这篇文章主要介绍MyEclipse开发JSF中如何创建JSP页面元素,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
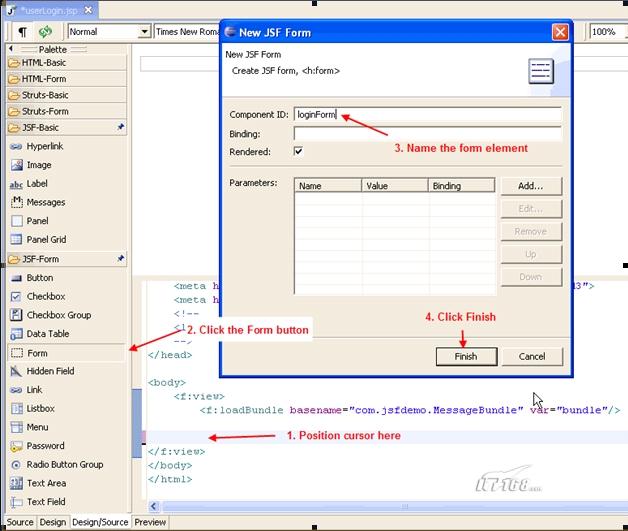
MyEclipse开发JSF中创建JSP页面元素是如何的呢?现在我们开始从创建HTML Form元素开始,用来包括登录控件:

MyEclipse开发JSF之创建JSP页面元素图1
Figure 5.5a: Create the new form
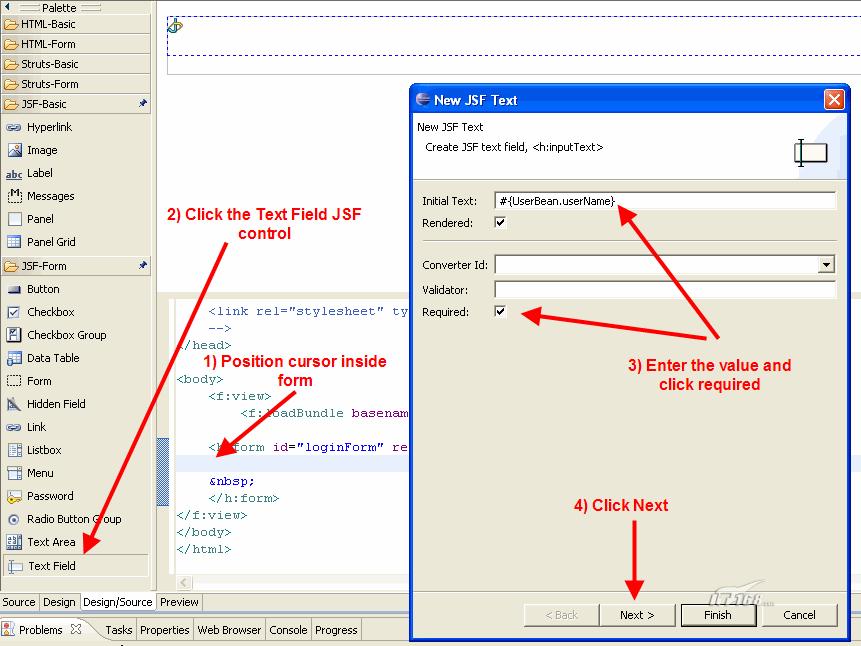
现在来创建username 的组件h:inputText,如图:

MyEclipse开发JSF之创建JSP页面元素图2
Figure 5.6: Adding new inputText component

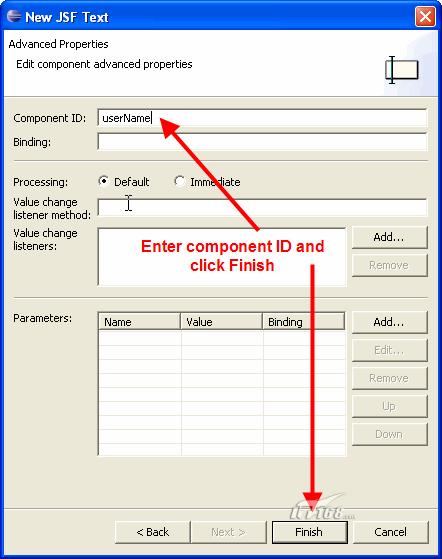
MyEclipse开发JSF之创建JSP页面元素图3
Figure 5.7: Adding new inputText component continued
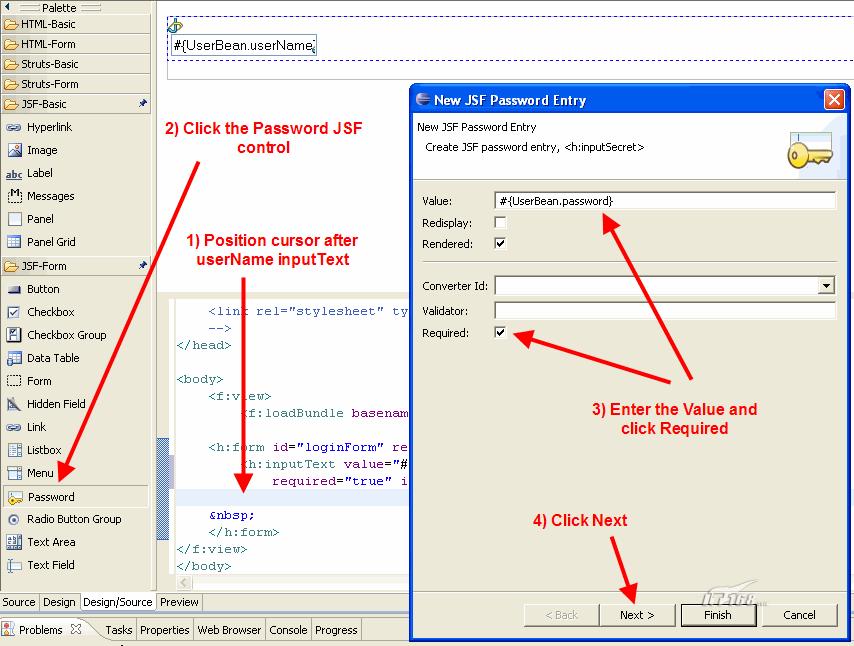
接下来添加h:inputSecret(不是lable)

MyEclipse开发JSF之创建JSP页面元素图4
Figure 5.8 Adding new inputSecret component

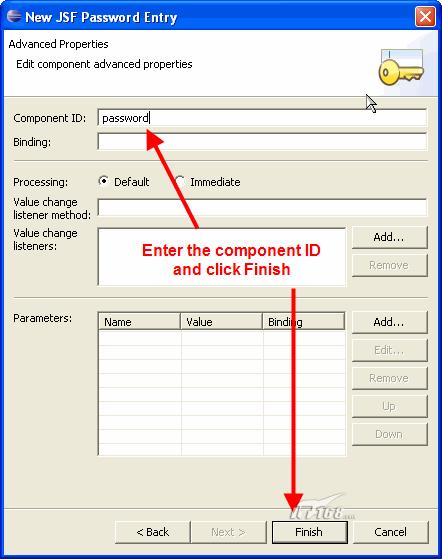
MyEclipse开发JSF之创建JSP页面元素图5
Figure 5.9 Adding new inputSecret component continued
现在添加username和password的输出标签.

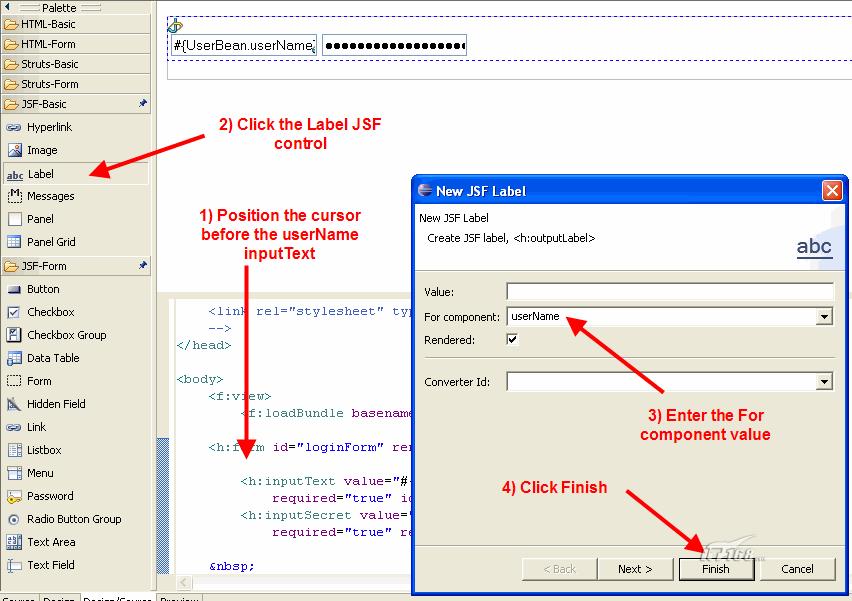
MyEclipse开发JSF之创建JSP页面元素图6
Figure 5.10: Adding outputLabel component to our userName component
以同样的方式来增加h:inputSecret标签,这些做完以后,手动改变h:outputLabel 和 h:outputText的位置,如下所示:

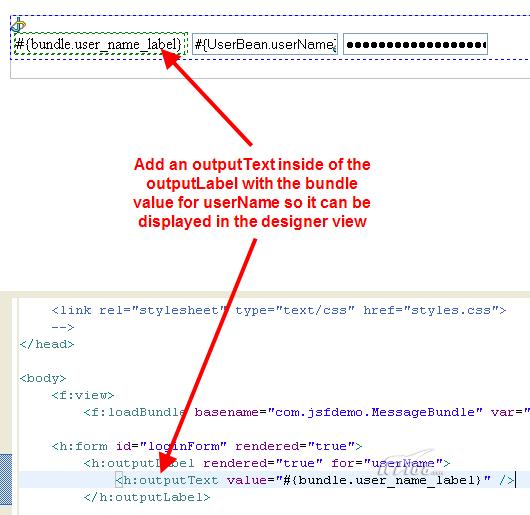
MyEclipse开发JSF之创建JSP页面元素图7
Figure 5.11: Adding outputText components to our labels
***添加login按钮,添加的方式和前面差不多.

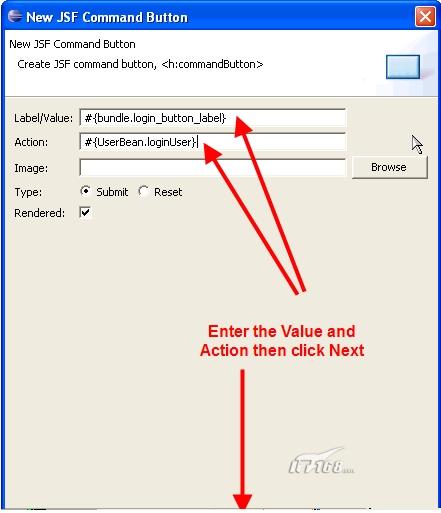
MyEclipse开发JSF之创建JSP页面元素图8
Figure 5.12: Adding a new commandButton component

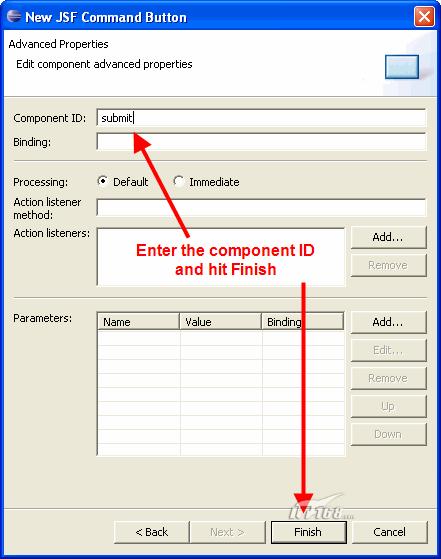
MyEclipse开发JSF之创建JSP页面元素图9
Figure 5.13: Adding a new commandButton component continued
现在的页面如下所示:

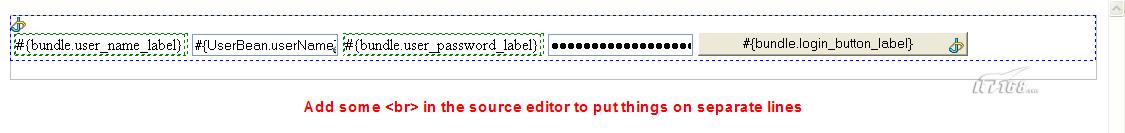
MyEclipse开发JSF之创建JSP页面元素图10
Figure 5.14: Our almost-complete userLogin.jsp page
以上是“MyEclipse开发JSF中如何创建JSP页面元素”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。