本篇文章为大家展示了怎么解读APP与小程序间的互跳,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
移动应用拉起小程序是指用户可以通过接入该功能的第三方移动应用(APP)跳转至某一微信小程序的指定页面,完成服务后跳回至原移动应用(APP)
APP与小程序的关系一
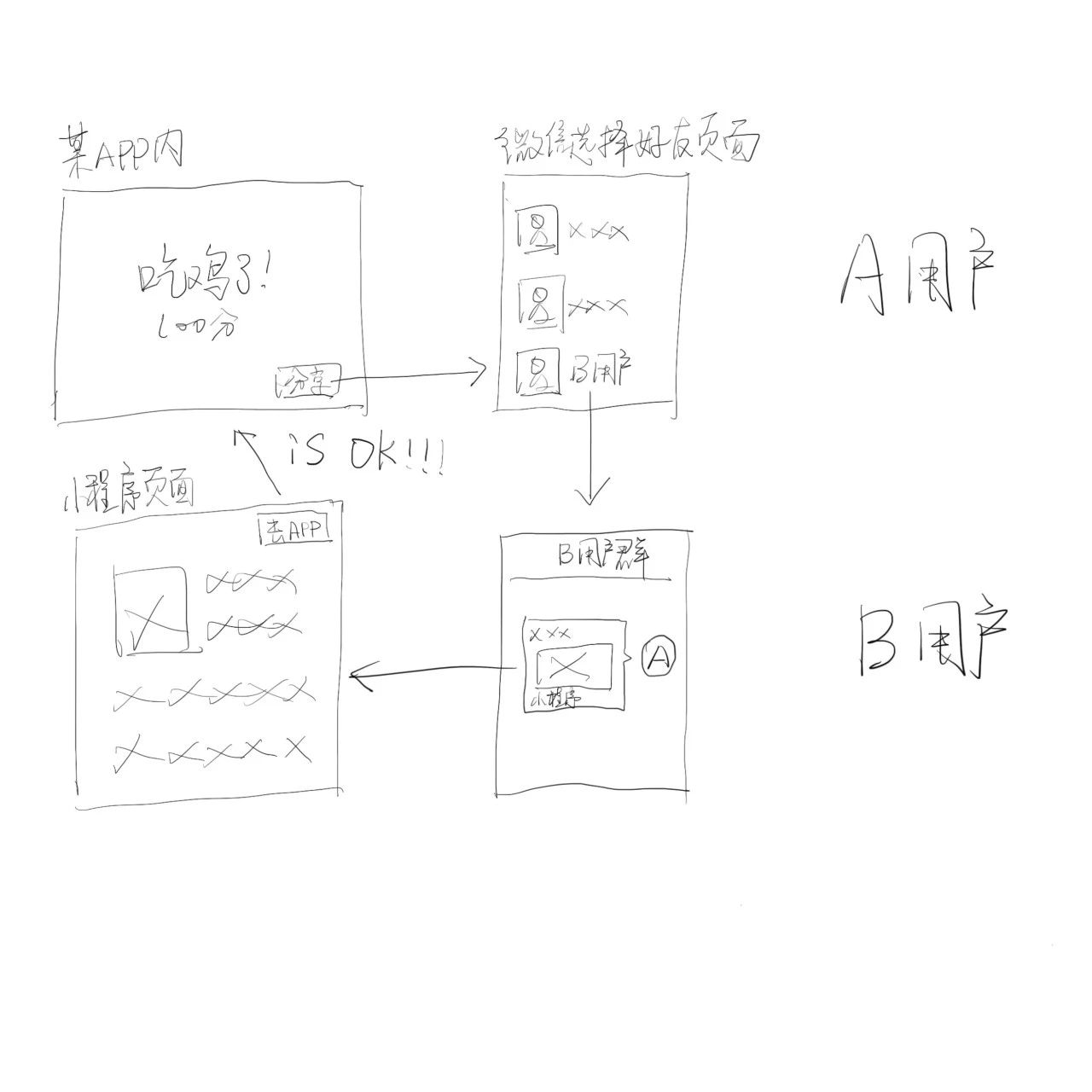
说这个之前,我们来理一下APP和小程序在这之前能发生的关系,之前是“分享”+“有条件返回”的玩法。

APP内能发起一个微信分享,分享到微信的时候是一个小程序链接(卡片),然后用户点击这个卡片进入小程序页面,这个页面里通过点击按钮能返回APP。
这种玩法的主要用处是:小程序给APP导量。
APP与小程序的关系二
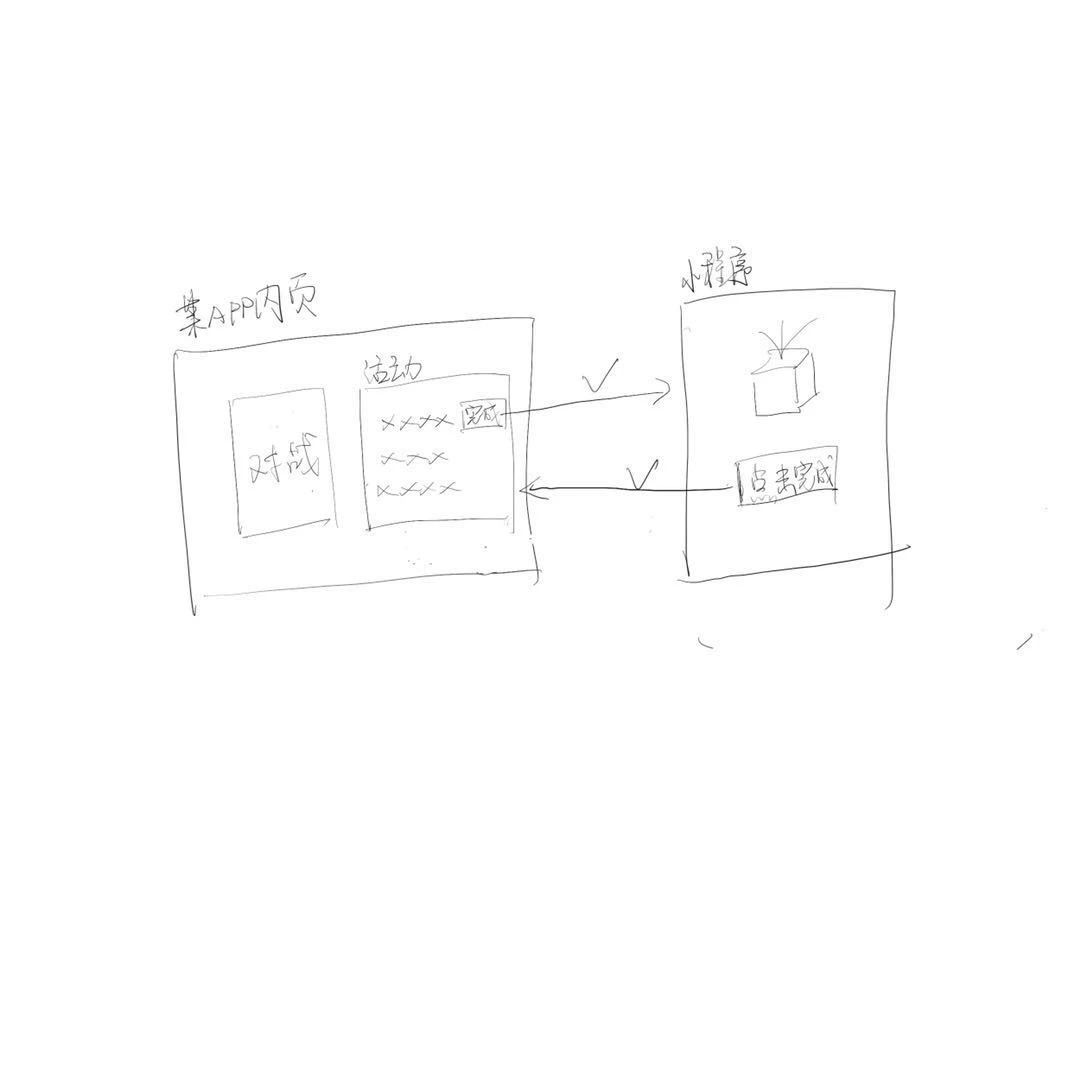
我给你导量了,你不给我导量,好像说不过去啊?所以,就有了今天的新功能,本次新功能的好处是:APP给小程序导量。

具体用法很简单,操作如下:
一.客户端APP侧
前端用微信提供的sdk,可在任意时间点发起跳转的操作,具体sdk请访问以下链接:
iOS
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=21526646447MMfXU&token=&lang=zh_CN
Android
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=21526646437Y6nEC&token=&lang=zh_CN
二.小程序侧
只能在用户点击按钮后返回。
用的是<button>组件,需把open-type 的值设置为 launchApp。如果需要在打开 APP 时向 APP 传递参数,可以设置 app-parameter 为要传递的参数。通过 binderror 可以监听打开 APP 的错误事件。
就这么简单,就能实现两者间的随便互跳。
互跳带来的影响
最直接的影响是:会分流APP客户端内部分用网页承载的活动或者功能页面的访问量,因为这类型页面相当于多了一种可选的落地形态---小程序,而小程序在微信内,目前所具备的功能相比H5来说,可能还更强悍和灵活些。
上述内容就是怎么解读APP与小程序间的互跳,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。