这篇文章主要介绍“Node.js与Mysql的交互方式”,在日常操作中,相信很多人在Node.js与Mysql的交互方式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Node.js与Mysql的交互方式”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
内容: 下面这个所演示的是NodeJS与Mysql 的交互。
这时需要为NodeJS加入Mysql 的Module了,这时前一章说到的npm(Node package manager)启到作用了。
把Mysql Module装到NodeJS中
Js代码
$npm install Mysql
JS脚本 mysqlTest.js
Js代码
// mysqlTest.js //加载mysql Module var Client = require('mysql').Client, client = new Client(), //要创建的数据库名 TEST_DATABASE = 'nodejs_mysql_test', //要创建的表名 TEST_TABLE = 'test'; //用户名 client.user = 'root'; //密码 client.password = 'root'; //创建连接 client.connect(); client.query('CREATE DATABASE '+TEST_DATABASE, function(err) { if (err && err.number != Client.ERROR_DB_CREATE_EXISTS) { throw err; } }); // If no callback is provided, any errors will be emitted as `'error'` // events by the client client.query('USE '+TEST_DATABASE); client.query( 'CREATE TABLE '+TEST_TABLE+ '(id INT(11) AUTO_INCREMENT, '+ 'title VARCHAR(255), '+ 'text TEXT, '+ 'created DATETIME, '+ 'PRIMARY KEY (id))' ); client.query( 'INSERT INTO '+TEST_TABLE+' '+ 'SET title = ?, text = ?, created = ?', ['super cool', 'this is a nice text', '2010-08-16 10:00:23'] ); var query = client.query( 'INSERT INTO '+TEST_TABLE+' '+ 'SET title = ?, text = ?, created = ?', ['another entry', 'because 2 entries make a better test', '2010-08-16 12:42:15'] ); client.query( 'SELECT * FROM '+TEST_TABLE, function selectCb(err, results, fields) { if (err) { throw err; } console.log(results); console.log(fields); client.end(); } );执行脚本
Js代码
root@sammor-desktop:/var/iapps/nodejs/work# node mysqlTest.js
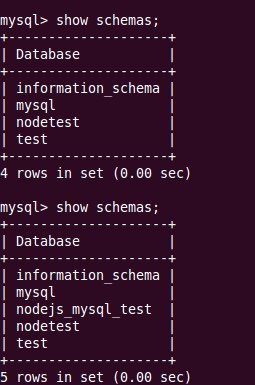
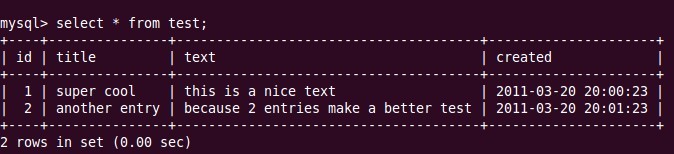
这时,Mysql数据库结果 显示:


到此,关于“Node.js与Mysql的交互方式”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。