本篇内容介绍了“Ajax请求过程中怎么显示进度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Ajax在Web应用中使用得越来越频繁。在进行Ajax调用过程中一般都具有这样的做法:显示一个GIF图片动画表明后台正在工作,同时阻止用户操作本页面(比如Ajax请求通过某个按钮触发,用户不能频繁点击该按钮产生多个并发Ajax请求);调用完成后,图片消失,当前页面运行重新编辑。
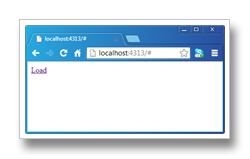
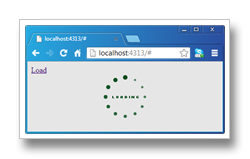
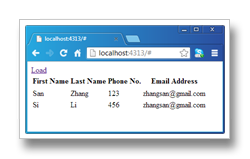
以下图为例,页面中通过一个Load链接以Ajax请求的方式加载数据(左)。当用户点击该链接之后,Ajax请求开始,GIF图片显示“Loading“状态,同时当前页面被“罩住”防止用户继续点击Load按钮(中);Ajax请求完成被返回响应的结果,结果被呈现出来的同时,GIF图片和“遮罩”同时消失(右)。[源代码从这里下载]



在这里我同样以ASP.NET MVC应用为例,提供一种简单的实现方式。我们GIF图片和作为遮罩的<div>定义在布局文件中,并为它们定制了相应的CSS。其中GIF和遮罩<div>的z-index分别设置为2000和1000(这个任意,只要能够让遮罩的<div>遮住当前页面,GIF图片显示在最上层即可)。后者通过设置position、top、bottom、left和right是它可以遮住整个页面,并且将其背景设置为黑色。
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <style type="text/css"> .hide{display:none } .progress{z-index: 2000} .mask{position: fixed;top: 0;right: 0;bottom: 0;left: 0; z-index: 1000; background-color: #000000} </style> ... </head> <body> <div>@RenderBody()</div> <img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/> <div id="maskOfProgressImage" class="mask hide"></div> </body> </html>然后我们通过如下的代码为jQuery定义了另一个实现Ajax调用的方法ajax2,该方法依然调用$.ajax(options)实现Ajax调用。在ajax2方法中我们将options参数complete属性进行了“封装”,让可以将显示出来的GIF图片和遮罩<div>隐藏起来。同时覆盖了options的async属性,是之总是以异步方式执行,因为只有这样浏览器才不能被锁住,GIF也才能正常显示。在调用$.ajax(options)进行Ajax请求之前,我们将GIF图片和遮罩<div>显示出来,并且将其定位在正中央。遮罩<div>的透明度进行了相应设置,所以会出现上图(中)的效果。
<!DOCTYPE html> <html> <head> ... <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")"></script> <script type="text/javascript"> $(function () { $.ajax2 = function (options) { var img = $("#progressImgage"); var mask = $("#maskOfProgressImage"); var complete = options.complete; options.complete = function (httpRequest, status) { img.hide(); mask.hide(); if (complete) { complete(httpRequest, status); } }; options.async = true; img.show().css({ "position": "fixed", "top": "50%", "left": "50%", "margin-top": function () { return -1 * img.height() / 2; }, "margin-left": function () { return -1 * img.width() / 2; } }); mask.show().css("opacity", "0.1"); $.ajax(options); }; }); </script> </head> ... /html>那么现在进行Ajax调用的时候只需要调用$.ajax2就可以,如下所示的是实例中“Load”链接的click事件的注册代码:
<a href="#" id="load">Load</a> <div id="result"></div> <script type="text/javascript"> $("#load").click(function () { $.ajax2 ({ url: '@Url.Action("GetContacts")', success: function(result) { $("#result").html(result); } }); }); </script>“Ajax请求过程中怎么显示进度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。