这篇文章主要为大家展示了“ASP.NET如何自定义控件开发”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ASP.NET如何自定义控件开发”这篇文章吧。
该控件的功能如下:
1.显示服务端时间,并不停更新
2.通过手动点击刷新按钮以AJAX获取服务端***时间
3.能拖动
4.能记住在页面上的位置,页面回传后位置不变
5.能配置一个定时时间,一到这个时间,自动回传触发用户自定义的事件,
首先新建一个类库项目HampWebControl,再新建一个类叫TipTime1,继承WebControl类。如果不是从已有控件中继承,一般就继承WebControl类,它是所有ASP.NET服务端控件的基类。

我们编译这个项目,再新建一个网站项目,引用HampWebControl项目,新建页面,在工具箱中拖一个TipTime1控件到页面上。

我们运行该页面,就会发现HTML代码如下:

就是说默认是呈现成一个span标签,可以通过重载WebControl基类的TagKey属性来改变。

这样呈现在页面上就是个DIV。 HtmlTextWriterTag是个枚举,包含了很多HTML标签。
WebControl基类的Render用来呈现内容,重载它便可以往页面上呈现任何自定义的标签。

这样在页面上就显示了一个a标签,如下图所示:

注意看,这时a标签是在DIV外面,如何将它放到DIV里面呢?这就要重载WebControl基类的RenderContents方法

这样这个a标签就在div里面了,如下图所示:

接下来为最外围的DIV加一些样式,重载基类的AddAttributesToRender方法

这里有两种写法,利用HtmlTextWriterStyle枚举或者直接写CSS属性名。
到这里大家了解了自定义控件如何呈现在页面上。我们再新建一个类TipTime2,把依旧重载TagKey为DIV,然后重载RenderContents,显示一个span标签与一个input标签。

这样页面上显示了当前服务端的时间与一个按钮,如图所示:
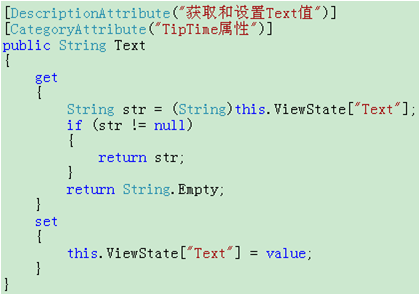
接下来我们来让用户可以配置按钮上的文字,为类TipTime2增加一个Text属性:

同时将呈现按钮的代码改成:

这样Text属性便出现在设计视图的属性窗口。

修改Text的值,页面上按钮上的文本也跟着变了。注意Text属性是存储在ViewState中,这样保证了回发后值不会丢失。
现在的问题是时间不会变,我们得用javascript来改变它的值。新建一个JS文件TipTime2.js。
这里先要说明的是,项目中已有一个JS文件__WebControlBase.js,里面是一些公用的JS方法,比如绑定事件、获取控件坐标等,所有的方法都是
该方法的扩展方法:var HampWebControl=function(){ }
//停止事件冒泡 HampWebControl.prototype.StopBubble = function(e) { if (e && e.stopPropagation) { e.stopPropagation(); } else { window.event.cancelBubble = true; } }这样可以减少全局变量,尽可能避免与其它js代码的变量重名。我将每个控件作为HampWebControl方法的一个扩展方法存在,同时每个控件对
应一个数组,用以存储页面上所有该控件的js对象。每个控件对应一个Refresh方法,用以重新绑定事件,这是为了解决回传后的问题。

现在控件呈现成HTML的结构是<div><span/><input/></div>,有3个标签,我们需要用3个变量来分别存储它们的DOM对象,方便以后操作。

后台对HTML标签命名时以当前控件的ClientID开头,后面根据需要加后缀,这样可以一定程度上防止标签重名。由后台将控件的ClientID传过来,这样便可以获取所有DOM对象。拖动效果利用的是现成js方法,属于纯javascript效果,这里就不展开讨论了,有兴趣的童鞋可以查看示例项目源码。

该方法是由后台注册脚本来调用的,如果在数组中已存在就取该对象,否则重新new一个。并调用初始化与绑定事件方法。
这时需要在后台注册该js文件才行。关键的操作时将该文件的“生成操作”属性设置为“嵌入的资源”,使得编译的时候该js文件会作为DLL文件的一部分。

接下来需要声明所需的资源文件,严格按文件夹的结构来命名。这里注册了2个JS文件:公用JS文件__WebControlBase.js与控件专用的JS文件TipTime2.js。

然后在代码中注册脚本即可。

在《道不远人 深入解析ASP.NET2.0控件开发》这本书中,注册脚本文件的代码是放在OnPreRender方法中,但是实际应用中我发现,如果将自定义控件放在UpdatePanel控件中,就会引发一些问题,所以我都放在OnLoad方法中去注册脚本文件。
注意注册脚本文件这里用了2种不同的方法。
第1种是循环Head标签里面是否存在了脚本,如果不存在,就插入一个<script>标签。
第2种直接调用.NET的注册方法。
/// <summary> /// 向页面注册公共jacascript文件 /// </summary> /// <param name="control">控件对象</param> internal static void RegisterCommonJSFile(Control control) { //注册jacascript文件 String jslink = "<script src='" + control.Page.ClientScript.GetWebResourceUrl(control.GetType(), "HampWebControl.includes.__WebControlBase.js") + "' type='text/javascript' ></script>"; Register(jslink,control); } /// <summary> /// 注册资源 /// </summary> /// <param name="strLink">资源字符串</param> private static void Register(string strLink, Control control) { //为了保证资源只注册一次,循环比较,已存在了就不添加 Boolean flag = false; for (Int32 i = 0; i < control.Page.Header.Controls.Count; i++) { LiteralControl lc = control.Page.Header.Controls[i] as LiteralControl; if (lc != null) { if (lc.Text == strLink) { flag = true; break; } } } if (!flag) { LiteralControl include = new LiteralControl(strLink); control.Page.Header.Controls.Add(include); } }第1种是用于注册公用的资源文件,第2种用于注册该控件特有的资源文件。 因为第2种方法只能保证多个该控件对象只注册一个脚本,但不能保证其它控件也
重复注册了该脚本,所以为了保证公用的资源文件只注册一次,就用第1种方式。
下一步就是注册要执行的脚本代码:
这里如果控件是隐藏的,就不注册。其实如果控件时放在其它容器控件中,比如Panel,而父容器控件设置为隐藏,那么该控件也不可见,但是依旧执行了注册上面的脚本的代码,所以要在前台Init方法中去判断相应的DOM对象是否存在,这里就没有多做判断。
***设置一下样式,使之变为浮动,则控件在页面上便能拖动了。

以上是“ASP.NET如何自定义控件开发”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。