Android Studio中Motion Editor如何使用,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Motion Editor 是一款专门针对 MotionLayout 布局类型所构建的可视化编辑器,通过它可以轻松地创建和预览动画效果。自 Android Studio 4.0 版本开始,我们发布了稳定版本的 Motion Editor,许多开发者已经在使用它创建动画效果。

Motion Editor 是 Android Studio Layout Editor (布局编辑器) 的一个扩展,当您在一个包含 MotionLayout 的 XML 文件中选择 Design 或 Split 视图时,会自动打开 Motion Editor。您可以使用已在布局编辑器中所熟知的交互方式来编辑布局和 Motion Scene 文件,并可以直接在 Android Studio 预览界面中对动画效果进行预览。
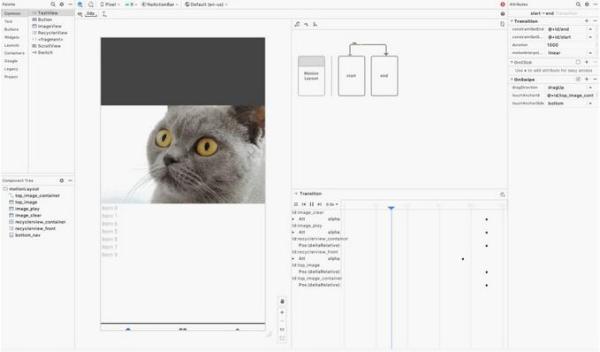
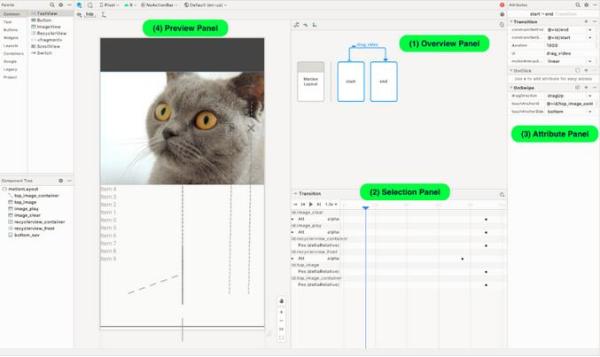
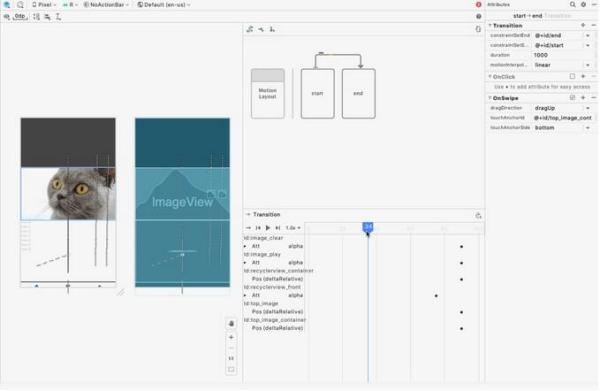
Motion Editor 的界面由几个操作面板构成,我们将会在本文进行一一介绍。最主要的几块区域有: Overview (概览) 面板,Selection (选择) 面板,Attribute (属性) 面板和 Preview (预览) 面板。

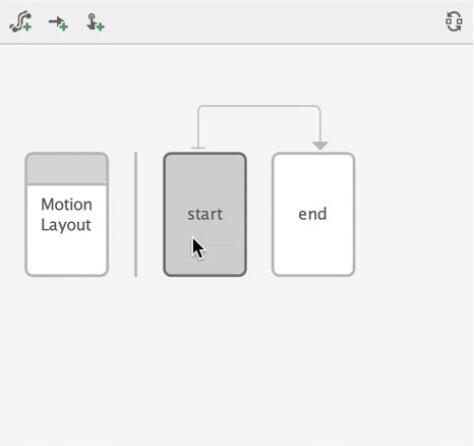
MotionLayout 可以对布局的变化做动画处理,在编辑器中该动画可被指定为 ConstraintSets 中的 Transition 效果。Motion Editor 可以通过 Overview 面板将这些状态的转变可视化。要编辑 ConstraintSet 中的约束,点击 Overview 面板中相应的选项即可。

图中的 MotionLayout Scene 中有 start 和 end 两个 ConstraintSet,它们之间有一个 Transition 效果
ConstraintSets
https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ConstraintSet
Selection 面板会根据 Overview 面板中的状态显示相应的控件信息,它有三种显示模式:
选中 Overview 面板中 Motion Layout 时的模式
选中 Overview 面板中 ConstraintSet 时的模式
选中 Overview 面板中 Transition 时的模式

选中 Overview 面板中 Motion Layout 时的模式
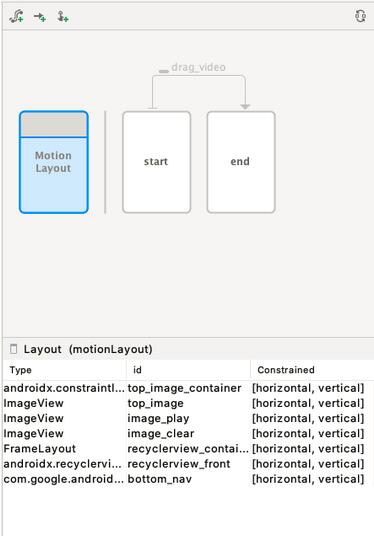
Motion Editor 支持编辑基本的 Motion Layout。当在 Overview 面板中选中 Motion Layout 之后,您可以选择相应的组件来查看它的约束是否配置正确。

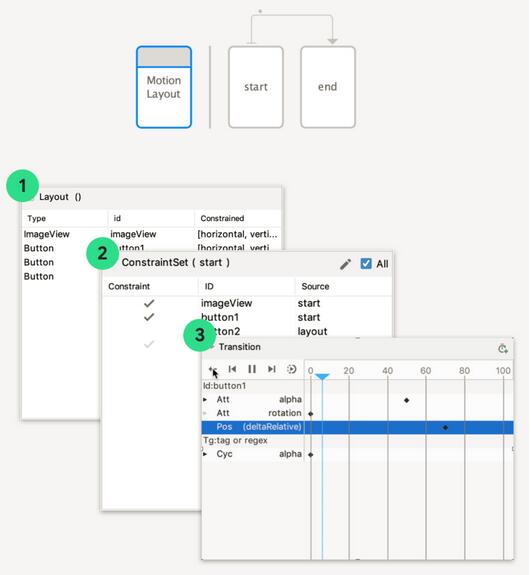
通过 Selection 面板查看组件的约束是否配置正确
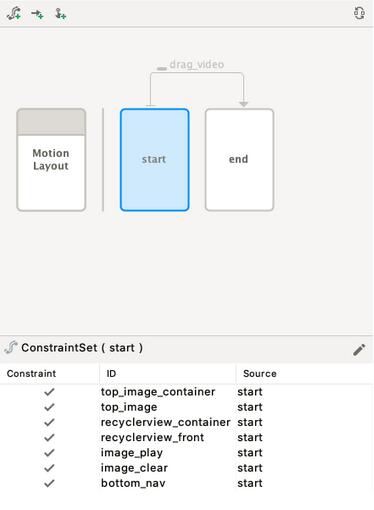
选中 Overview 面板中 ConstraintSet 时的模式当在 Overview 面板中选中 ConstraintSet 时,Selection 面板会以列表的形式列出所有组件,组件旁边的选中图标意味着该组件被当前的 ConstraintSet 所约束。

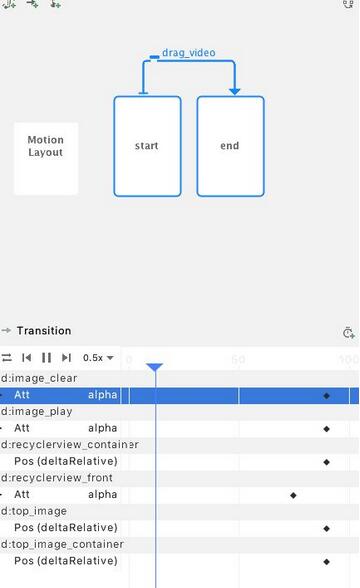
选中 Overview 面板中 Transition 时的模式
当在 Overview 面板中选择 transition 时,您可以通过动画工具栏来控制动画的播放。当选中某个动画后,点击时间轴上的 Play ▶️ 按钮,可以预览动画效果。

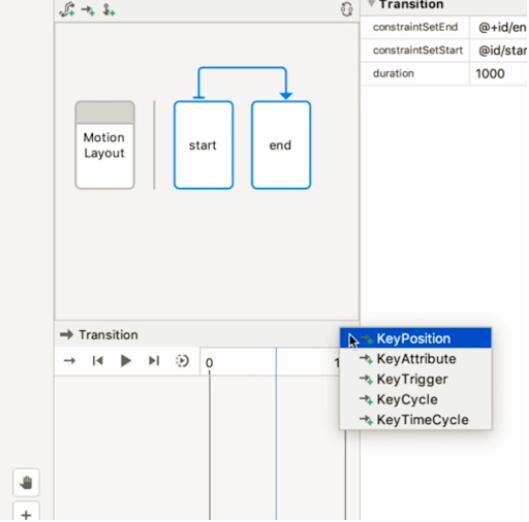
关键帧
有时您需要修改某视图在动画过程中的路径,此时便可以借助 MotionLayout 的关键帧来达到目的。我们在编辑器中集成了关键帧编辑功能,让您可以轻松对动画进行调整。您可以点击 Selection 面板右上角的图标创建一个新的关键帧,然后会打开一个对话框,在该对话框中可以为关键帧设置各种属性。若要编辑某个关键帧,您可以点击菱形 ◆ 图标来打开属性面板进行编辑。

在 MotionLayout 中创建动画需要编辑众多视图参数,因此我们在 Motion Editor 中引入了同 Layout Editor 类似的 Attribute (属性) 面板。在 Attribute 面板中不仅可以方便对 Constraint 的可视化效果进行预览,还可以预览 Motion Scene 文件中视图的所有属性效果。

当您想对某个视图属性上添加动画效果时,而该属性却不属于 ConstraintLayout 或者 MotionLayout API (比如背景色) 时,可以在 Attribute 面板中创建自定义属性。我们还为自定义视图属性添加了自动填充和输入验证的功能,方便您的操作。

Preview 面板的加入使得在处理动画效果时,能够实现快速编辑并立即获取反馈,当您对动画进行细微调整之后,不用再去重新编译和部署,也能直接预览最终的动画效果。
我们还为 Preview 面板中添加了一些新的特性,让开发者们更容易理解所创建的动画是如何工作的。您可以使用 Design 视图和 Blueprint 视图预览动画,在没有很多视觉干扰的情况下更清晰地了解视图是如何移动的。

我们还为视图在屏幕上的路径添加了可视化的功能,包括关键帧的标记。我们希望这些功能能够让编译器更容易解析复杂的过渡效果,并简化创建体验。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s?__biz=MzAwODY4OTk2Mg==&mid=2652071485&idx=1&sn=681ba474b2f4577362695b9674087d92&utm_source=tuicool&utm_medium=referral