本篇内容介绍了“React项目的打包与部署方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
来自Facebook官方的零配置命令行工具。create-react-app是来自于Facebook出品的零配置命令行工具,能够帮你自动创建基于Webpack+ES6的最简易的React项目模板,有助于初学者快速上手实践。安装create-react-app的方式也非常简单,可以直接使用 npm 命令进行全局安装。npm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
参考链接:http://www.tuicool.com/articles/Qn6ZnqU
执行完上述命令,打开本地浏览器,输入localhost:3000,就能看到项目的运行效果。此时是开发模式。
若使用npm run build,代码会被编译到build目录。将整个应用打包发布,自动试用webpack进行压缩与优化。
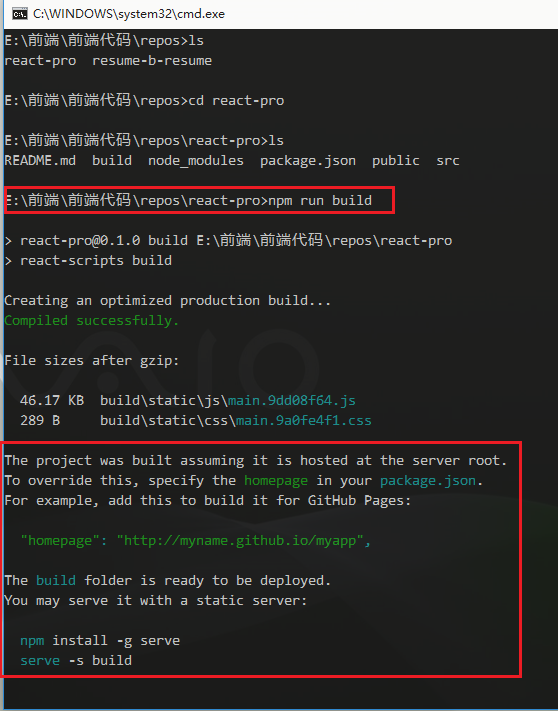
在项目路径下,敲npm run buil,就出现了build文件夹,同时终端显示这些文字:
 d
d
大致意思是:已经编译好啦。build生成的这些东西要放在服务器root下,可以在pakege.json里,根据绿字里的例子,再重写。
也能让它充当静态的服务器,敲:npm install -g serve,在敲serve -s build,就可以了。
比较坑的一点是,腾讯云设置密码时,字母+数字的组合就可以了,如果非要加上?之类的字符,因为是按住shift才能输入?字符,
登陆时输入的密码会和设置密码不一致,造成无法登陆…..这个问题解决了好久。
第一步:购买腾讯云服务,不多介绍
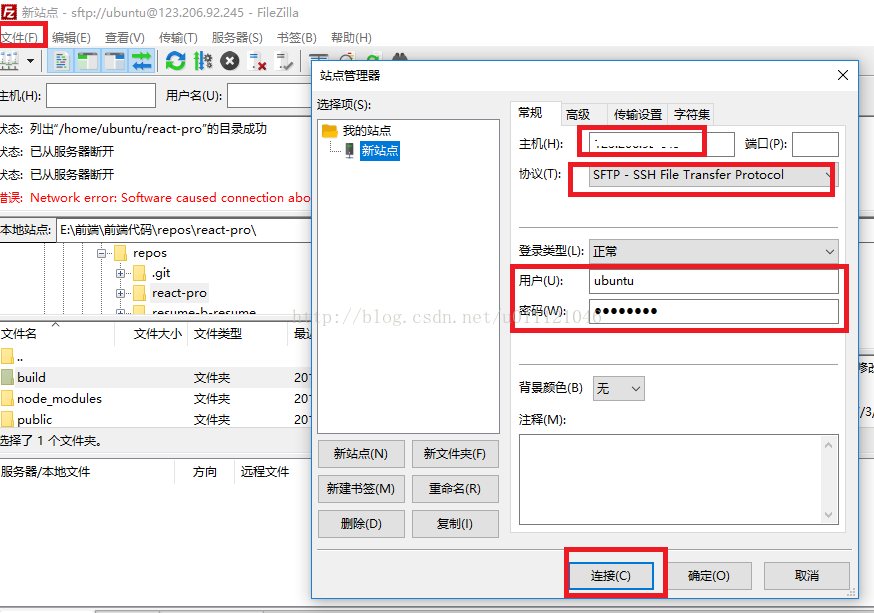
第二步:下载filezilla,点击文件---->站点管理器,登陆到云服务器上。如图:

登陆好了以后,左边是本地的文件,右边是服务器上的,选择文件夹上传,就能传到服务器上了。
在服务器上,也要配置一下环境的。最基本的是安装node和npm,有很多教程,这里就不赘述了。附上几个博文,感谢原作者的分享:
ubuntu下nodejs安装与版本升级:http://blog.csdn.net/lss_csdn/article/details/52165652
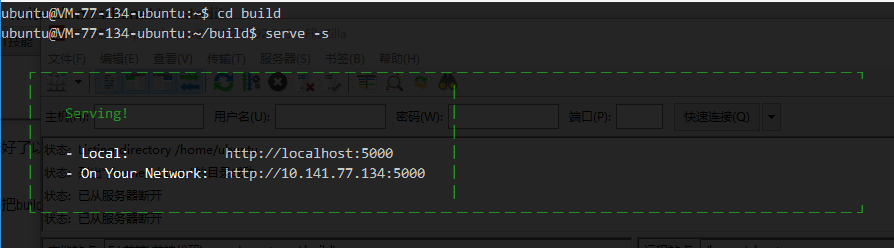
我们把build文件夹传到服务器上去之后,然后在服务器的命令行里,进入build文件夹,直接敲:serve -s,就启动了这个项目。外网也能访问了。


易错点: 要么进入build文件夹后,敲serve -s;要么在build目录的上一级,敲serve -s build。都能使得编译后的react项目正确运行。
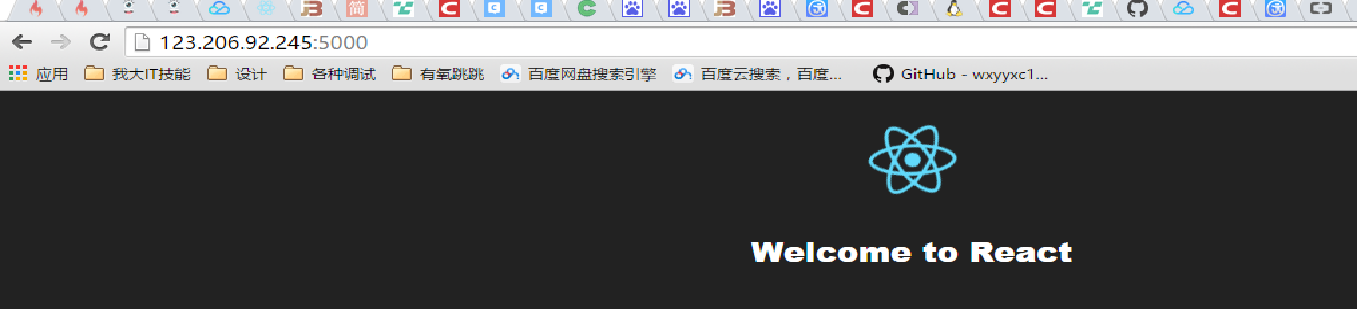
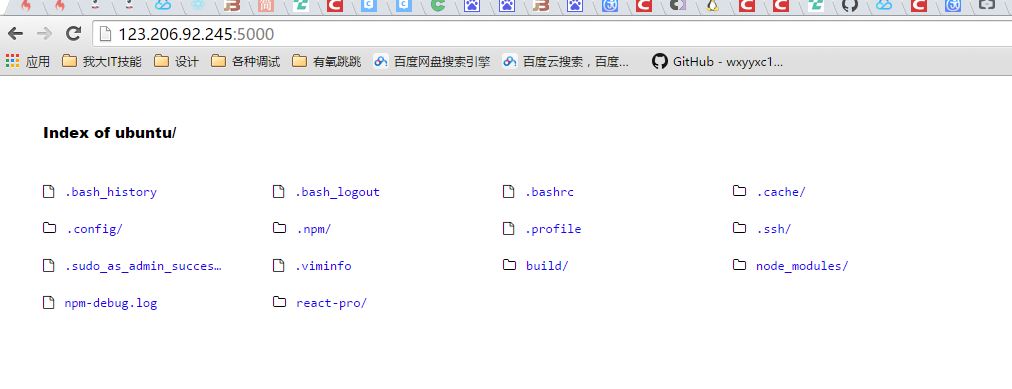
如果在build目录的上一级,敲了:serve -s,那么访问localhost:5000时,会出现这样的页面:

相当于把当前目录当做服务器根目录了。
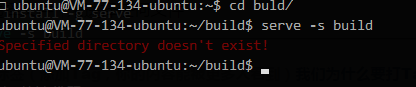
而如果在build里,还敲了serve -s build,因为已经在build里了,所以会出现没有build文件夹的报错:

一些杂项:
本地终端登陆服务器:ssh 用户名@服务器外网名。例如:ssh ubuntu@123.206.92.245
然后输入密码,不回显。注意要安装有ssh和拥有Administrator的权限才能登陆。windows下的ssh配置我用的是这个,一直点下一步就行:

“React项目的打包与部署方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。