这篇文章将为大家详细讲解有关iOS人机交互的要点有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
以 iPhone 4S 为例,PPI为326,而PPI和屏幕大小的换算公式为PPI=√a^2+b^2/c^2(a、b为区域像素大小,c为尺寸大小)。所以,将公式反推就可 以得到iPhone 4S的最小点击区域的实际尺寸为0.19in。另外,我们知道1in=25.4mm,所以iPhone 4S的最小点击尺寸在屏幕上的尺寸为:
0.19*25.4=4.8mm
也就是说在iPhone 4S上,我们的设计最终效果应该保证用户可操作元素的最小尺寸不得小于4.8mmx4.8mm,大概是成年人食指的大小。
一致性带来的好处是界面UI的统一美观,并且用户可以沿用原来对于产品的理解很快上手,减少学习成本。文档中具体提到三点:
是否与 iOS 系统保持统一
是否应用内系统保持统一
是否多版本之间保持统一
其中统一的部分概念比较广泛,从交互方式、图标定义、文案术语含义到UI组件、操作结果等等,最终的目的就是希望能够让用户舒服的使用产品
iOS官方内置的程序会给用户的每一个操作提供可视的反馈。例如,当用户点击列表项时,该项的背景会变成高光。同样用户也希望在我们的应用里能得到类似的反馈,反馈告诉他们的操作会有何结果以及确定程序正在运行,所以我们应该:
对于用户的操作给予即刻的反馈
对于较长流程的操作给予进度和运行状态的反馈
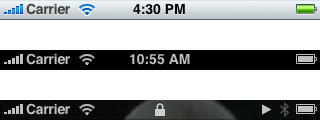
官方提供三种不同的状态栏样式。如下图:

所以,我们应该根据应用不同的风格来定义不同样式的状态栏,比如说导航栏不是透明的,就不要选用透明的状态栏
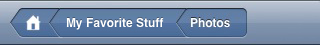
对于导航栏的样式 iOS 有一定的标准和要求,下图就是一个 iOS 标准的导航栏样式:

其中 - 导航栏左侧为返回按钮,写着上一级的标题 - 中间为当面这一屏页面的标题 - 右侧为与当前内容相匹配的控件
如下图:

使用分段返回按钮会导致很多问题: - 分段控件太长,都没空放标题了 - 没法展示某一段的选中状态,段越多每一段的可点击区域越小,用户想按某一个不好按 - 当层级很深时,选择层级的哪一部分来展示是个问题
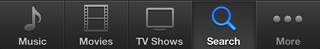
如果程序有更多的tab,tab栏可以展示前四个,第五个放一个「更多」,用列表的方式呈现其余的项目,如下图:

另外,在iPad上,tab栏可以显示多于5个tab
iOS 官方不建议在浮出层上提供关闭按钮,而是应该当浮出层没有必要存在的时候就应该消失。对于没有必要存在的情况,官方是这样定义的:
当用户对浮出层的操作已经完成的时候
用户点击浮出层以外或召唤它的按钮的时候
在编辑状态下用户点击「取消」或「完成」的时候
另外,千万不要在浮出层上面展示任何的东西,除非是警告框。当然更加不要在浮出层上面再展示浮出层
每一个程序都应该有一个程序的图标,为了适应不同的设备我们需要创建不同尺寸的图标:
为 iPhone 和 iPod touch - 57×57 - 114×114(高分辨率) 为 iPad - 72×72
另外,由于当图标显示到用户桌面时,iOS会自动为图标添加高光、投影、圆角(可禁止)等效果,所以为确保我们的图标与 iOS 提供的加强效果相配,我们制作的图标应当:
有 90 度角
没有高光效果
不使用透明层
***,不管如何,设计规范是死的人是活的。这类文档在我们产品设计的实际过程中应该是起到指导和参考的作用,而不是盲目的遵循从而被这些条条框框所框死。我们应该试着去理解其中每一个说明和条目背后的目的和意义,从而才能以此出发创造出更好的交货和产品。
关于“iOS人机交互的要点有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。