这篇文章将为大家详细讲解有关webgl中影像加载的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
针对之前公众号上的开源mbtiles发布工具,请参见本公众号文章:分享开源mbtiles-server,虽然发布的数据服务是wmts,但是在cesium上加载还是有一定的注意事项,不然并不能访问到发布的影像数据。
数据方面:mbtiles必须从全球的第0级开始,要不然不能进行加载。
配置文件方面:服务程序是基于nodejs编写的,要配置端口号和主机地址,如果不配置的话,wmts返回的xml中,地址会默认为127.0.0.1,这样不是本机访问就回带来问题。
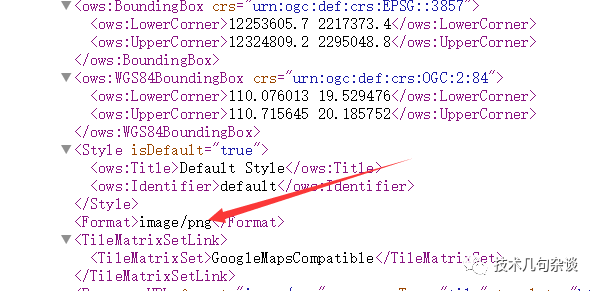
访问的时候,服务的地址中要包含mbtiles文件的名称,例如:ip:port/服务名/mbtiles文件名称/WMTS,这样的格式,mbtiles中切片的格式,可通过这个服务中进行查看,其中信息包含坐标系和范围等信息。

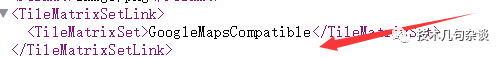
tileMatrixSetID这个参数在此服务中进行查看,这些都是程序中需要的配置:

下边简单分享一个在cesium加载成功的服务代码:
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://ip:port/服务名/mbtiles文件名称/WMTS,
layer: "mbtiles文件名称",
style: "default",
//文件格式
format: "image/png",
tileMatrixSetID:'GoogleMapsCompatible'
})
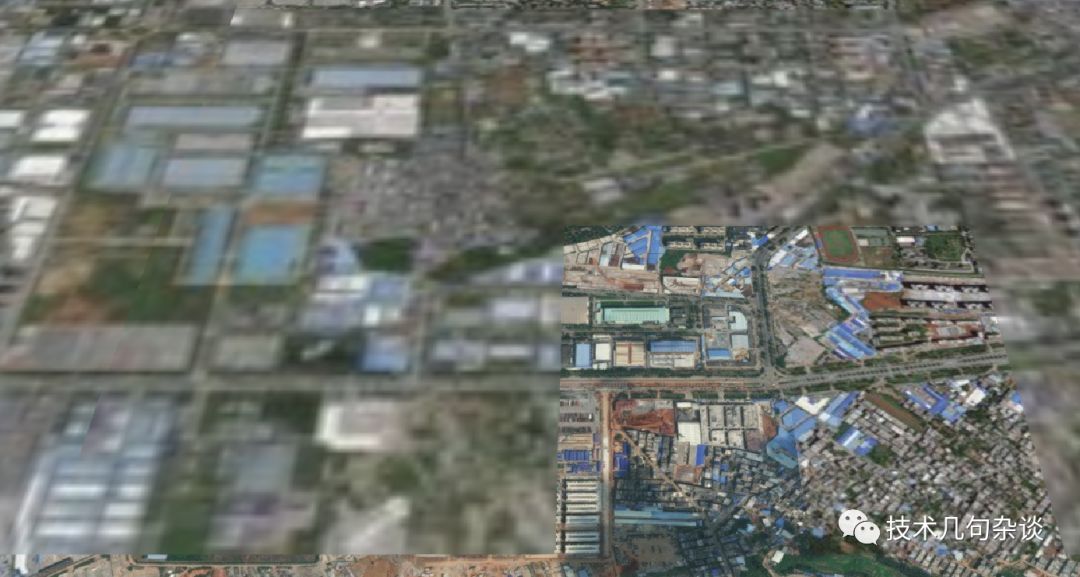
mbtiles文件比较大情况,切片要稍等一会才能加载出来,不过加载完成以后速度还是挺快的。

关于“webgl中影像加载的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。