жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжүӢжңәз«ҜWebејҖеҸ‘дёӯйҒҮеҲ°зҡ„й—®йўҳжңүе“ӘдәӣпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
retina еӣҫзүҮе…је®№
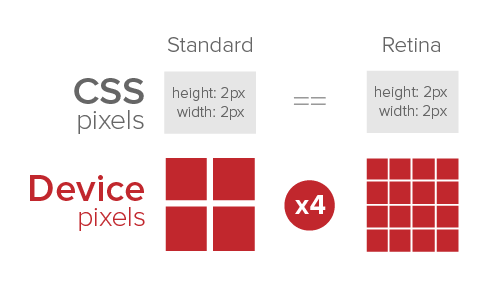
иҝҷдёӘ feature еә”иҜҘдёҚд»…д»…еҸӘе…іеҝғ жүӢжңәз«Ҝ, иҖҢдё”иҝҳеҢ…жӢ¬PC, еӣ дёәиӢ№жһңдёҚд»…д»…еңЁжүӢжңәз«Ҝ (д»Һ iphone4 ејҖе§Ӣ), иҖҢдё”еңЁ, MAC дёҠд№ҹдҪҝз”ЁдәҶ retina. йҰ–е…Ҳ, retina зҡ„ж„ҸжҖқе°ұжҳҜ, dpr(device-pixel-ratio)жҳҜжҷ®йҖҡеұҸ幕зҡ„дёӨеҖҚ. еҜ№жҜ”дәҺ CSS жқҘиҜҙе°ұжҳҜ, еҺҹжқҘеңЁ css дёӯи®ҫзҪ®зҡ„жҳҜ 1px , еңЁе®һйҷ…зҡ„еұҸ幕жҳҫзӨәж—¶, д№ҹжҳҜ 1px. дҪҶжҳҜ, еңЁ retina дёӢ, css зҡ„ 1px е°ұжҳҜе®һйҷ…еұҸ幕зҡ„ 2px.

иҝҷж ·зҡ„з»“жһңе°ұжҳҜ:

жңүеҗҢеӯҰдјҡжғі, дјҡе•Ҙдјҡиҝҷж ·е‘ў? е‘ҪеҗҚзңӢиө·жқҘеӨ§е°ҸдёҖж ·зҡ„, дёәд»Җд№ҲеӣҫзүҮеҸҳжЁЎзіҠдәҶ?иҝҷе®һйҷ…дёҠжҳҜдҪҚеӣҫзҡ„зү№жҖ§. жҜ”еҰӮдёҖдёӘ jpg ж–Ү件, еӨ§е°ҸжҳҜ 200×300. йӮЈд№Ҳд»–зҡ„е®һйҷ…еұҸ幕еғҸзҙ е°ұжҳҜ 200px × 300px. ж”ҫеңЁ dpr=1 зҡ„еұҸ幕дёӯ, еӨ§е°Ҹи®ҫзҪ®дёә:
width: 200px; height:300px;
иҝҷж ·, еҪ“然еҸҜд»ҘжӯЈеёёжҳҫзӨә. дҪҶеңЁ retina дёӯ, жҜҸдёӘ css px зӯүдәҺ 2 еҖҚзҡ„ px. иҝҷж ·, еҺҹжқҘжӯЈеёёжҳҫзӨәзҡ„еӣҫзүҮе°ұиў«ж”ҫеӨ§дәҶдёҖеҖҚ. еҺҹжқҘеӣҫзүҮдёҠжҜҸдёӘзӮ№,еҸҜд»ҘжӯЈеҘҪзҡ„ж”ҫеңЁ dpr=1 зҡ„еұҸ幕дёӯ, иҖҢеңЁ dpr=2 ж—¶, жҜҸдёӘзӮ№йғҪиў«жӢҶеҲҶдәҶ, жүҖд»Ҙе°ұжңүй”ҜйҪҝйҖ жҲҗжЁЎзіҠзҡ„зҺ°иұЎ.
иҖҢи§ЈеҶіеҠһжі•д№ҹжңүеҫҲеӨҡ.
дҪҝз”Ё media query
иҝҷз§Қж–№жі•йҖӮз”ЁдәҺиғҢжҷҜеӣҫзҡ„ж·»еҠ . дҪҝз”ЁеҲ°зҡ„жҳҜ css3 жҸҗдҫӣзҡ„ device-pixel-ratio query жқҘиҝӣиЎҢжү§иЎҢ. з®ҖеҚ•зҡ„demoе°ұжҳҜ:
#myimage { width: 400px; height: 300px; background: url(lo-res.jpg) 0 0 no-repeat; } // иҝҷйҮҢдё»иҰҒй’ҲеҜ№зҡ„жҳҜ Android зҡ„дёҖдәӣи®ҫеӨҮ @media screen and (-webkit-min-device-pixel-ratio: 1.5), screen and (min--moz-device-pixel-ratio: 1.5), screen and (-o-min-device-pixel-ratio: 3/2), screen and (min-device-pixel-ratio: 1.5) { #myimage { background-image: url(hi-res.jpg); } } // еҰӮжһңдҪ жғій’ҲеҜ№иӢ№жһңзҡ„, еҲҷеҸҜд»ҘзӣҙжҺҘдҪҝз”Ё: @media only screen and (-webkit-device-pixel-ratio: 2), only screen and (-moz-device-pixel-ratio: 2), only screen and (-o-device-pixel-ratio: 2/1), only screen and (device-pixel-ratio: 2) { #myimage { background-image: url(hi-res.jpg); } }дҪҶиҝҷж ·жҲҗжң¬еҫҲеӨ§, иҖҢдё”жҜҸж¬ЎйғҪйңҖиҰҒеҮҶеӨҮдёӨд»Ҫ, еҒҡдёҖдәӣд»·еҖјзү№еҲ«дҪҺзҡ„е·ҘдҪң.
дҪҝз”Ё js еҲӨж–ӯ
йҷӨдәҶдёҠйқўеҶҷеҶ—дҪҷзҡ„ css д»Јз ҒеӨ–, иҝҳеҸҜд»ҘдҪҝз”Ё js иҝӣиЎҢеҲӨж–ӯ. 然еҗҺ,жӣҝжҚў data-src йҮҢйқўзҡ„еҶ…е®№иҝӣиЎҢжҮ’еҠ иҪҪ.
if (window.devicePixelRatio > 1) { var images = $("img"); images.each(function(i) { var x1 = $(this).attr('data-src'); $(this).attr('src',x1); }); }иҖҢдё”,иҜҘеұһжҖ§зҡ„ж”ҜжҢҒеәҰжҢәй«ҳзҡ„, еҹәжң¬дёҠжүҖжңүзҡ„жүӢжңәз«Ҝе’ҢPC йғҪж”ҜжҢҒ, йҷӨдәҶ IE8.
дҪҝз”ЁзҹўйҮҸеӣҫ
еңЁ web дёӯдҪҝз”ЁзҹўйҮҸеӣҫзҡ„ж–№ејҸжңүеҫҲеӨҡ. жҜ”еҰӮ, SVG, Fonts. иҝҷдёӨдёӘ, еә”иҜҘжҳҜжңҖйҖӮеҗҲзҡ„, дёҚиҝҮ, еңЁз”»еӣҫж—¶, еӨ§еӨҡйғҪжҳҜдҪҚеӣҫзҡ„еҪўејҸ, жүҖд»Ҙ, йңҖиҰҒиҪ¬жҚўдёә SVG е’Ң fonts жқҘиҜҙ, йҡҫеәҰжңүзӮ№еӨ§. й’ҲеҜ№дёҖдәӣе°Ҹзҡ„ logo е’Ң icon жқҘиҜҙ, иҝҳжҳҜжІЎеӨӘеӨ§зҡ„й—®йўҳзҡ„. 并且, дёҠиҝ°зҡ„дёӨз§Қж–№ејҸжүҖеҚ з”Ёзҡ„з©әй—ҙеӨ§е°Ҹд№ҹжҳҜеҫҲе°Ҹзҡ„.
жүӢжңәеҹәжң¬жғ…еҶө
зҺ°еңЁжүӢжңәзҡ„й—®йўҳдёҚеңЁ js и„ҡжң¬, иҖҢеңЁйЎөйқўжёІжҹ“. еӣ дёә, жүӢжңәзҡ„еұҸ幕жҳҫзӨәе…ЁжҳҜйҖҡиҝҮ CPU иҝӣиЎҢеӨ„зҗҶ. иҖҢжІЎжңүеғҸ PC з«ҜдёҖж ·жңүзӢ¬з«Ӣзҡ„жҳҫеҚЎдё“й—ЁжқҘеҜ№еӣҫеғҸиҝӣиЎҢз»ҳеҲ¶.
жүӢжңәдёҠзҡ„й”®зӣҳ
дёҖиҲ¬йҒҮеҲ°йңҖиҰҒиҫ“е…Ҙзҡ„е…ғзҙ ж Үзӯҫ, жҜ”еҰӮ, input еҪ“иҺ·еҸ–з„ҰзӮ№ж—¶, йғҪдјҡи§ҰеҸ‘й”®зӣҳзҡ„еј№еҮә. дҪҶ, еҜ№дәҺ ios е’Ңе®үеҚ“, иҝҷдёӨиҖ…зҡ„й”®зӣҳеј№еҮәзҡ„еӨ„зҗҶж–№ејҸдёҚдёҖж ·.
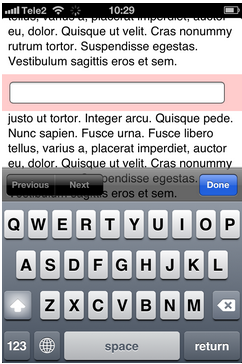
ios зҡ„й”®зӣҳ
й”®зӣҳзҡ„жёІжҹ“жңүдёӨз§Қж–№ејҸ:
еҰӮжһң input е·Із»ҸеңЁй”®зӣҳзҡ„дёҠж–№, еҲҷеҸӘжҳҜдјҡе°ҶжҺ§д»¶еҗ‘дёҠжҺЁдёҖзӮ№, жҺЁеҜјй”®зӣҳзҡ„дёҠж–№.
еҰӮжһң input еңЁй”®зӣҳзҡ„дёӢж–№,й”®зӣҳдјҡиҰҶзӣ–иҜҘжҺ§д»¶, 并е°Ҷж•ҙдёӘйЎөйқўеҗ‘дёҠжҺЁ, зӣҙеҲ°жҺ§д»¶жҺЁеҲ°й”®зӣҳдёҠж–№дёәжӯў.
еҸҰеӨ–, еҪ“еңЁ ios7 дёҖдёӢж—¶, еҰӮжһңжңүе…ғзҙ жҳҜ fixed еұһжҖ§. йӮЈд№Ҳ,жӯӨж—¶жү“ејҖ й”®зӣҳж—¶, fixed жңүеҸҜиғҪдјҡеҪ“еҒҡ absolute иҝӣиЎҢжёІжҹ“. жүҖд»Ҙ, иҝҷзңҹжҳҜдёӘй—®йўҳ.
android зҡ„й”®зӣҳ
еҗҢж ·,д№ҹжңүдёӨз§Қжғ…еҶө.
***з§ҚжІЎй—®йўҳ
第дәҢз§Қ, еҪ“ input еңЁй”®зӣҳзҡ„дёӢж–№, дјҡе°Ҷж•ҙдёӘ document зҡ„й«ҳеәҰеўһеҠ , зӣҙеҲ°жҺ§д»¶й«ҳеәҰи¶…иҝҮй”®зӣҳй«ҳеәҰдёәжӯў.
еҜ№дәҺ android е°Ҷж•ҙдёӘ document еҗ‘дёҠжҺЁзҡ„жғ…еҶө, еҜ№дәҺз»қеҜ№е®ҡдҪҚе’Ң fixed еұһжҖ§е®ҡдҪҚжқҘиҜҙ. дјҡеӯҳеңЁдёҖе®ҡзҡ„й—®йўҳ. еўһеҠ document 并жңӘеўһй«ҳ viewport зҡ„дҪҚзҪ®, жүҖд»Ҙ, еҰӮжһңдҪҝз”Ё fixed еҸҜиғҪдјҡеҮәзҺ°, е…ғзҙ и·‘еҲ°й”®зӣҳдёӢйқў. дҪҶ, з”ұдәҺй”®зӣҳжҳҜеңЁж•ҙдёӘжөҸи§ҲеҷЁдёҠж–№зҡ„, жүҖд»Ҙ, дҪ д№ҹдёҚеҸҜиғҪиҰҶзӣ–жҺүй”®зӣҳ. дёҖиҲ¬зҡ„и§ЈеҶіеҠһжі•е°ұжҳҜ, зӣ‘еҗ¬иҫ“е…Ҙзҡ„ focus дәӢ件, жқҘеҠЁжҖҒ и®ҫзҪ®fixed зҡ„дҪҚзҪ®.(дёҚиҝҮеҘҪеӨҚжқӮ).
иҪҜзӣҳзұ»еһӢ
й’ҲеҜ№дәҺдёҚеҗҢзҡ„иҫ“е…Ҙ,й”®зӣҳдёҠжҳҫзӨәзҡ„зұ»еһӢе®һйҷ…дёҠжҳҜдёҚдёҖж ·зҡ„, дёҖиҲ¬е…је®№жҖ§жҜ”иҫғеҘҪзҡ„жҳҜ:ж•°еӯ—/жүӢжңәеҸ·. еҸҜд»Ҙи®ҫзҪ®дёә:
input[type=tel] input[type=number]
иҪҜзӣҳдәәе·Ҙеј№иө·
еҪ“з”ЁжҲ·жІЎжңүи§ҰеҸ‘ input зҡ„ focus дәӢ件. иҖҢжҳҜејҖеҸ‘иҖ…дәәе·Ҙи§ҰеҸ‘зҡ„, иҝҷйҮҢе°ұжңүдёӨз§ҚдёҚеҗҢзҡ„жғ…еҶө.
IOS
ios6 д»ҘеүҚ, еҪ“жҺ§д»¶и§ҰеҸ‘дәҶ focus дәӢ件, дҪҶ, focus дёҚжҳҜз”ЁжҲ·и§ҰеҸ‘зҡ„, йӮЈд№Ҳй”®зӣҳжҳҜдёҚдјҡеј№иө·зҡ„.
еңЁ ios6 д»ҘеҗҺ, еҸҜд»ҘжүӢеҠЁж·»еҠ дёҖдёӘ autofocus еұһжҖ§еҚіеҸҜ.
Android
еҸӘиҰҒдёҚжҳҜз”ЁжҲ·и§ҰеҸ‘зҡ„,йғҪдёҚиғҪеј№иө·.
й”®зӣҳзҡ„收иө·
й”®зӣҳзҡ„收иө·зӣҙжҺҘи§ҰеҸ‘ js зҡ„ blur дәӢ件еҚіеҸҜ.
йЎөйқўж»ҡеҠЁ
и®ҫи®ЎеҲ°йЎөйқўж»ҡеҠЁжңүдёӨдёӘдәӢ件, дёҖдёӘжҳҜ scroll, дёҖдёӘжҳҜ touchmove.
жүӢжңәз«ҜдёәдәҶи§ЈеҶіжҖ§иғҪй—®йўҳ, еҪ“йЎөйқўиҝӣиЎҢж»ҡеҠЁж—¶, js иҝӣиЎҢзҡ„еҠЁжҖҒжёІжҹ“жҳҜж— ж•Ҳзҡ„, еҚі, дҪҝз”Ё js ж”№еҸҳйЎөйқўдёҠе…ғзҙ зҡ„дҪҚзҪ®,жҳҜж— ж•Ҳзҡ„. зҹҘйҒ“йЎөйқўж»ҡеҠЁз»“жқҹжүҚиЎҢ. иҝҷз§Қж•Ҳжһңдё»иҰҒдҪ“зҺ°еңЁ scroll дәӢ件и§ҰеҸ‘зҡ„жңәеҲ¶дёҠ. еңЁ ios8 д»ҘдёӢ, еҪ“йЎөйқўж»ҡеҠЁж—¶, js зҡ„жёІжҹ“иў«жҡӮеҒңдәҶ. иҖҢ,еҜ№дәҺ Andriod 4.0 д»ҘдёҠжқҘиҜҙ, scroll и§ҰеҸ‘йғҪжҳҜиҝһз»ӯж»ҡеҠЁзҡ„.
еҰӮжһңдҪ жғіи®ҫзҪ®еұҖйғЁж»ҡеҠЁ, еҸҜд»Ҙж·»еҠ -webkit-overflow-scrolling: touch css еұһжҖ§.
flex й—®йўҳ
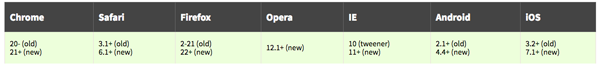
з”ұдәҺеҺҶеҸІеҺҹеӣ , жғіеңЁ web дёҠе®һзҺ° flex зҡ„ж•Ҳжһң. еҲҷйңҖиҰҒжіЁж„Ҹд»–зҡ„е…је®№жҖ§, еӣ дёә flex жңүдёүдёӘзүҲжң¬, иҖҢдё”дёүдёӘзүҲжң¬зҡ„ж”ҜжҢҒжҖ§йғҪдёҚдёҖж ·.еҲҶеҲ«жҳҜ:
display: box
display: flexbox
display: flex
з”ұдәҺ Android дҪҝз”Ёзҡ„жҳҜ Webkit ејҖжәҗеҶ…ж ё, жҲ‘们йңҖиҰҒз»ҷ flex еҠ дёҠ webkit еүҚзјҖ, жқҘе…је®№ дҪҺзүҲжң¬ Android.
display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;
зӣ®еүҚзҡ„е…је®№жҖ§жҳҜ:

old дҪҝз”Ёзҡ„жҳҜ display: box;
tweener дҪҝз”Ёзҡ„жҳҜ display: flexbox;
new дҪҝз”Ёзҡ„жҳҜ display: flex;
fixed й—®йўҳ
еңЁ mobile йҮҢйқўдҪҝз”Ё fixed жҳҜдёҖдёӘжҜ”иҫғеӨҚжқӮзҡ„й—®йўҳ. еӣ дёә,еңЁиҫ“е…Ҙж—¶, еҫҖеҫҖиҝҳдјҡи®ҫи®ЎеҲ°й”®зӣҳзҡ„еј№еҮә, йүҙдәҺ ios е’Ң android зҡ„дёҚеҗҢж•Ҳжһң. fixed жңүеҸҜиғҪеңЁй”®зӣҳеј№еҮәж—¶, еҮәзҺ°й”ҷдҪҚзҡ„зҺ°иұЎ. дҫӢеҰӮ:

е…·дҪ“еҸӮиҖғ: fixed. еңЁ ios5 д»ҘеүҚжҳҜдёҚж”ҜжҢҒ fixed, android еңЁ 4.x д№ӢеҗҺ, fixed еҹәжң¬дёҠжүҚеҸҜз”Ё.
touch дәӢ件解жһҗ
300ms click 时延
click 时延算жҳҜ, web жүӢжңәејҖеҸ‘зҡ„дёҖдёӘеқ‘еҗ§. еӣ дёәеҺӮе•ҶеңЁи®ҫи®ЎжүӢжңәз«Ҝж—¶, дё»иҰҒ, иҖғиҷ‘еҲ°зј©ж”ҫзҡ„дәӢ.
еҚі:
еҪ“***ж¬ЎзӮ№еҮ»ж—¶, 并дёҚдјҡи§ҰеҸ‘ click ж—¶й—ҙ, жөҸи§ҲеҷЁдјҡзӯүеҫ… 300ms 时延, 并еҲӨж–ӯдҪ еңЁ 300ms еҶ…,жңүжІЎжңүеҶҚж¬ЎзӮ№еҮ», еҰӮжһңжңү, еҲҷдјҡи§ҰеҸ‘ zoom in зҡ„ж•ҲжһңгҖӮ еҗҺжқҘ, 300ms 时延被еҸ–ж¶ҲдәҶ, еҗҢж—¶, й•ҝжҢүйҖүдёӯж–Үжң¬д№ҹеҸ–ж¶ҲдәҶ. еҗҺжқҘи§үеҫ—дёҚиЎҢ, еҸҲеҠ дёҠдәҶ. еңЁ Chrome 32+, IE/FF йғҪжҳҜ Okзҡ„. жңҖиҝ‘еңЁ IOS 9.3 дёӯд№ҹеҫ—еҲ°дәҶдҝ®еӨҚ.
дёҚиҝҮеүҚжңҹжҳҜ, дҪ йңҖиҰҒеңЁ head ж ҮзӯҫйҮҢйқўеҠ дёҠ.
// е‘ҠиҜүжөҸи§ҲеҷЁеҸ–ж¶ҲеҸҢеҮ»ж”ҫеӨ§зҡ„ж•Ҳжһң <meta name="viewport" content="width=device-width">
жҲ–иҖ…з»ҷзү№е®ҡзҡ„ tag еҠ дёҠзү№е®ҡзҡ„ css еұһжҖ§
html { touch-action: manipulation; }дёҚиҝҮ FF дёҚж”ҜжҢҒ.
click зӮ№йҖҸ
иҝҷдёӘ feature еә”иҜҘз®—жҳҜжҜ”иҫғз»Ҹе…ёдәҶ. еҪ“дёҖдёӘзҪ©еұӮиҰҶзӣ–еңЁдёҖдёӘ a ж ҮзӯҫдёҠгҖӮ
<div id="model"></div> <a href="www.villainhr.com">www.villainhr.com</a>
жӯӨж—¶, model жҳҜиҰҶзӣ–еңЁ a ж ҮзӯҫдёҠзҡ„. еҪ“зӮ№еҮ»зҪ©еұӮ, зҪ©еұӮж¶ҲеӨұ. (зҪ©еұӮз»‘е®ҡзҡ„жҳҜ tap дәӢ件) з”ұдәҺ, click дәӢ件жңү 300ms 时延, жүҖд»Ҙ, жӯӨж—¶ a ж Үзӯҫзҡ„и·іиҪ¬ж•Ҳжһңдјҡи§ҰеҸ‘. и§ЈеҶіеҠһжі•жҳҜ:
и®ҫзҪ®зҪ©еұӮ延时ж¶ҲеӨұж•Ҳжһң. 延时时й—ҙи®ҫзҪ®дёә 300ms+ еҚіеҸҜ.
еңЁ touchend йҮҢйқўжү§иЎҢ preventDefault()
дҪҝз”ЁжҸ’件зҰҒжӯўжҺү click дәӢ件, иҪ¬иҖҢдҪҝз”ЁжЁЎжӢҹзҡ„.
и§Ұж‘ёдәӢ件иҜҰи§Ј
еңЁжүӢжңәдёҠжҳҜжІЎжңүе…ідәҺйј ж Үзҡ„зӣёе…іж“ҚдҪңзҡ„, жҜ”еҰӮ hover, mouseover, mousenterзӯүзӯү. еҸӘжңү, зӣёе…ізҡ„ touch дәӢ件.
touchstart еҪ“***ж №жүӢжҢҮи§Ұж‘ёеҲ°еұҸ幕时, и§ҰеҸ‘.
touchmove еҪ“жҹҗдёҖдёӘжүӢжҢҮеңЁеұҸ幕дёҠ移еҠЁж—¶, и§ҰеҸ‘.
touchend еҪ“жүӢжҢҮд»ҺеұҸ幕дёҠ移ејҖж—¶, и§ҰеҸ‘.
touchcancel еҪ“жүӢжҢҮи§ҰжҺ§иў«жү“ж–ӯж—¶и§ҰеҸ‘. е…·дҪ“жңүдёҖдёӢеҮ з§Қ.
гҖӮе…¶д»–дәӢ件зҡ„еҸ‘з”ҹжү“ж–ӯдәҶ touch дәӢ件. жҜ”еҰӮ, js ж“ҚдҪңејәеҲ¶и·іиҪ¬
гҖӮеҪ“жөҸи§ҲеҷЁзҡ„ UI иҰҶзӣ–еҲ°еҪ“еүҚзҡ„ web дёҠ
гҖӮи§Ұж‘ёзҡ„жүӢжҢҮж•°и¶…иҝҮдәҶжөҸи§ҲеҷЁзҡ„ж”ҜжҢҒж•°йҮҸ. еҰӮжһңеҸ‘з”ҹ, йӮЈд№Ҳ***ж №и§Ұж‘ёзҡ„жүӢжҢҮдјҡиў«еҸ–ж¶Ҳ
// жҡӮдёҚж”ҜжҢҒдёӢеҲ—дёӨдёӘдәӢ件
touchenter еҪ“жүӢжҢҮиҝӣе…ҘжҢҮе®ҡе…ғзҙ
touchleave еҪ“жүӢжҢҮ移еҮәжҢҮе®ҡе…ғзҙ
еӣ дёәеңЁи§ҰеҸ‘ touch дәӢ件时, дёҚд»…д»…еҸӘжҳҜзӣёе…ізҡ„ touch дәӢ件дјҡи§ҰеҸ‘, иҝҳдјҡи§ҰеҸ‘зӣёе…ізҡ„ mouse е’Ң click дәӢ件. жүҖд»Ҙ, еҰӮжһң mouse е’Ң click дәӢ件жңүеҪұе“Қж—¶, еҲҷйңҖиҰҒжҳҫзӨәзҡ„дҪҝз”Ё event.preventDefault() еҸ–ж¶ҲжҺүеҗҺйқўзҡ„и§ҰеҸ‘жңәеҲ¶.
еңЁжҜҸдёӘ touch дәӢ件йҮҢйқў, иҝҳдјҡиҝ”еӣһжҢӮиҪҪеҲ° event дёҠзҡ„еұһжҖ§, еёёз”Ёзҡ„жңү:
touches: еҪ“еүҚеұҸ幕дёҠзҡ„еұһжҖ§
targetTouches: еңЁжҢҮе®ҡ DOM е…ғзҙ дёҠзҡ„еұһжҖ§
changedTouches: иҝ”еӣһи§ҰеҸ‘ж—¶й—ҙзҡ„зӣёе…іжүӢжҢҮж•°. жҜ”еҰӮ, touchmove дәӢ件дёӯ, иҝ”еӣһжӯЈеңЁз§»еҠЁзҡ„жүӢжҢҮ. еңЁ touchend дәӢ件дёӯ, иҝ”еӣһ移йҷӨзҡ„жүӢжҢҮ.
并且жҜҸдёҖдёӘ touch дёҠйқўйғҪдјҡйҷ„еёҰзӣёе…ізҡ„еұһжҖ§.
identifier: жҜҸдёҖдёӘжүӢжҢҮ***зҡ„ ID
target: иҝ”еӣһдёҖејҖе§Ӣи§ҰеҸ‘ touch дәӢ件зҡ„ DOM е…ғзҙ
screenX/Y: иҝ”еӣһзӣёеҜ№дәҺж•ҙдёӘжүӢжңәеұҸ幕иҖҢиЁҖзҡ„дҪҚзҪ®.
pageX/Y: иҝ”еӣһзӣёеҜ№дәҺж•ҙдёӘйЎөйқўзҡ„дҪҚзҪ®, еҢ…жӢ¬ scroll зҡ„и·қзҰ».
clientX/Y: иҝ”еӣһзӣёеҜ№дәҺжөҸи§ҲеҷЁ viewport зҡ„дҪҚзҪ®. дёҚеҢ…еҗ« scroll зҡ„и·қзҰ».
radiusX/Y: иҝ”еӣһжүӢеҠҝжӨӯеңҶзҡ„й•ҝиҪҙе’ҢзҹӯиҪҙзҡ„еӨ§е°Ҹ. зӣ®еүҚжқҘиҜҙ, иҝҳдёҚж”ҜжҢҒ. е’Ң screenX/Y жңүзӮ№зұ»дјј.
touchmove зҡ„еқ‘
移еҠЁиҖҢдёҚж»ҡеҠЁ
еҪ“и§ҰеҸ‘ touchmove ж—¶. еҰӮжһң,дёҚеҠ йҷҗеҲ¶зҡ„иҜқ, еҫҖеҫҖдјҡи§ҰеҸ‘ scroll зҡ„ж•Ҳжһң. дёәдәҶж¶ҲйҷӨиҝҷж ·зҡ„й—®йўҳ, еҸӘйңҖиҰҒе°Ҷй»ҳи®ӨиЎҢдёәзҰҒжҺүе°ұ ok.
document.body.addEventListener('touchmove', function(event) { event.preventDefault(); }, false);дёҚиҰҒе°Ҷ touchmove жқҘз”ЁдҪңжёІжҹ“и§ҰеҸ‘
еӣ дёә, touchmove зҡ„жңәеҲ¶жҳҜжөҸи§ҲеҷЁиҮӘиә«жқҘеҶіе®ҡзҡ„. д»–и§ҰеҸ‘зҡ„ж¬Ўж•°жҳҜеҫҲжңүйҷҗзҡ„. жүҖд»Ҙ, жҲ‘们дёҖиҲ¬еҸӘжҳҜеҲ©з”Ё touchmove жқҘиҺ·еҫ—ж•°жҚ®, иҖҢжёІжҹ“еҲҷйңҖиҰҒдҪҝз”Ё requestAnimationFrame .
var touches = [] canvas.addEventListener('touchmove', function(event) { touches = event.touches; }, false); // Setup a 60fps timer timer = setInterval(function() { renderTouches(touches); }, 15);еӘ’дҪ“жҹҘиҜў
еӘ’дҪ“жҹҘиҜўжңәеҲ¶еңЁ css2 йҮҢйқўе°ұе·Із»ҸжҸҗеҮәжқҘ. жҜ”еҰӮ, й’ҲеҜ№жү“еҚ°жңәзҡ„:
<link rel="stylesheet" media="print" href="printer.css">
дёҚиҝҮ, еңЁ css3 дёӯ, еӘ’дҪ“жҹҘиҜўзҡ„жңәеҲ¶еҫ—еҲ°дәҶиЎҘе……. 并且йҷӨдәҶ IE8 д»ҘеӨ–, е…¶д»–жөҸи§ҲеҷЁжҲ–иҖ…иҜҙ, жүӢжңәз«ҜйғҪжҳҜж”ҜжҢҒзҡ„. д»–дё»иҰҒзҡ„з”ЁйҖ”иҝҳжҳҜеҢәеҲҶ жүӢжңәз«Ҝ,PCз«Ҝ, еұҸ幕зҡ„еӨ§е°Ҹзӯү.
еұҸ幕еӨ§е°Ҹ
е…ҲзңӢдёӘ demo:
<link rel="stylesheet" media="only screen and (min-width: 641px) and (max-width: 800px)" href="ipad.css">
и®ҫзҪ®еҪ“еұҸ幕зҡ„еӨ§е°Ҹдёә [641,800]д№Ӣй—ҙж—¶, жүҚеҠ иҪҪ ipad.css. еҰӮжһң, дёҚз¬ҰеҗҲ, жөҸи§ҲеҷЁдјҡй»ҳи®ӨеҝҪз•ҘиҝҷдёӘ tag. е…¶дёӯ only иҝҷдёӘ flag жҳҜйқһеёёйҮҚиҰҒзҡ„. д»–дё»иҰҒдҪңз”Ёе°ұжҳҜе‘ҠиҜүжөҸи§ҲеҷЁдёҚз¬ҰеҗҲеҲҷеҝҪз•Ҙзҡ„规еҲҷ.
йҖҡиҝҮ, еұҸ幕зҡ„еӨ§е°ҸжқҘеҲӨж–ӯ mobile , pad , PC жҳҜжҜ”иҫғжңүз”Ёзҡ„.
meta ж Үзӯҫ
meta дё»иҰҒз”ЁжқҘи®ҫзҪ®зҪ‘йЎөзҡ„жәҗдҝЎжҒҜ, жҜ”еҰӮ, зј©ж”ҫ, е®ҪеәҰзӯүзӯү. жңҖеёёз”Ёзҡ„е°ұжҳҜжүӢжңәз«ҜдёҠзҡ„
<meta content=" width=device-width; // зҪ‘йЎөеҲқе§Ӣе®ҪеәҰе’Ңи®ҫеӨҮе®ҪеәҰдёҖиҮҙ initial-scale=1.0; // еҲқе§Ӣж”ҫеӨ§ж•Ҳжһң maximum-scale=1.0; // ***ж”ҫеӨ§ж•Ҳжһң user-scalable=no" // йҳІжӯўз”ЁжҲ·зј©ж”ҫ name="viewport" /> <meta content="yes" name="apple-mobile-web-app-capable" /> //е…Ғи®ёе…ЁеұҸжЁЎејҸжөҸи§Ҳ <meta content="telephone=no" name="format-detection" /> //еҝҪз•Ҙе°ҶеұҸ幕дёӯзҡ„ж•°еӯ—иҜҶеҲ«дёәз”өиҜқеҸ·з Ғ;
иҝҷйҮҢеҸӘжҳҜж•ҙзҗҶдәҶдёҖдәӣзҡ®жҜӣ, жңүе…ҙи¶Јзҡ„еҗҢеӯҰ,еҸҜд»ҘеҸӮиҖғеҸҰеӨ–дёӨзҜҮж–Үз« :
移еҠЁwebй—®йўҳе°Ҹз»“
ж— зәҝWebејҖеҸ‘з»ҸйӘҢи°Ҳ
еҗҺйқўеҰӮжһңйҒҮеҲ°дәӣжҜ”иҫғеқ‘зҡ„й—®йўҳ, дјҡеҸҠж—¶жӣҙж–°зҡ„гҖӮ
д»ҘдёҠе°ұжҳҜжүӢжңәз«ҜWebејҖеҸ‘дёӯйҒҮеҲ°зҡ„й—®йўҳжңүе“ӘдәӣпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ