这篇文章主要为大家展示了“TE如何计算地图的缩放级别”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“TE如何计算地图的缩放级别”这篇文章吧。
在二维地图中,地图是分级别显示的,每个级别显示的地图要素并不完全相同,在TE的三维地图中,地形数据也是分级别显示的,但是,TE的API中并没有提供当前视野是显示到哪一个级别,只提供SGWorld.Terrain.Levels,获取三维地形总共有多少级,可能是因为在三维的视野中,不同的地方可能显示的地图级别不一样。
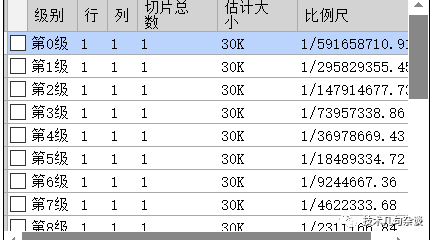
二维地图的分级切片示例:

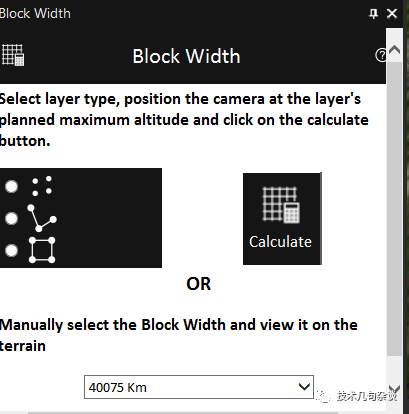
不过,在TE中提供了一个现成的工具,是用来计算TE中加载的矢量图层,设置最优的块宽度,矢量按照此设置,能在TE中达到最优的性能效果。

此功能是一个网页,嵌入到TE中,通过分析其中的代码,可以作为模糊的计算TE当前的缩放级别,下边根据其中代码进行简要分析:
function init()
{
//在初始化中定位的块宽度值,可以作为级别的指示,不过,下边定义的编号顺序要反过来,级别越高的块宽度越小
realNumLevels = SGWorld.Terrain.Levels;
addLevel(22, "40075 " + SGLang.i18n("Text7"));
addLevel(21, "20037 " + SGLang.i18n("Text7"));
addLevel(20, "10018 " + SGLang.i18n("Text7"));
addLevel(19, "5009 " + SGLang.i18n("Text7"));
addLevel(18, "2504 " + SGLang.i18n("Text9"));
addLevel(17, "1252 " + SGLang.i18n("Text7"));
addLevel(16, "626 " + SGLang.i18n("Text10"));
addLevel(15, "313 " + SGLang.i18n("Text11"));
addLevel(14, "156 " + SGLang.i18n("Text7"));
addLevel(13, "78 " + SGLang.i18n("Text12"));
addLevel(12, "39 " + SGLang.i18n("Text13"));
addLevel(11, "19 " + SGLang.i18n("Text7"));
addLevel(10, "9783 " + SGLang.i18n("Text14"));
addLevel(9, "4891 " + SGLang.i18n("Text15"));
addLevel(8, "2445 " + SGLang.i18n("Text8"));
addLevel(7, "1222 " + SGLang.i18n("Text16"));
addLevel(6, "611 " + SGLang.i18n("Text17"));
addLevel(5, "305 " + SGLang.i18n("Text8"));
addLevel(4, "152 " + SGLang.i18n("Text18"));
addLevel(3, "76 " + SGLang.i18n("Text19"));
addLevel(2, "38 " + SGLang.i18n("Text8"));
addLevel(1, "19 " + SGLang.i18n("Text8"));
}
function getBestViewPoint() {
//获得当前屏幕中心的空间坐标,当然视野不能够指向天空
var worldPointMid = SGWorld.Window.CenterPixelToWorld();
if (worldPointMid.Type == 32) {
alert(SGLang.i18n("Text20"));
return null;
}
return worldPointMid.Position;
}
//根据位置,计算级别,这是里边的关键函数,包含下边的函数
function getPreferredLevel(viewPoint)
{
//计算当前视野的位置和屏幕中心点位置的距离
var DistCameraToTerrain = SGWorld.Navigate.GetPosition().DistanceTo(viewPoint);
//半程的真正宽度
var HalfRealWidth = DistCameraToTerrain * Math.tan((53.0 / 2.0) * Math.PI / 180.0);
var NumBlocksInViewWidth = 4;
//将块宽度转换为等级
var IdealBlockSize = HalfRealWidth * 2.0 / NumBlocksInViewWidth;
var blockLevel = BlockWidthToLevel(IdealBlockSize);
var LayerType = -1;
if (document.all["layertype"][0].checked)
LayerType = 0; // "points";
if (document.all["layertype"][1].checked)
LayerType = 1; //"lines";
if (document.all["layertype"][2].checked)
LayerType = 2; //"polygons";
if (LayerType == -1)
{
alert(SGLang.i18n("Text21"));
return -1;
}
else if (LayerType != 0)
blockLevel += 1;
blockLevel = Math.min(blockLevel, fakeNumLevels - 1);
return blockLevel;
}
//将块宽度转换为等级
function BlockWidthToLevel(blockWidth)
{
var numOfBlocksInLevel = blockWidth / bestLevelWidth;
var deltaFromBestLevel = Math.log(numOfBlocksInLevel) / Math.log(2.0);
var L1 = bestLevelWidth * Math.pow(2, Math.floor(deltaFromBestLevel));
var L2 = bestLevelWidth * Math.pow(2, Math.floor(deltaFromBestLevel + 0.5));
if (Math.abs(L1 - blockWidth) <= Math.abs(L2 - blockWidth))
deltaFromBestLevel = Math.floor(deltaFromBestLevel);
else
deltaFromBestLevel = Math.ceil(deltaFromBestLevel);
var blockLevel = Math.floor(fakeNumLevels - 1.0 - deltaFromBestLevel);
blockLevel = Math.max(0, Math.min(fakeNumLevels - 1, blockLevel));
return blockLevel;
}
地图缩放级别的计算结果,可以帮助在地图不同缩放的情况下,显示不同地物或者其他信息。
以上是“TE如何计算地图的缩放级别”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。