这篇文章主要介绍了如何使用DataGear制作省/市二级联动下拉框看板表单,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
通过DataGear的自定义图表功能,可以很方便地制作省/市二级联动下拉框看板表单。
首先,新建两个下拉框所需的数据集:
第一个是省级下拉框所需数据集,以如下的CSV数据集为例:
name, value 北京, bj 河北, hb 山东, sd 江苏, js
第二个是市级下拉框所需数据集,以如下SQL数据集为例:
SELECT
NAME,
VALUE
FROM
T_CITY
WHERE
PARENT = '${province}'这是一个参数化SQL数据集,参数为:
名称 类型 必填 省份 字符串 是
T_CITY表数据示例:
NAME, VALUE, PARENT 东城区, dc, bj 海淀区, hd, bj 石家庄, sjz, hb 廊坊, lf, hb 济南, jn, sd 德州, dz, sd 南京, nj, js 苏州, sz, js ...
使用上述两个数据集新建两个自定义图表:
图表类型:自定义 数据集列标记:无需标记
图表类型:自定义 数据集列标记:无需标记
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.select-province,
.select-city{
display: inline-block;
padding: 0.5rem 1rem;
}
select, button{
padding: 0.5rem 2rem;
width: 10em;
font-size: 1.2rem;
}
</style>
<script type='text/javascript'>
//下拉框图表渲染器
var selectChartRender =
{
render: function(chart)
{
var element = chart.elementJquery();
var options = chart.options();
$("<select />").attr("name", options.name).appendTo(element);
},
update: function(chart, results)
{
var datas = chart.resultDatas(chart.resultFirst(results));
var select = $("select", chart.elementJquery());
select.empty();
for(var i=0; i<datas.length; i++)
{
$("<option />").attr("value", datas[i].value).html(datas[i].name)
.appendTo(select);
}
}
};
//省级下拉框初始更新完数据后,联动市级下拉框
var selectProvinceChartListener =
{
update: function(chart, results)
{
$(".select-province select").change();
}
};
$(document).ready(function()
{
$(".select-province select").change(function()
{
var value = $(this).val();
//设置市级下拉框图表参数,然后刷新图表
var chart1 = dashboard.getChart("chart1");
chart1.dataSetParamValue(0, 0, value);
chart1.refreshData();
});
});
</script>
</head>
<body class="dg-dashboard">
<div >
DataGear <br>
http://www.datagear.tech
</div>
<div >DataGear 看板示例</div>
<p> </p>
<div >
<form action="" method="POST">
<div id="chart0" class="select-province" dg-chart-renderer="selectChartRender"
dg-chart-options="{name:'province'}" dg-chart-listener="selectProvinceChartListener"
dg-chart-widget="[第一个图表ID]"><!--省份下拉框--></div>
<div id="chart1" class="select-city" dg-chart-renderer="selectChartRender"
dg-chart-options="{name:'city'}" dg-chart-disable-setting="true"
dg-chart-widget="[第二个图表ID]"><!--城市下拉框--></div>
<button type="submit">提交</button>
</form>
</div>
</body>
</html>点击[保存并展示]按钮,打开看板展示页面,完成!!!
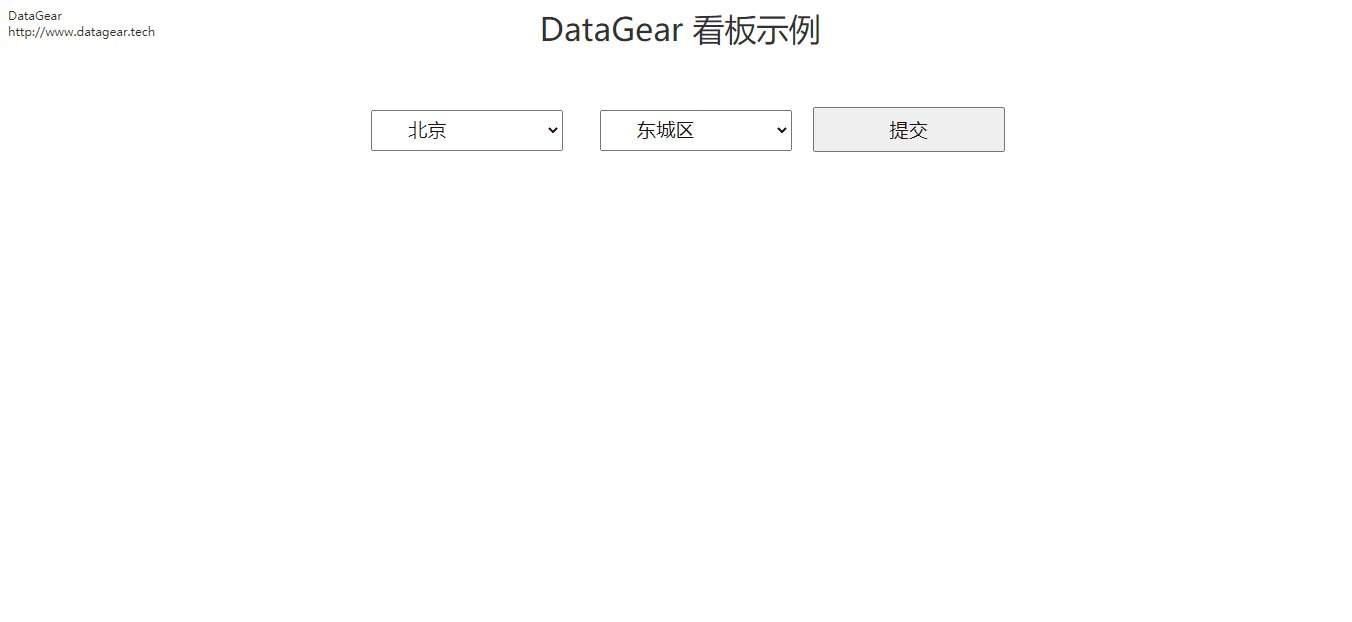
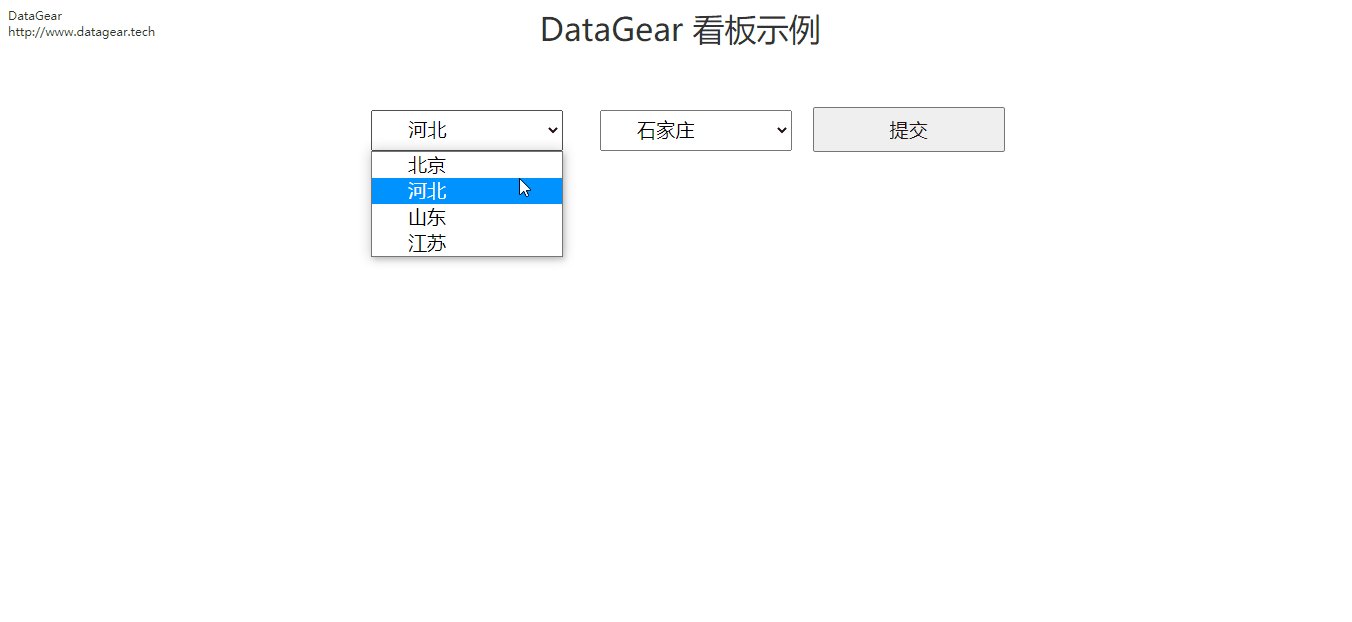
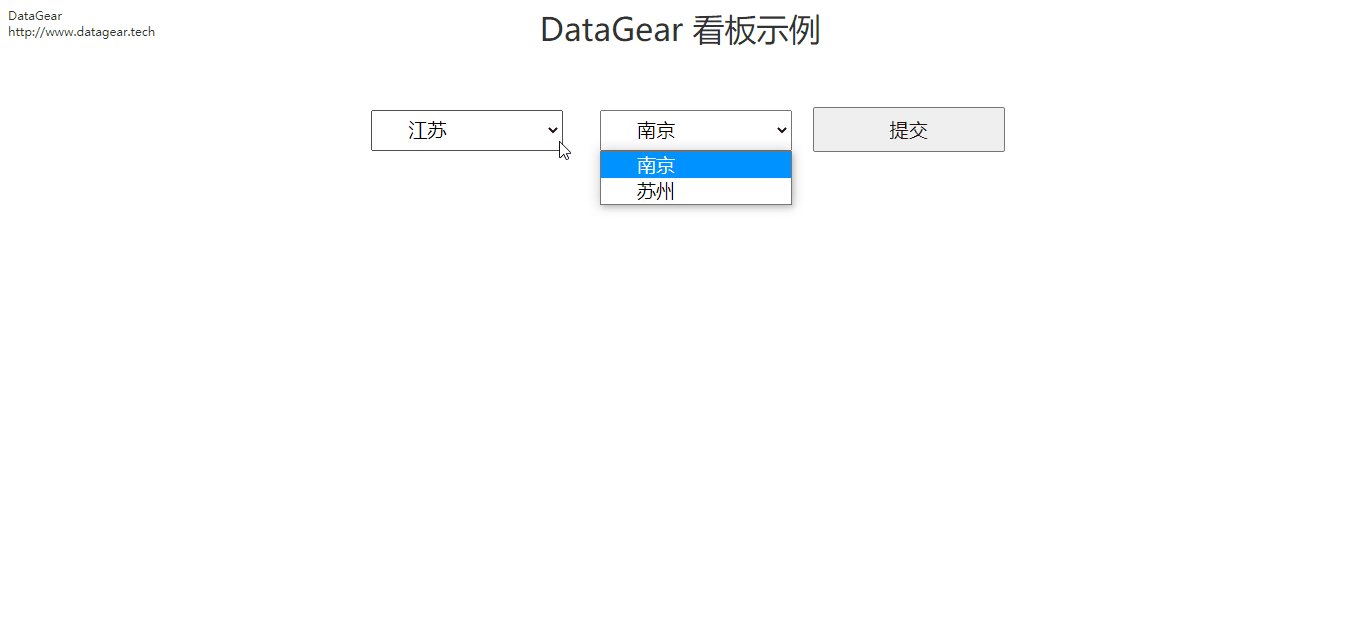
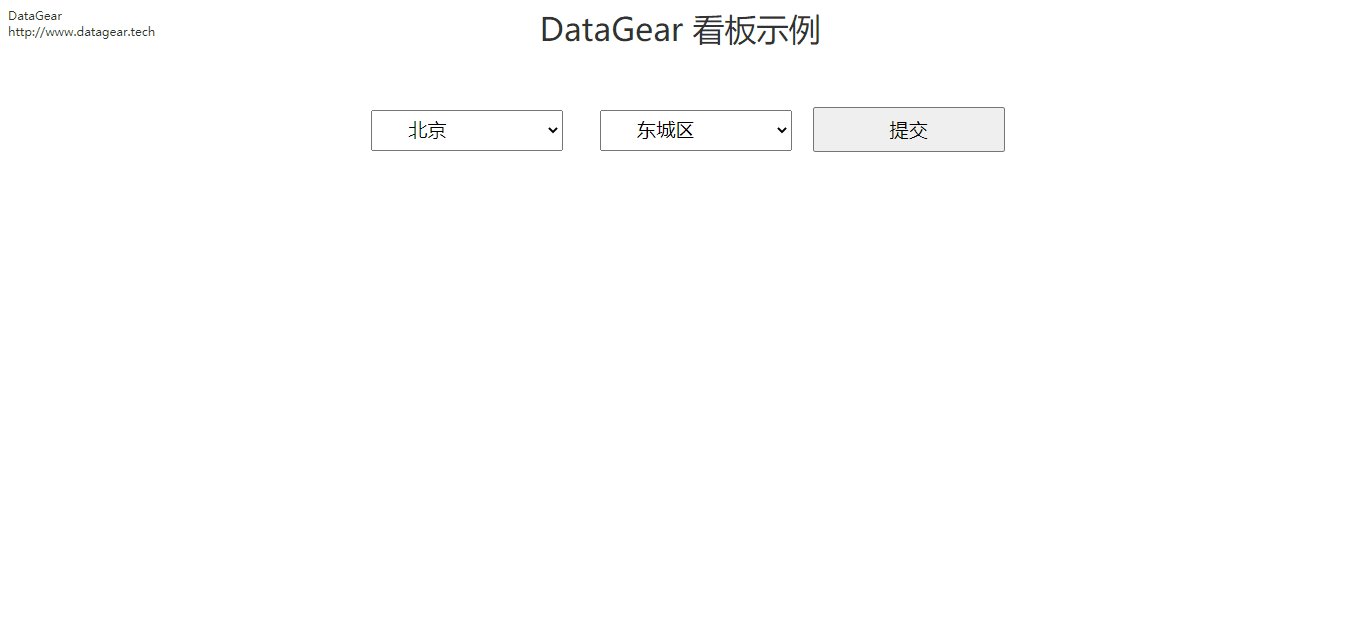
效果图如下所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用DataGear制作省/市二级联动下拉框看板表单”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。