本篇文章给大家分享的是有关移动应用开发工具CrossApp Style怎么用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
什么是CrossApp Style
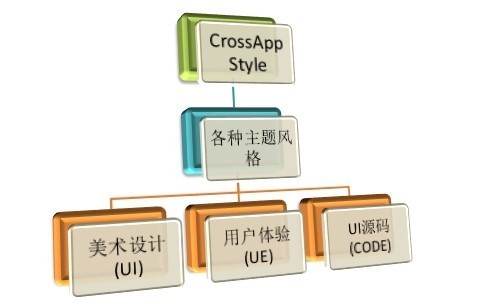
CrossApp Style是一个体系,CrossApp Style里面将包含无数个主题风格,每个主题风格都是深度定制的一套包含了移动应用开发所需的UI控件库。CrossApp致力于为开发者提供一种高效、快速、低成本的开发模式,这同样也是CrossApp Style的诞生原因。CrossApp Style未来将为开发者提供成百上千套各个风格的控件主题库,开发者无需做任何修改即可直接在开发过程中使用,CrossApp Style内的官方自主开发的主题风格库将不断增加,同时也可接纳更多外部开发者提供的主题库。
CrossApp Style的体系
CrossApp Style里面,将用户很多不同风格的主题库,在V0.1.11版本中引擎自带了CrossApp默认蓝色主题风格,CrossApp Style在未来几周内还将陆续提供的更多的主题风格其中包括iOS风格、水墨风格、粉Q风格等,CrossApp Style的每种主题风格都是由以下3个部分组成:美术设计+交互体验设计+控件封装。

所有主题风格的美术设计资源,在CrossApp源码的CrossApp Style目录中可以对应找到不同主题风格的美术资源。

产品经理们针对每种主题风格,力求用户交互体验达到***效果,每种主题的元素的参数规格都有严格的默认制定标准(如果需要,可以随时自己定制自己修改)。

在引擎原生的UI控件上进行二次封装,并为每种主题风格提供了相应的完整Demo模板,可以直接运行对应的主题风格观看实际效果。这样大大的缩短了开发周期开发者可以直接使用CrossApp Style里的主题风格进行开发。如果需要修改主题,可直接修改源码对应的接口。
CrossApp Style默认主题风格
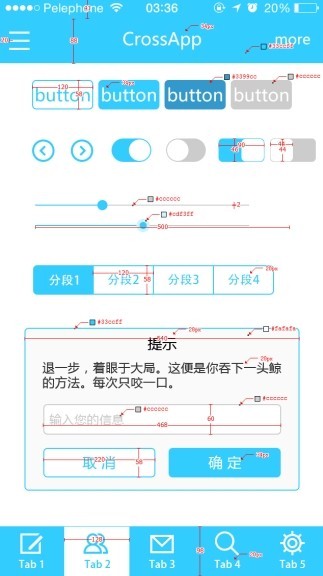
以下是CrossApp默认主题风格的设计效果图:
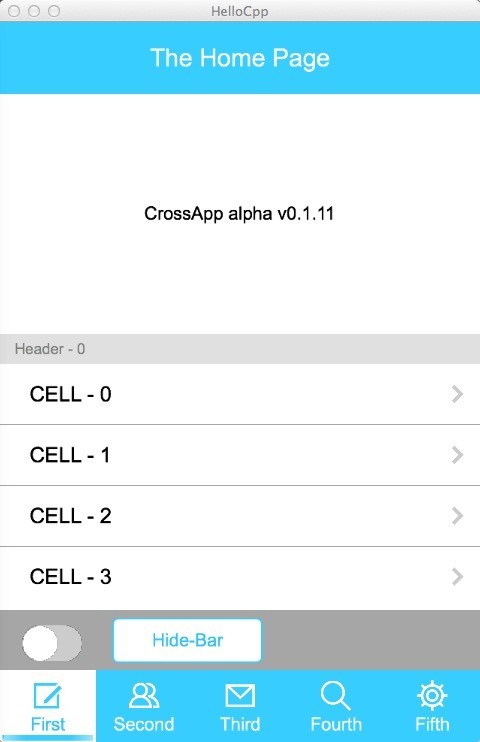
下面为实际应用到CrossApp的demo中的效果(现代码中的demo实际截图):
***版CrossApp的默认主题风格基于iphone5的分辨率640*1136设计的,支持不同分辨率的自适应。下表为部分UI的基本设计参数
CANaviagtionBar:
宽 | 高 | 顶部边距 | 字体大小 |
640px | 88px | 41px | 34px |
CAButton:
宽 | 高 | 字体大小 | 不可选状态色值 | 选中状态色值 |
120px | 58px | 34px | #cccccc | #3399cc |
CASwith:
宽 | 高 | 开关按钮宽 | 开关按钮高 |
90px | 46px | 44px | 44px |
CAProgress:
宽 | 高 | 背景色 |
500px | 2px | #cccccc |
CASlider:
宽 | 高 | 滑块边框色值 | 开关按钮高 |
90px | 46px | #cdf3ff | 2px |
CASegmentedControl:
子项宽 | 子项高 | 字体大小 |
120px | 58px | 28px |
CAAlertView:
边框色值 | 宽 | 背景色值 | 字体大小 | 输入框提示信息 | 输入框边框 | 输入框宽 | 输入框高 | 按钮宽 | 按钮高 | 按钮字体大小 |
#33ccff | 540px | #fafafa | 28px | #cccccc | #cccccc | 468px | 60px | 220px | 58px | 34px
|
CATabBar:
宽 | 高 | 标题字体大小 |
128px | 98px | 20px |
关于CrossApp
CrossApp是一款免费、开源、跨平台的App开发引擎,基于MIT开源协议,使用C++开发,基于OpenGL ES 2.0渲染,可以帮助所有开发者快速的开发出跨平台的原生移动应用,目前主要支持导出iOS和Android。
以上就是移动应用开发工具CrossApp Style怎么用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。