁеә”з”ЁзЁӢеәҸејҖе§Ӣж—¶еҗ‘дҪ зҡ„ReactйЎ№зӣ®ж·»еҠ и®ёеӨҡе·Ҙе…·гҖӮдҪҶ既然жҲ‘们еңЁи®Ёи®әе°ҶReactеә”з”Ёжү©еұ•еҲ°дёҖдёӘеәһеӨ§зҡ„д»Јз Ғеә“пјҢжҲ‘жғіиҜҙзҡ„жҳҜпјҢдҪ йңҖиҰҒйҮҮз”ЁжүҖжңүеҘҪзҡ„е·Ҙе…·жқҘеё®еҠ©дҪ гҖӮ
дёәдәҶеңЁеӣўйҳҹжҲҗе‘ҳд№Ӣй—ҙжҸҗдҫӣдёҖиҮҙзҡ„д»Јз ҒжЁЎејҸ并еҮҸе°‘иҜӯжі•й”ҷиҜҜпјҢйңҖиҰҒдҪҝз”ЁPrettierе’ҢESLintгҖӮејәеӨ§зҡ„е®һз”ЁзЁӢеәҸеә“пјҢеҰӮReact RouterгҖҒdate-fnsе’Ңresponse -hook-formйғҪжҳҜдёҚй”ҷзҡ„йҖүжӢ©гҖӮ
ж·»еҠ TypeScriptе’ҢReduxеҸҜиғҪдјҡ被延иҝҹпјҢзӣҙеҲ°дҪ зҡ„еә”з”ЁзЁӢеәҸе®№жҳ“еҮәзҺ°зұ»еһӢй”ҷиҜҜпјҢ并且дҪ зҡ„еә”з”ЁзЁӢеәҸзҡ„йғЁеҲҶйңҖиҰҒеҸҚеӨҚдҪҝз”ЁзӣёеҗҢзҡ„зҠ¶жҖҒпјҢдҪ йңҖиҰҒдҪҝе…¶е…ЁеұҖеҸҜз”ЁгҖӮ
д»ҺдёҖејҖе§Ӣе°ұе®һзҺ°зҠ¶жҖҒз®ЎзҗҶжҳҜдёҚйңҖиҰҒзҡ„пјҢеӣ дёәReactжң¬иә«е·Із»ҸжғіеҲ°дәҶз®ЎзҗҶзҠ¶жҖҒзҡ„жңҖдҪіж–№ејҸгҖӮ
Bit (Github)жқҘз®ЎзҗҶе’ҢеҲҶдә«дҪ зҡ„组件дҪңдёәзӢ¬з«Ӣзҡ„жһ„件гҖӮиҝҷж„Ҹе‘ізқҖдҪ иҰҒеӯӨз«Ӣең°жөӢиҜ•е’ҢжёІжҹ“жҜҸдёӘ组件гҖӮиҝҷе°ҶдҝқиҜҒд»ҘеҗҺжӣҙе®№жҳ“з»ҙжҠӨе’ҢйҮҚз”Ёе®ғгҖӮ
дҪ иҝҳеҸҜд»ҘдҪҝз”ЁNext.jsд»ЈжӣҝCreate React AppжқҘеҗҜеҠЁдҪ зҡ„йЎ№зӣ®гҖӮ
иҝҷдәӣе·Ҙе…·е°Ҷеё®еҠ©дҪ з»ҙжҠӨдёҖдёӘеәһеӨ§зҡ„Reactд»Јз Ғеә“пјҢдҪҶиҰҒжіЁж„ҸпјҢдҪ ж·»еҠ зҡ„жҜҸдёҖдёӘе·Ҙе…·йғҪдјҡеўһеҠ дҪ йЎ№зӣ®зҡ„еӨҚжқӮзЁӢеәҰгҖӮеңЁеҶіе®ҡйҮҮз”ЁжӯӨе·Ҙе…·д№ӢеүҚпјҢиҜ·е…ҲиҝӣиЎҢз ”з©¶гҖӮ
4. еҫҲеҘҪең°з»„з»ҮйЎ№зӣ®ж–Ү件
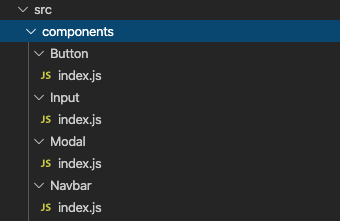
еңЁжү©еұ•Reactеә”з”Ёж–№йқўпјҢжҲ‘еӯҰеҲ°зҡ„дёҖдёӘжңҖеҘҪзҡ„жҠҖе·§жҳҜпјҢз»„з»ҮеҘҪдҪ зҡ„йЎ№зӣ®ж–Ү件并з»ҷе®ғ们е‘ҪеҗҚеҸҜд»ҘеҠ еҝ«дҪ зҡ„иҝӣеәҰгҖӮдёҖдәӣејҖеҸ‘дәәе‘ҳеҖҫеҗ‘дәҺе°Ҷ index.js зј–еҶҷдёә组件зӣ®еҪ•дёӯзҡ„дё»ж–Ү件пјҢеҰӮдёӢжүҖзӨәпјҡ

иҝҷдјјд№ҺжҳҜеҗҲзҗҶзҡ„пјҢеӣ дёәеҪ“дҪ е°Ҷ组件еҜје…ҘеҲ°е…¶д»–ж–Ү件дёӯж—¶пјҢиҜҘиҜӯеҸҘе°ҶеҸҳжҲҗд»ҘдёӢеҪўејҸпјҡ
import Button from '../components/Button';
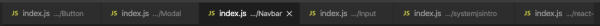
дҪҶжҳҜиҜ·иҖғиҷ‘еңЁд»Јз Ғзј–иҫ‘еҷЁдёӯ并жҺ’жү“ејҖе®ғ们时пјҡ

иҖҒе®һиҜҙпјҢжүҖжңүиҝҷдәӣ index.js дјҡи®©д»»дҪ•дәәж„ҹеҲ°еӣ°жғ‘гҖӮдҪҶеҰӮжһңдҪ жҠҠйӮЈдәӣindex.jsж–Ү件йҮҚе‘ҪеҗҚдёә组件еҗҚпјҢдҪ зҡ„еҜје…ҘиҜӯеҸҘе°ұдјҡжҳҫеҫ—жңүдәӣдё‘йҷӢгҖӮ
import Button from '../components/Button/Button';
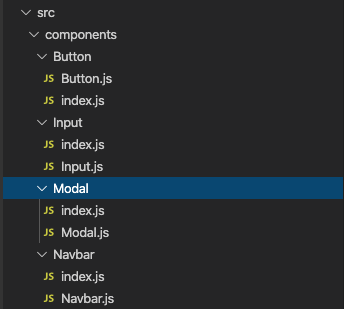
жҲ‘зҡ„еӣўйҳҹжңҖз»ҲеҶіе®ҡпјҢж—ўиҰҒжңүд»Ҙ组件е‘ҪеҗҚзҡ„ж–Ү件пјҢеҸҲиҰҒжңүеҜјеҮә组件зҡ„ index.js ж–Ү件гҖӮ

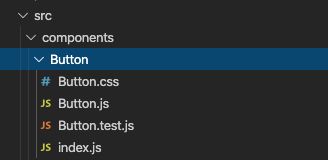
жҲ‘们иҝҳжҠҠCSSе’ҢеҚ•е…ғжөӢиҜ•ж–Ү件ж”ҫеңЁз»„件зӣ®еҪ•йҮҢйқўгҖӮиҝҷж ·дёҖжқҘпјҢжҜҸдёӘ组件зӣ®еҪ•йғҪеҸҜд»ҘжҲҗдёәдёҖдёӘзӢ¬з«Ӣзҡ„组件гҖӮ

5. е»әз«ӢдҪ зҡ„UI /йҖ»иҫ‘组件еә“
дҪ дёҚеә”иҜҘзӯүеҲ°дҪ зҡ„йЎ№зӣ®иҫҫеҲ°еҫҲеӨ§зҡ„ж—¶еҖҷжүҚеҺ»е»әз«ӢдёҖдёӘ组件еә“пјҢдҪ еҸҜд»ҘйҡҸж—¶йҡҸең°е…ұдә«з»„件гҖӮжҜҸеҪ“дёҖдёӘж–°зҡ„组件被жһ„е»әпјҢдҪҝз”ЁBitжқҘи·ҹиёӘе®ғпјҢ并е°Ҷе…¶еҲҶдә«еҲ°дҪ еӣўйҳҹеңЁBit.devдёҠзҡ„组件йӣҶеҗҲпјҢжҲ–иҖ…еңЁдҪ иҮӘе·ұзҡ„жңҚеҠЎеҷЁдёҠгҖӮ
еҰӮеүҚжүҖиҝ°пјҢ(зңҹжӯЈзҡ„)зӢ¬з«Ӣ组件жҳ“дәҺз»ҙжҠӨпјҢ并且еңЁе…ұдә«е’Ңи®°еҪ•ж–ҮжЎЈж—¶пјҢд№ҹжҳ“дәҺйҮҚз”ЁгҖӮ
组件еә“дёҚд»…йҖӮз”ЁдәҺUI组件гҖӮйҖ»иҫ‘д№ҹеә”еҢ…жӢ¬еңЁеҶ…——еңЁReactзҡ„жғ…еҶөдёӢпјҢдҪңдёәиҮӘе®ҡд№үй’©еӯҗ(еӨ§дҪ“дёҠ)гҖӮ
6. дҪҝз”Ёhooksе°ҶйҖ»иҫ‘дёҺ组件еҲҶзҰ»
йҡҸзқҖйЎ№зӣ®зҡ„еҸ‘еұ•пјҢдҪ еҸҜиғҪдјҡжіЁж„ҸеҲ°пјҢдҪ зҡ„дёҖдәӣ组件зҡ„йҖ»иҫ‘дјјд№Һдјҡиў«йҮҚеӨҚдҪҝз”ЁгҖӮдёәдәҶе…ұдә«з»„件зҡ„йҖ»иҫ‘пјҢдҪ йңҖиҰҒеҶҷдёҖдёӘиҮӘе®ҡд№үзҡ„й’©еӯҗгҖӮ
й’©еӯҗжҳҜз®ҖеҚ•ең°е°ҶжҹҗдәӣеҖјиҝ”еӣһеҲ°е…¶и°ғз”ЁиҖ…зҡ„еҮҪж•°пјҢиҝҷе°ұжҳҜдёәд»Җд№ҲдҪ еҸҜд»Ҙе®һзҺ°зӣёеҗҢзҡ„жЁЎејҸд»ҘеңЁз»„件д№Ӣй—ҙйҮҚз”ЁйҖ»иҫ‘зҡ„еҺҹеӣ гҖӮ
вҖңеҸҜжү©еұ•ReactйЎ№зӣ®зҡ„жҠҖе·§жңүе“ӘдәӣвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ