这篇文章主要讲解了“怎么使用Echarts实现数据的可视化”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用Echarts实现数据的可视化”吧!
数据可视化的方式有很多种,最简单的是用一些轻量级的图表框架,比如echarts等。下面我们讲下如何使用echarts来实现数据的静态可视化。
步骤:
1、下载echarts
2、编写网页代码
echarts要实现简单的可视化,其实只需要下载它的js包,登录进官网,点击实例:

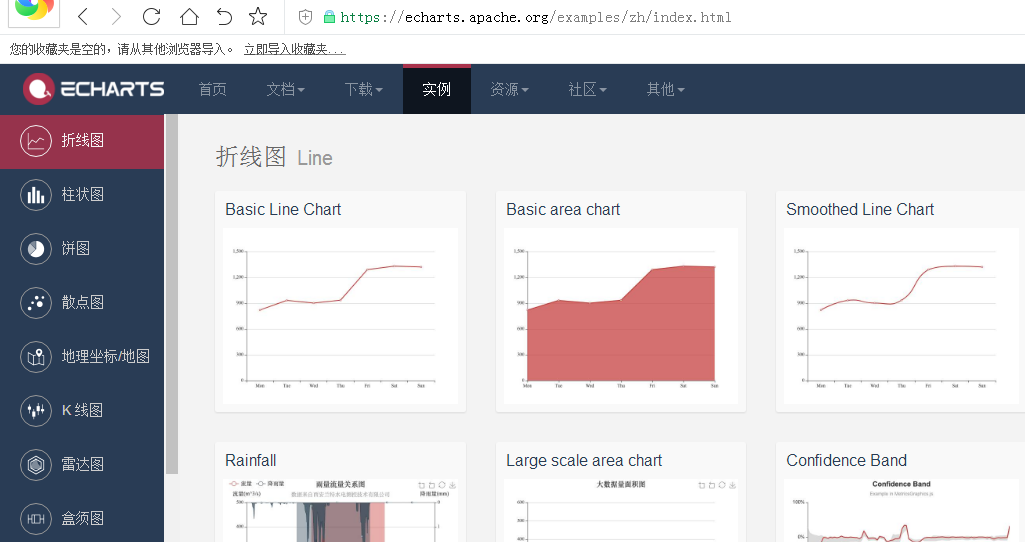
我们可以看到,这里有很多实例,各种各样的,我们可以根据自己的需要进行实例的选择。

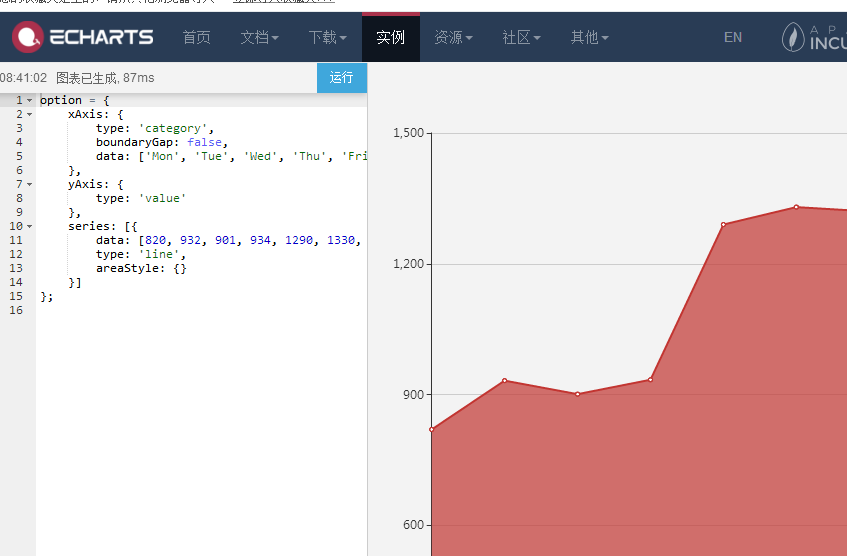
点击不同的实例,我们可以看到页面分两个部分,一个是实例的核心代码,一个是实例的效果。代码的修改可以实时反馈到效果界面。所以我们可以先在这个界面上进行调试,看图标是否能够满足我们的功能需求。

我们要下载echarts组件,可以直接从官网上下载组件包,包含很多复杂的插件。

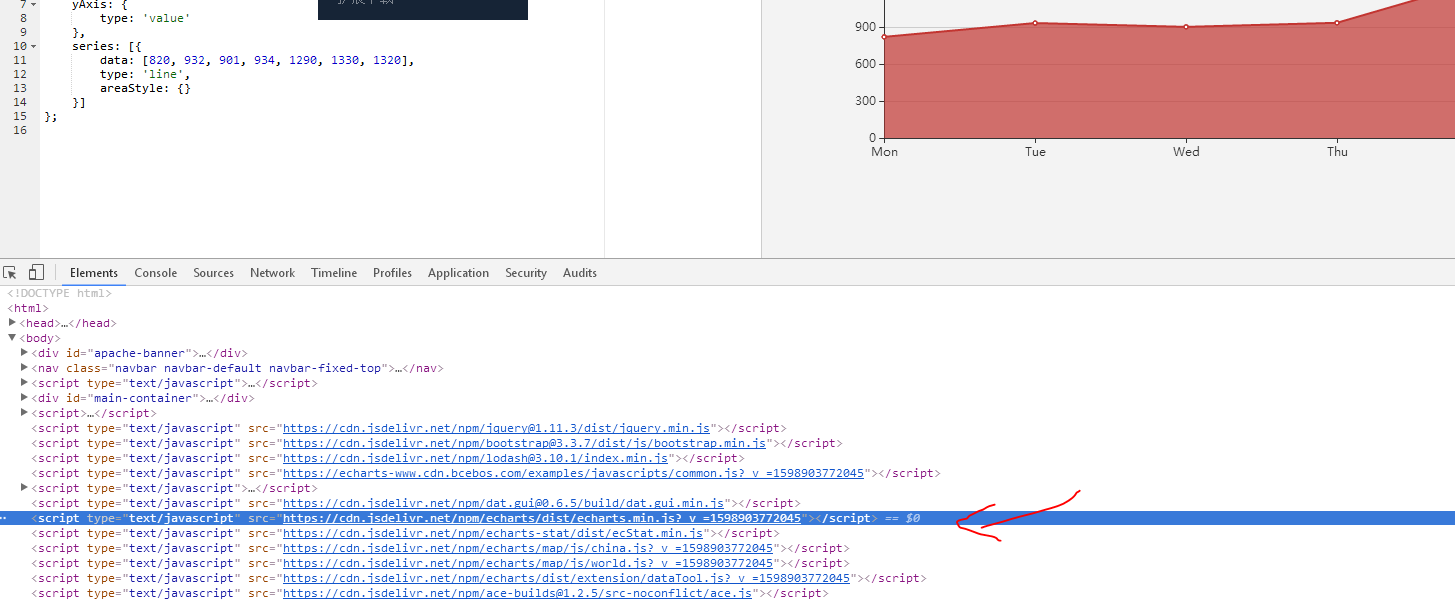
当然,简单一点,我们只需要下载echart.js这个javascript文档。这里官网任何一个实例界面都是应用了这个文档了的。所以我们在任何一个实例界面,按F12,切换到浏览器界面调试模式。

上图所示,我们看到本界面使用的是echarts.min.js这个文件 比echarts.js的区别就是,min代表的是压缩过后的,体积会小很多,而且不方便阅读,要想阅读比较规整的代码的,可以找到echarts.js来阅读。
双击上面的src路径,复制这个js的路径,然后复制到浏览器的地址栏。
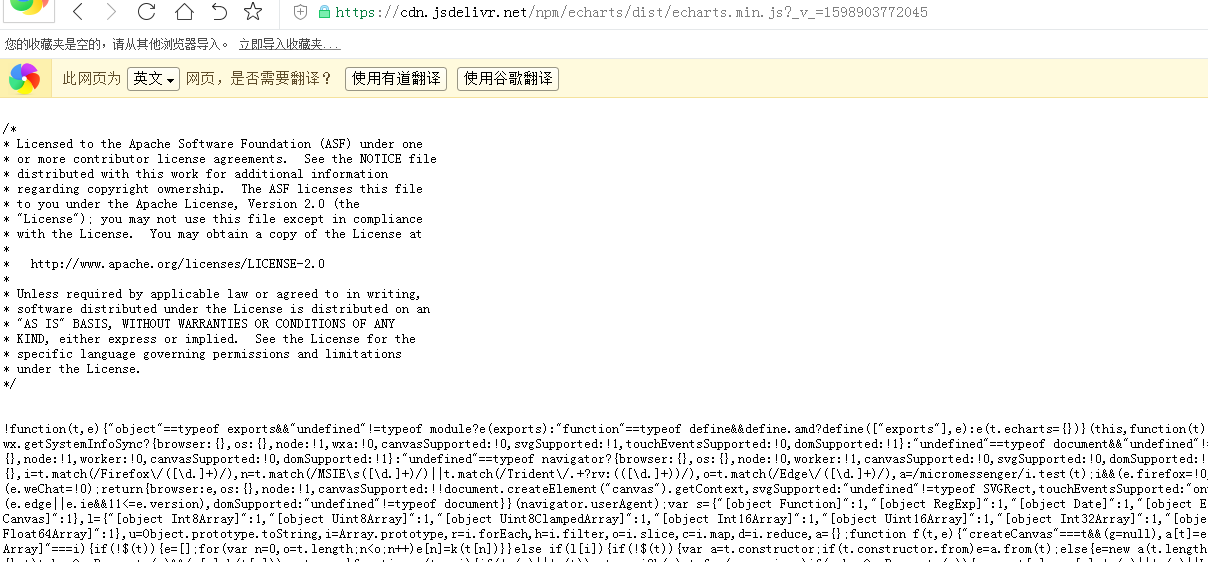
有些浏览器会直接采用打开这个js文件的方式。如下图所示,如果是这样的话,你把这个浏览器内容的界面全选,复制粘贴到一个新建的js文档里面就可以了。

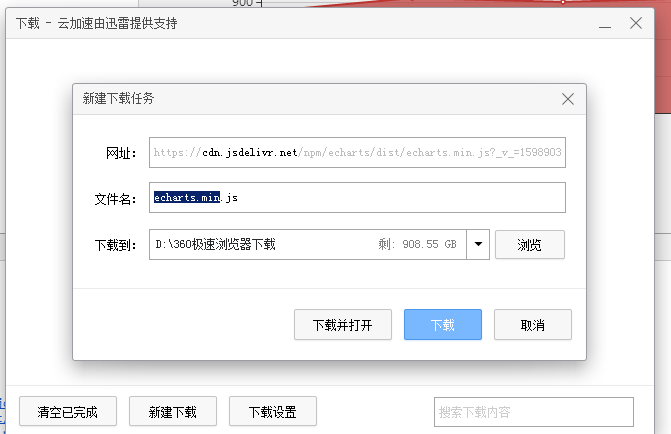
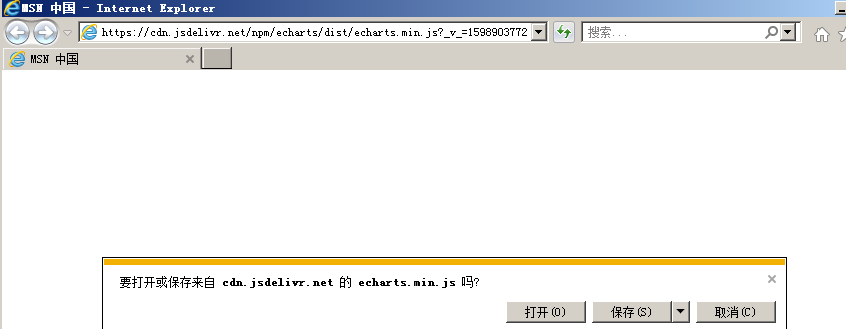
但是上面复制粘贴的方式会出现一个编码格式错误的问题。建议浏览器有下载功能的,新建一个下载链接,然后把地址复制进去。或者通过IE,IE默认是下载的方式。


这样可以避免在复制粘贴的过程中出现编码格式错误的问题。
保存的时候,保存到一个非中文并且非空格的路径里面,避免系统识别出现问题。

我们需要在浏览器里面显示echarts组件,有两个必须的要注意的,一个是你要在浏览器里面预先提供有div,这个div是要显示echarts各种组件的。另外一个就是用javascript或jquery来创建一个echarts对象,然后设置数据源,然后将数据源和echarts对象绑定。。
那么我们在web里面新建一个html文档,在文档中写入以下代码:

<!DOCTYPE html>
<html>
<head>
<!--
作者:刘日辉
作用:教学演示
时间:2020-9-23
-->
<!-- 设置浏览器的编码,如果中文还是乱码的,可以把下面的utf-8改成gb2312-->
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 导入echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" ></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例,通过id获取html里面的div对象
var myChart = echarts.init(document.getElementById('main'));
// 配置echarts组件的数据源,指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>感谢各位的阅读,以上就是“怎么使用Echarts实现数据的可视化”的内容了,经过本文的学习后,相信大家对怎么使用Echarts实现数据的可视化这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。