今天就跟大家聊聊有关JavaScript中逗号运算符是怎样使用的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
逗点算符可与一组表达式运算符相配合,产生显著作用,但是其使用方式的演变却使人混淆不清。
之所以出现这种情况,一部分原因在于逗号在JavaScript里面有很多其他的含义。
所以为了使人了然于心,参与逗号以下两种表达式时,逗号就是单纯的逗点算符:左手侧表达和右手侧表达式。
这些表达式也含有其他运算符、变量和函数。

逗号运算符有何作用
它可按顺序连接两个表达式,先从左到右估算所有运算数,然后返回最后一个运算数的值。
需要注意的是,逗号运算符不同于数组、对象、函数参数中的逗号。
let x = 10;x = (x--, x);console.log(x); // expected output: 9x = (20, 30);console.log(x); // expected output: 30在上面的例子中必须使用圆括号,因为逗号运算符在所有JavaScript中的优先级是最低的。如果没有圆括号,表达式可能会被修改为这样:
x = (20), 30;上面的语句最终是将20赋给X,并舍去右侧表达式的值。这里自然会想到为什么要使用括号赋值呢?直接赋值不就好了。
答案是一些运算符以及大多数的函数都会有副作用。举个例子,
varr = (console.log(1),console.log(2),console.log(3),4);可以看到1,2,3显示在控制面板上,4赋值给变量varr。在上面的例子中,如果想代替逗号运算符,也可以像下面这样使用分号:
console.log(1); console.log(2); console.log(3); varr = 4;不过,这里的关键在于,分号分隔语句,而逗号分隔表达式,并且有时语句也是表达式。
示例展示
var var1, var2, var3;var1 = var2 = 10, var3 = 20;// Returns in console console.log(var1); // 10 (left-most)var1 = (var2 = 30, var3 = 40); // Returns 6in console console.log(var1); // 40 (right-most)属性键的计算:(这个例子相当棘手)
const map = { [1 << 0]: "Batman", [1 << 1]: "Superman", [1 << 2]: "Flash" };console.log(map); // { '1': 'Batman', '2': 'Superman', '4': 'Flash' }用例
以下是一些逗号运算符常见的用例:
同时声明多个变量:var x = 0, y = 0, z = 0;
列出数组常量中(arrayliterals)的元素:[2, 4, 8, 10, 20, 32]
分离对象文字的属性: { min: 0,max: 100 }
定义多个变量参数:function multiply(a, b) { return a * b; }
调用具有多个函数的参数:multiply(2, 6)
重组数列:const [lower, upper] = [0, 1];
重构对象: const {min, max } = { min: 0, max: 100 };
导入多个模块成员:import { open, close } from "fs";
输出多个模块成员: export {mkdir, rmdir };
上面所有的例子在语句构成上都是正确的,并且都包含一个逗号,但是其中没有一个采用了逗号运算符实际用法。下面是我能想到的一些用例:
用于将一个预期表达式替换成多个表达式的位置。由逗号分隔的多个表达式的结果值等同于最后一个逗号分隔的表达式的值。
常用于在JavaScript中编写功能代码。
亦常用于for循环中提供多个参数。
// j is initialized to some other value // as the for loop executes both i and j are incremented // because the comma operator allows two statements to be put in place of one for (var i = 0; i < items.length; i++, j++) { // loop code here that operates onitems[i] // and sometimes uses j to access adifferent array }在上述例子中,i++、j++可以放在允许一个表达式置入的地方。在这种特殊的情况下,多个表达式的使用会产生副作用,因此复合表达式接不接受最后一个值都并不重要,但是也不排除一些情况下可能也举足轻重。
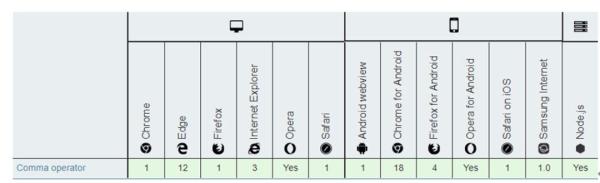
浏览器兼容性

看完上述内容,你们对JavaScript中逗号运算符是怎样使用的有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6808776382789714445/