жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңQtеҶңеҺҶжҺ§д»¶еҰӮдҪ•е®һзҺ°вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁQtеҶңеҺҶжҺ§д»¶еҰӮдҪ•е®һзҺ°й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқQtеҶңеҺҶжҺ§д»¶еҰӮдҪ•е®һзҺ°вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҶңеҺҶжҺ§д»¶еңЁеӣҪдә§linuxдёӯеҝ…еӨҮзҡ„жҺ§д»¶д№ӢдёҖпјҢжҜ•з«ҹиҰҒйҖӮеә”еӣҪдәәзҡ„д№ жғҜпјҢдҪ зңӢwin10зі»з»ҹзҡ„ж—ҘеҺҶпјҢзҺ°еңЁзӮ№ејҖжқҘзӣҙжҺҘе°ұжңүеҶңеҺҶеңЁдёҠйқўпјҢйқһеёёж–№дҫҝдәәжҖ§еҢ–пјҢжүҖд»ҘеңЁеҫҲеӨҡз”ЁQtеҒҡзҡ„йЎ№зӣ®дёӯпјҢд№ҹжңүеҶңеҺҶжҺ§д»¶зҡ„еә”з”ЁеңәжҷҜпјҢиҖҢQtиҮӘеёҰзҡ„ж—ҘеҺҶжҺ§д»¶жҜ”иҫғз®ҖеҚ•пјҢд»”з»ҶзңӢиҝҮжәҗз Ғзҡ„дәәд№ҹеҸӘзҹҘйҒ“пјҢе…¶е®һе°ұжҳҜдёҖе Ҷеҫ®и°ғжЎҶпјҢдёӢжӢүжЎҶпјҢиЎЁж јз»„жҲҗзҡ„пјҢдәҺжҳҜжү“з®—еҖҹз”ЁжӯӨж–№жі•йҖ дёҖдёӘеҶңеҺҶжҺ§д»¶пјҢжң¬жҺ§д»¶зҡ„з®—жі•жҳҜеҖӘеӨ§дҫ жҸҗдҫӣзҡ„пјҢдёӘдәәжөӢиҜ•дёӢжқҘиҝҳжҳҜжІЎжңүй—®йўҳзҡ„пјҢйҖ иҝҷдёӘеҶңеҺҶжҺ§д»¶жңҖеӨ§зҡ„йҡҫзӮ№жҳҜеҰӮдҪ•ж №жҚ®ж—Ҙжңҹи®Ўз®—еҶңеҺҶж—¶й—ҙпјҢеҶҚеҠ дёҠдёҖдәӣеҶңеҺҶзҡ„иҠӮж°”д№Ӣзұ»зҡ„пјҢиҝҷдёӘзҪ‘дёҠдј°и®Ўд№ҹжңүеҫҲеӨҡзҡ„з®—жі•еҸӮиҖғгҖӮ
дё»иҰҒеҠҹиғҪпјҡ
еҸҜи®ҫзҪ®иҫ№жЎҶйўңиүІ/е‘Ёжң«йўңиүІ/и§’ж ҮйўңиүІ/еҶңеҺҶиҠӮж—ҘйўңиүІ
еҸҜи®ҫзҪ®еҪ“еүҚжңҲж–Үеӯ—йўңиүІ/е…¶д»–жңҲж–Үеӯ—йўңиүІ/йҖүдёӯж—Ҙжңҹж–Үеӯ—йўңиүІ/жӮ¬еҒңж—Ҙжңҹж–Үеӯ—йўңиүІ
еҸҜи®ҫзҪ®еҪ“еүҚжңҲеҶңеҺҶж–Үеӯ—йўңиүІ/е…¶д»–жңҲеҶңеҺҶж–Үеӯ—йўңиүІ/йҖүдёӯж—ҘжңҹеҶңеҺҶж–Үеӯ—йўңиүІ/жӮ¬еҒңж—ҘжңҹеҶңеҺҶж–Үеӯ—йўңиүІ
еҸҜи®ҫзҪ®еҪ“еүҚжңҲиғҢжҷҜйўңиүІ/е…¶д»–жңҲиғҢжҷҜйўңиүІ/йҖүдёӯж—ҘжңҹиғҢжҷҜйўңиүІ/жӮ¬еҒңж—ҘжңҹиғҢжҷҜйўңиүІ
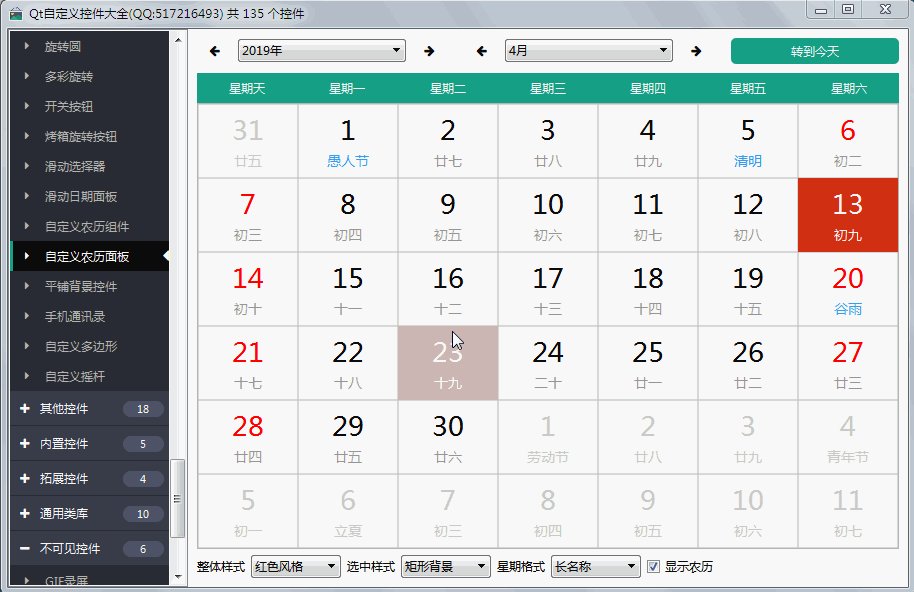
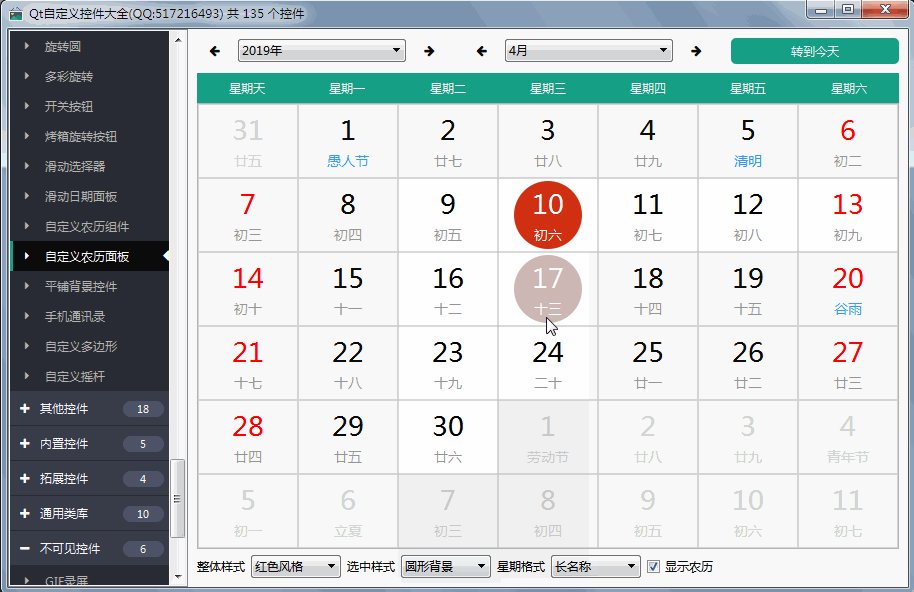
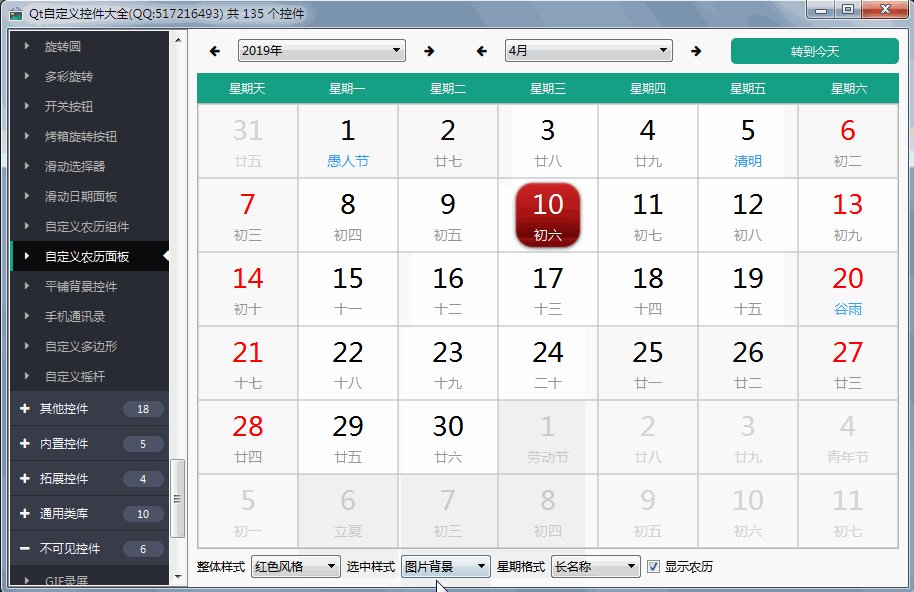
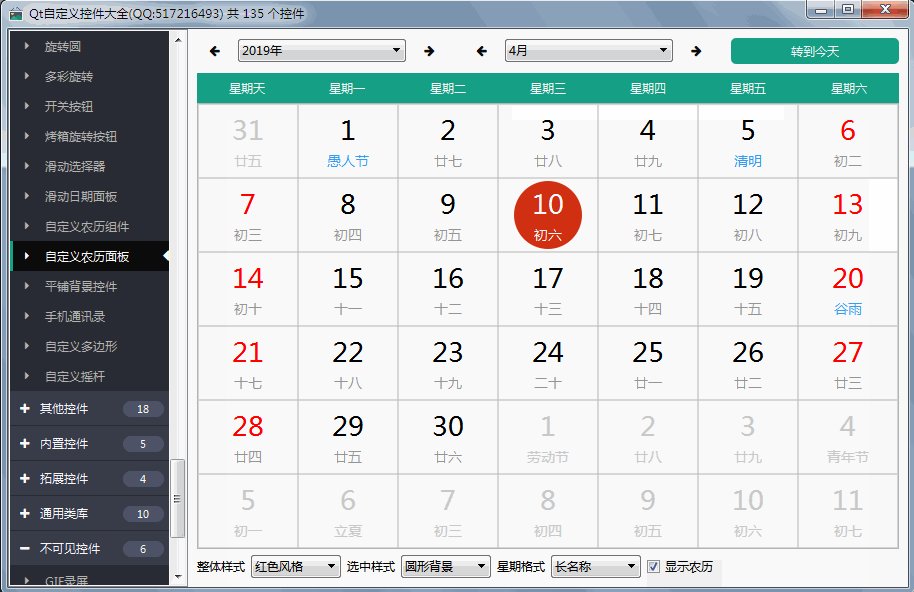
еҸҜи®ҫзҪ®дёүз§ҚйҖүдёӯиғҢжҷҜжЁЎејҸ,зҹ©еҪўиғҢжҷҜ+еңҶеҪўиғҢжҷҜ+еӣҫзүҮиғҢжҷҜ
еҸҜзӣҙжҺҘеҲҮжҚўеҲ°дёҠдёҖе№ҙ/дёӢдёҖе№ҙ/дёҠдёҖжңҲ/дёӢдёҖжңҲ/иҪ¬еҲ°д»ҠеӨ©
еҸҜи®ҫзҪ®жҳҜеҗҰжҳҫзӨәеҶңеҺҶдҝЎжҒҜ,дёҚжҳҫзӨәеҲҷеҪ“еҒҡжӯЈеёёзҡ„ж—ҘеҺҶдҪҝз”Ё
ж”ҜжҢҒ1900е№ҙ-2099е№ҙиҢғеӣҙ
еҫҲж–№дҫҝж”№жҲҗеӨҡйҖүж—Ҙжңҹ
void LunarCalendarItem::paintEvent(QPaintEvent *)
{
//з»ҳеҲ¶еҮҶеӨҮе·ҘдҪң,еҗҜз”ЁеҸҚй”ҜйҪҝ
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//з»ҳеҲ¶иғҢжҷҜе’Ңиҫ№жЎҶ
drawBg(&painter);
//дјҳе…Ҳз»ҳеҲ¶йҖүдёӯзҠ¶жҖҒ,е…¶ж¬Ўз»ҳеҲ¶жӮ¬еҒңзҠ¶жҖҒ
if (select) {
drawBgCurrent(&painter, selectBgColor);
} else if (hover) {
drawBgCurrent(&painter, hoverBgColor);
}
//з»ҳеҲ¶ж—Ҙжңҹ
drawDay(&painter);
//з»ҳеҲ¶еҶңеҺҶдҝЎжҒҜ
drawLunar(&painter);
}
void LunarCalendarItem::drawBg(QPainter *painter)
{
painter->save();
//ж №жҚ®еҪ“еүҚзұ»еһӢйҖүжӢ©еҜ№еә”зҡ„йўңиүІ
QColor bgColor = currentBgColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
bgColor = otherBgColor;
}
painter->setPen(borderColor);
painter->setBrush(bgColor);
painter->drawRect(rect());
painter->restore();
}
void LunarCalendarItem::drawBgCurrent(QPainter *painter, const QColor &color)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(color);
//ж №жҚ®и®ҫе®ҡз»ҳеҲ¶иғҢжҷҜж ·ејҸ
if (selectType == SelectType_Rect) {
painter->drawRect(rect());
} else if (selectType == SelectType_Circle) {
int radius = side / 2 - 3;
painter->drawEllipse(QPointF(width / 2, height / 2), radius, radius);
} else if (selectType == SelectType_Triangle) {
int radius = side / 3;
QPolygon pts;
pts.setPoints(3, 1, 1, radius, 1, 1, radius);
painter->drawRect(rect());
painter->setBrush(superColor);
painter->drawConvexPolygon(pts);
} else if (selectType == SelectType_Image) {
//зӯүжҜ”дҫӢзј©ж”ҫеұ…дёӯз»ҳеҲ¶
QImage img(bgImage);
if (!img.isNull()) {
img = img.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
int x = (width - img.width()) / 2;
int y = (height - img.height()) / 2;
painter->drawImage(x, y, img);
}
}
painter->restore();
}
void LunarCalendarItem::drawDay(QPainter *painter)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
//ж №жҚ®еҪ“еүҚзұ»еһӢйҖүжӢ©еҜ№еә”зҡ„йўңиүІ
QColor color = currentTextColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
color = otherTextColor;
} else if (dayType == DayType_WeekEnd) {
color = weekColor;
}
if (select) {
color = selectTextColor;
} else if (hover) {
color = hoverTextColor;
}
painter->setPen(color);
if (showLunar) {
QFont font;
font.setPixelSize(side / 2.7);
painter->setFont(font);
QRect dayRect = QRect(0, 0, width, height / 1.7);
painter->drawText(dayRect, Qt::AlignHCenter | Qt::AlignBottom, QString::number(date.day()));
} else {
QFont font;
font.setPixelSize(side / 2);
painter->setFont(font);
QRect dayRect = QRect(0, 0, width, height);
painter->drawText(dayRect, Qt::AlignCenter, QString::number(date.day()));
}
painter->restore();
}
void LunarCalendarItem::drawLunar(QPainter *painter)
{
if (!showLunar) {
return;
}
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
//еҲӨж–ӯеҪ“еүҚеҶңеҺҶж–Үеӯ—жҳҜеҗҰиҠӮж—Ҙ,жҳҜиҠӮж—Ҙдё”жҳҜеҪ“жңҲеҲҷз”ЁеҶңеҺҶиҠӮж—ҘйўңиүІжҳҫзӨә
bool exist = (!listDayName.contains(lunar) && dayType != DayType_MonthPre && dayType != DayType_MonthNext);
//ж №жҚ®еҪ“еүҚзұ»еһӢйҖүжӢ©еҜ№еә”зҡ„йўңиүІ
QColor color = currentLunarColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
color = otherLunarColor;
}
if (select) {
color = selectTextColor;
} else if (hover) {
color = hoverTextColor;
} else if (exist) {
color = lunarColor;
}
painter->setPen(color);
QFont font;
font.setPixelSize(side / 5);
painter->setFont(font);
QRect lunarRect(0, height / 2, width, height / 2);
painter->drawText(lunarRect, Qt::AlignCenter, lunar);
painter->restore();
}
еҲ°жӯӨпјҢе…ідәҺвҖңQtеҶңеҺҶжҺ§д»¶еҰӮдҪ•е®һзҺ°вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ