本篇文章给大家分享的是有关CSS中padding-top和padding-left属性有什么区别,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
CSS 中padding-top和padding-left 属性的区别
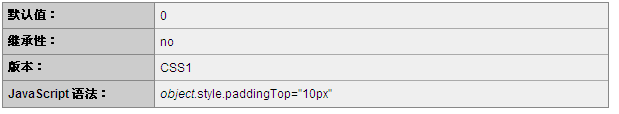
CSS padding-top属性
定义和用法
padding-top属性设置元素的上内边距(空间)。
说明
该属性设置元素上内边距的宽度。行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
注释:不允许使用负值。

实例
设置p元素的上内边距:
p { padding-top:2cm; }浏览器支持
所有主流浏览器都支持padding-top属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
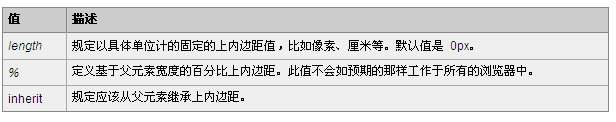
可能的值

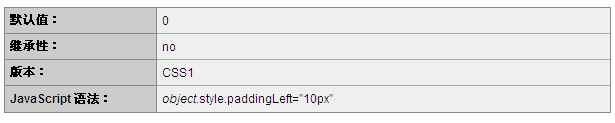
CSS padding-left 属性
定义和用法
padding-left 属性设置元素左内边距(空白)。
说明
该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的***个行内框的左边出现.
注释:不允许使用负值。

实例
设置 p 元素的左内边距:
p { padding-left:2cm; }浏览器支持
所有主流浏览器都支持 padding-left 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值

以上就是CSS中padding-top和padding-left属性有什么区别,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。