小编给大家分享一下怎么将Flex3应用程序迁移到Flex4beta,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
将Flex3应用程序迁移到Flex4beta
将Flex3应用程序迁移到Flex4beta时,步骤并不复杂。除了一些缺陷修复以及默认主题稍有变化,您的应用程序通常可以像Flex3中那样正常运行(或更好)。但您必须注意几点。
播放器依赖性
请务必针对FlashPlayer10进行编译。Flex4beta需要FlashPlayer10支持。
字体选择器需要一个名称空间
CSS字体选择器将Flex类命名为style。例如,以下是Button和DateField的字体选择器:
Button{cornerRadius:10;}DateField{color:#780800;}从Flex4beta开始,当应用程序使用字体选择器时,需要名称空间。如果您只在Flex应用程序中使用MXML2006名称空间,请将以下默认名称空间声明添加到CSS中:
<mx:Style>@namespace"http://www.adobe.com/2006/mxml";…</mx:Style>
如果在应用程序中使用多个名称空间,您需要在CSS中提供各个名称空间。有关示例,请参阅本文稍后部分中的Flex4beta中的名称空间与包。
此外,如果应用程序使用StyleManager.getStyleDeclaration("Button")等方法,字体选择器必须包含它的包。例如,对getStyleDeclaration()的调用将改为StyleManager.getStyleDeclaration("mx.controls.Button")。
主题更改
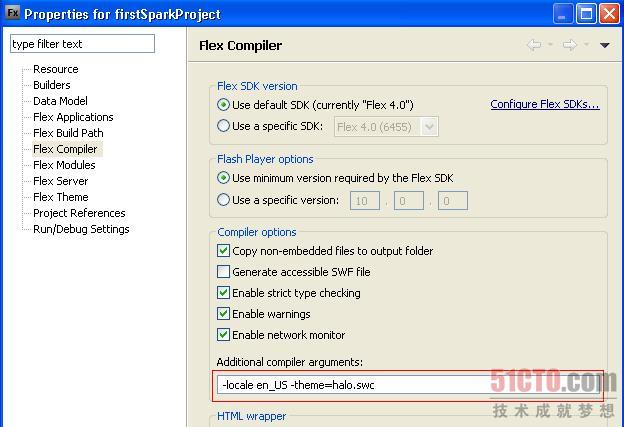
Flex3(Halo)组件的默认主题目前是Spark主题。因此,当您使用Flex4beta编译应用程序时,它可能会自行调整外观和大小。但是,如果要使用Flex3的外观,您还是可以做到的,因为Flex4beta包含Flex3的Halo主题。要使用Halo主题进行编译,您可以使用-compatibility-version=3.0标志或使用-theme作为附加编译器参数来编译应用程序。在FlashBuilder4beta中,您可以通过更改“Properties”(属性)面板的“FlexCompiler”(Flex编译器)部分中的“AdditionalCompilerArguments”(其他编译器参数)设置做到这一点(请参阅图1)。如果要使用其他编译器参数,请确保framework/themes/Halo目录包含在您的源路径中。
图1.设置其他编译器参数

如果您选择使用新的Spark主题,请注意许多可用于Halo主题的样式无法用于Spark主题。Spark主题只支持数量有限的样式,包括baseColor、color、contentBackgroundColor、focusColor、symbolColor、selectionColor和rollOverColor。要使用Spark主题更改组件上的边框或圆角等可视部分,您需要创建一个自定义外观。Flex4beta还加入了一种设计用于快速模型的线框外观。
除了主题更改外,Flex4beta应用程序的默认预下载器也已经改为mx.preloaders.SparkDownloadProgressBar。这个更轻量级的预下载器可以缩短一些启动时间。如果要使用Flex3预下载器,您只需更改一行代码。在Application标签中添加以下内容:preloader="mx.preloaders.DownloadProgressBar"。
如果要将应用程序从Flex3迁移到Flex4beta,我不建议将各个Flex3Halo组件替换为它们对应的Flex4beta组件。这样投入时间可能并不是一个好方法。您应当为新的应用程序转而使用Flex4beta组件架构。
以上是“怎么将Flex3应用程序迁移到Flex4beta”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。