小编给大家分享一下如何使用DataGear制作支持全国、省、市三级数据钻取效果的地图数据可视化看板,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
通过DataGear的参数化数据集、图表联动和看板API功能,可以很方便地制作支持数据钻取效果的数据可视化看板。
首先,以上级地区名为参数,新建一个参数化SQL数据集:
SELECT
COL_NAME, --地区名
COL_VALUE, --地区指标数值
COL_PARENT AS COL_MAP --上级地区名,同时作为地图名
FROM
T_ANALYSIS
WHERE
<#if 上级地区名??>
COL_PARENT = '${上级地区名}'
<#else>
COL_PARENT = '中国'
</#if>参数:
名称 类型 必填 上级地区名 字符串 否
T_ANALYSIS表数据示例:
COL_NAME COL_VALUE COL_PARENT
山东 160 中国
北京 200 中国
...
朝阳区 195 北京
海淀区 200 北京
...
青岛市 10 山东
济南市 160 山东
...
历下区 50 济南市
市中区 78 济南市
历城区 150 济南市
...然后,新建一个使用上述数据集的地图图表:
图表类型:基本地图 数据集列标记: COL_NAME:地区名称 (name) COL_VALUE:指标数值 (value) COL_MAP:地图名 (map)
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-chart{
display: inline-block;
width: 100%;
height: 480px;
}
</style>
<script type="text/javascript">
var paramHistory = [];
var chartListener =
{
onUpdate: function(chart, results)
{
//存储当前上级地区名,用于支持返回操作
var paramVal = chart.dataSetParamValue(0, 0);
if(!paramVal)
paramHistory = [];
else
paramHistory.push(paramVal);
$("#title").html((paramVal ? paramVal : "全国") + " - 数据");
}
};
$(document).ready(function()
{
$("#backButton").click(function()
{
//获取上一次操作的上级地区名,设置为图表参数,然后刷新图表
paramHistory.pop();
var paramVal = (paramHistory.pop() || null);
var chart = dashboard.getChart("chart1");
chart.dataSetParamValue(0,0, paramVal);
chart.refreshData();
});
});
</script>
</head>
<body class="dg-dashboard" dg-chart-map-urls="{'济南市':'jinan.json'}">
<div >
DataGear <br>
http://www.datagear.tech
</div>
<div >DataGear 看板示例</div>
<p> </p>
<div >
<div id="title" ></div>
<button id="backButton" >返回</button>
</div>
<div id="chart1" class="dg-chart"
dg-chart-options="{title:{show:false}}"
dg-chart-link="{target:'chart1',data:{name:0}}"
dg-chart-listener="chartListener"
dg-chart-disable-setting="true"
dg-chart-widget="3fa7ecaf11742397c58b">
</div>
</body>
</html>点击[保存并展示]按钮,打开看板展示页面,完成!!!
注:上述示例中使用了没有内置的济南市地图JSON文件(jinan.json),需要通过看板编辑页面添加看板资源功能添加至看板。
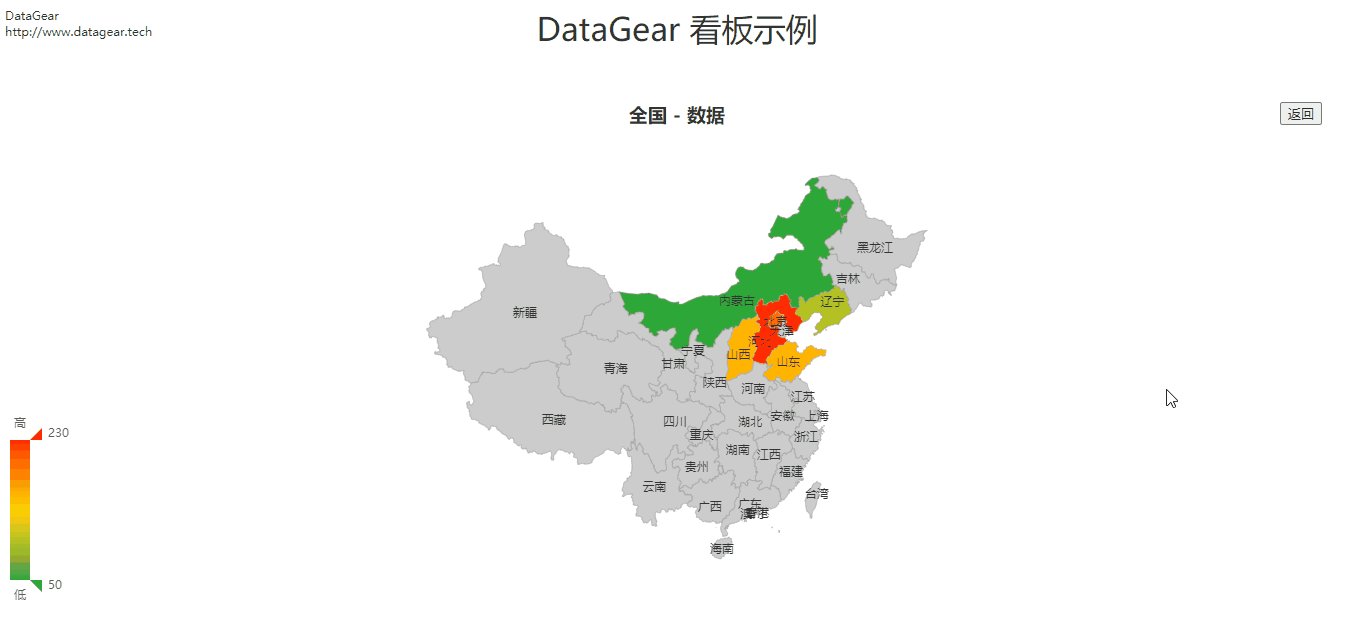
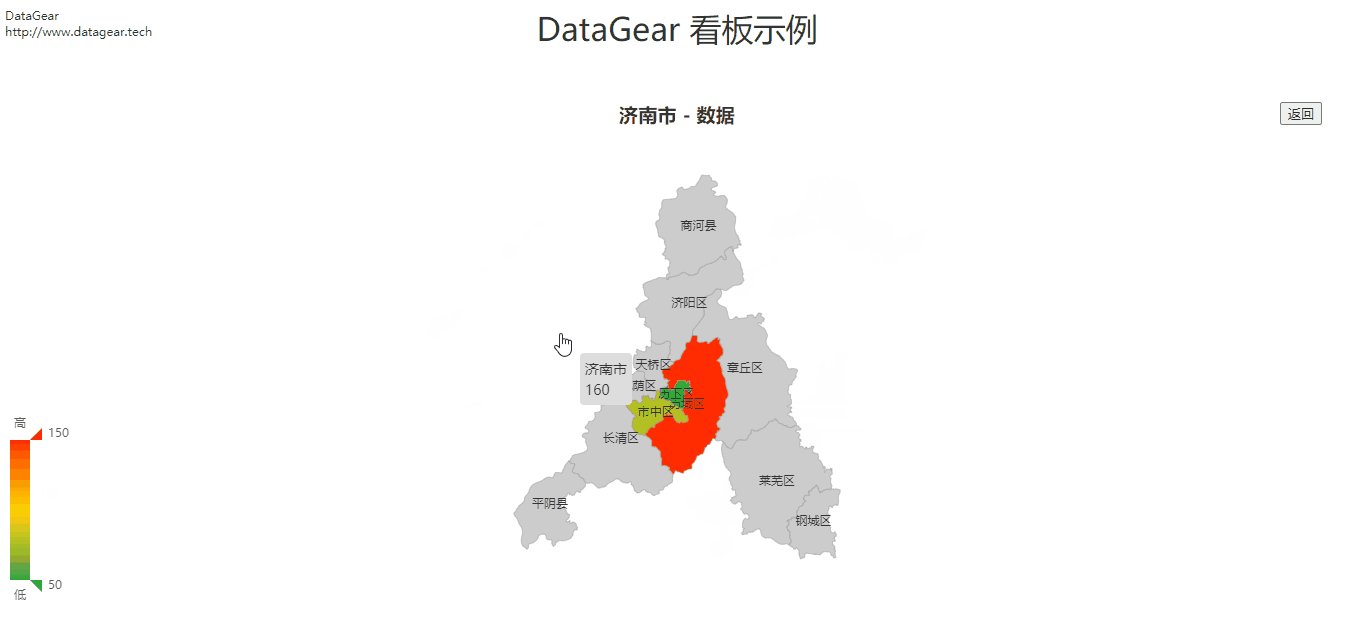
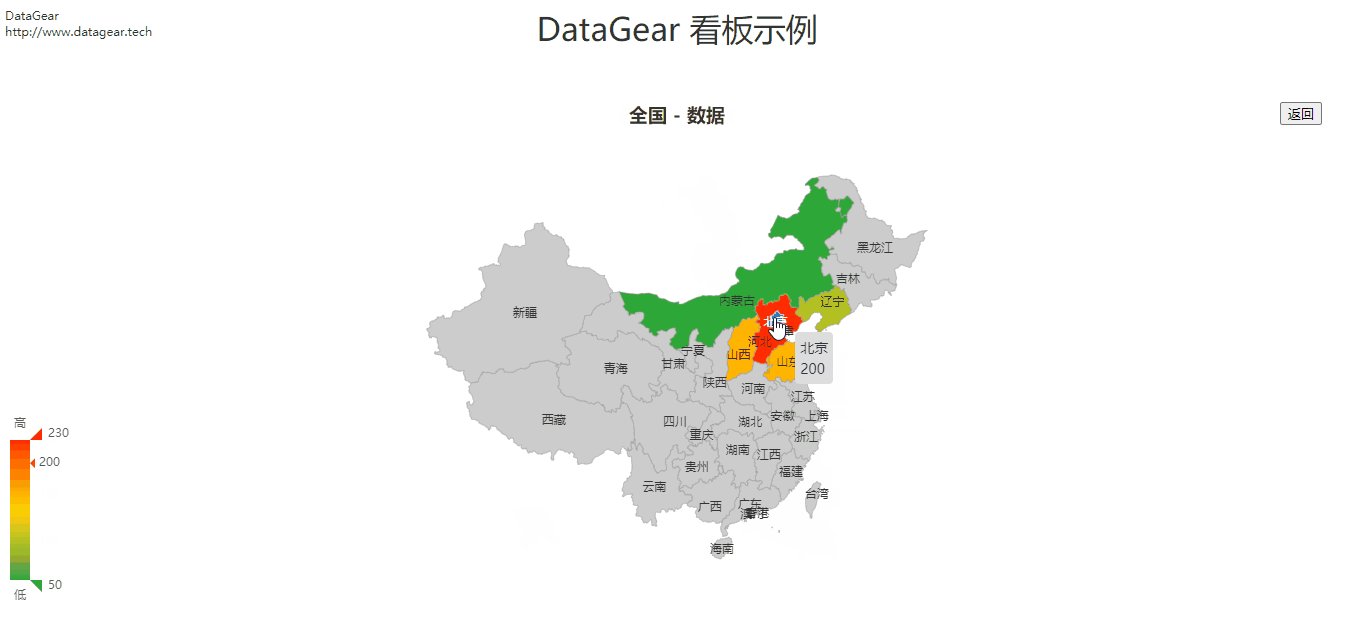
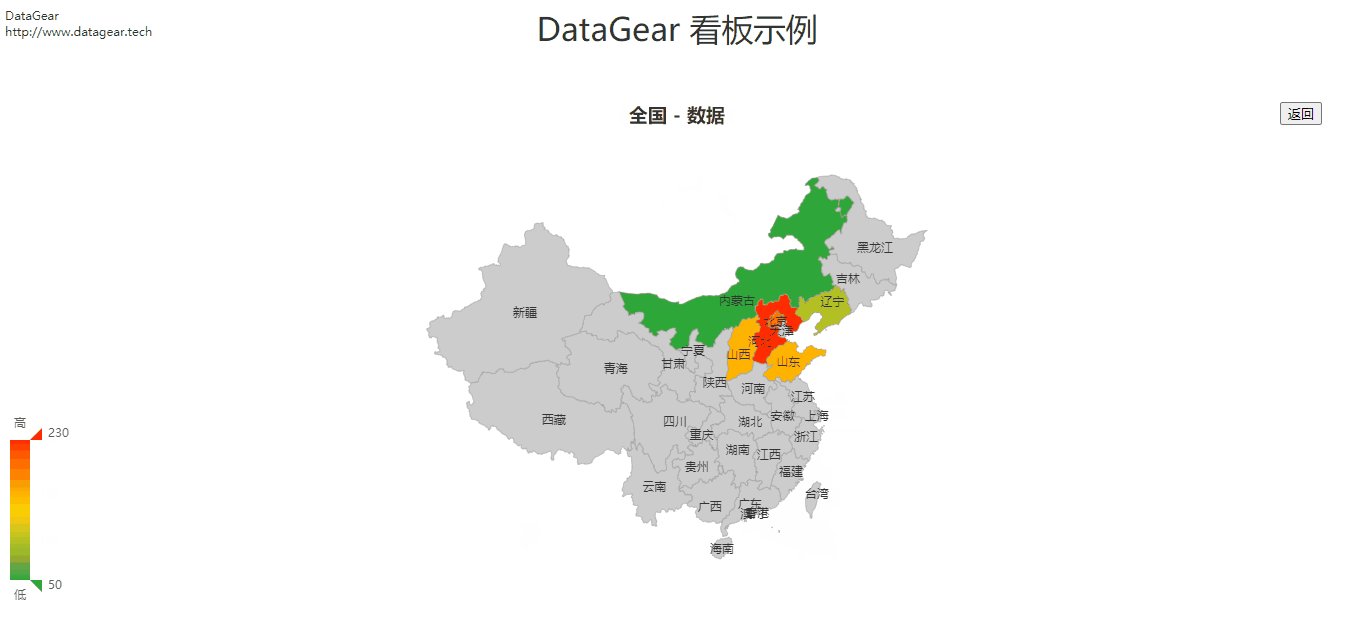
效果图如下所示:

看完了这篇文章,相信你对“如何使用DataGear制作支持全国、省、市三级数据钻取效果的地图数据可视化看板”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4035217/blog/4529151