CSS 中如何使用margin-top属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS margin-top 属性
定义和用法
margin-top 属性设置元素的上外边距。
注释:允许使用负值。

实例
设置 p 元素的上外边距:
p { margin-top:2cm; }浏览器支持
所有主流浏览器都支持 margin-top 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
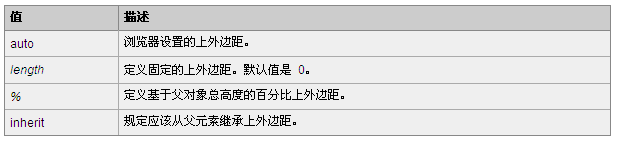
可能的值

关于CSS 中如何使用margin-top属性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。