这期内容当中小编将会给大家带来有关如何进行Serverless应用实践及典型案例解析,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
为什么我们投入这么大时间和精力来做 Serverless 呢?因为我们坚信云计算的未来趋势之一就是 Serverless。因为 Serverless 让云服务的应用变得更加简单、高效。比如用云主机部署应用的时候,不仅要搭建和维护环境,同时也要评估业务的资源用量,尤其是对于运营类的活动,如果一旦评估的不准确,要么会造成资源的巨大浪费,要么服务可能会被打爆,甚至停服下线。
而 Serverles 能够做到按需使用,让业务完美的弹性伸缩,对于运维同学来讲,简直不能更爽。而且和预付费的实例不同,Serverless 是 pay as you go的模式,只有当业务运行时才会占用资源,只有源被占用了才会计费,简单来讲,就是,我实际用多少就付多少钱。这种计费模式对于存在明显波峰波谷的服务,优势相当明显。

另外,云计算的发展,一定是让用户更加专注于业务。而对于运维来讲,那些繁琐的且对业务发展没有核心价值的资源维护工作,就可以 offload 给云厂商,这样就能更加专注业务层面的运维。这就是 Serverless 所带来的价值,他不仅把用户对云的使用成本降到了最低,也最大程度上的加速了应用的上线过程。
我们也可以回顾下云计算出现及发展的这些年里,和自建 IDC 相比,用户就是越来越聚焦业务,资源的使用效率也越来越高,而 Serverless 在当下把这些优势做到了极致。
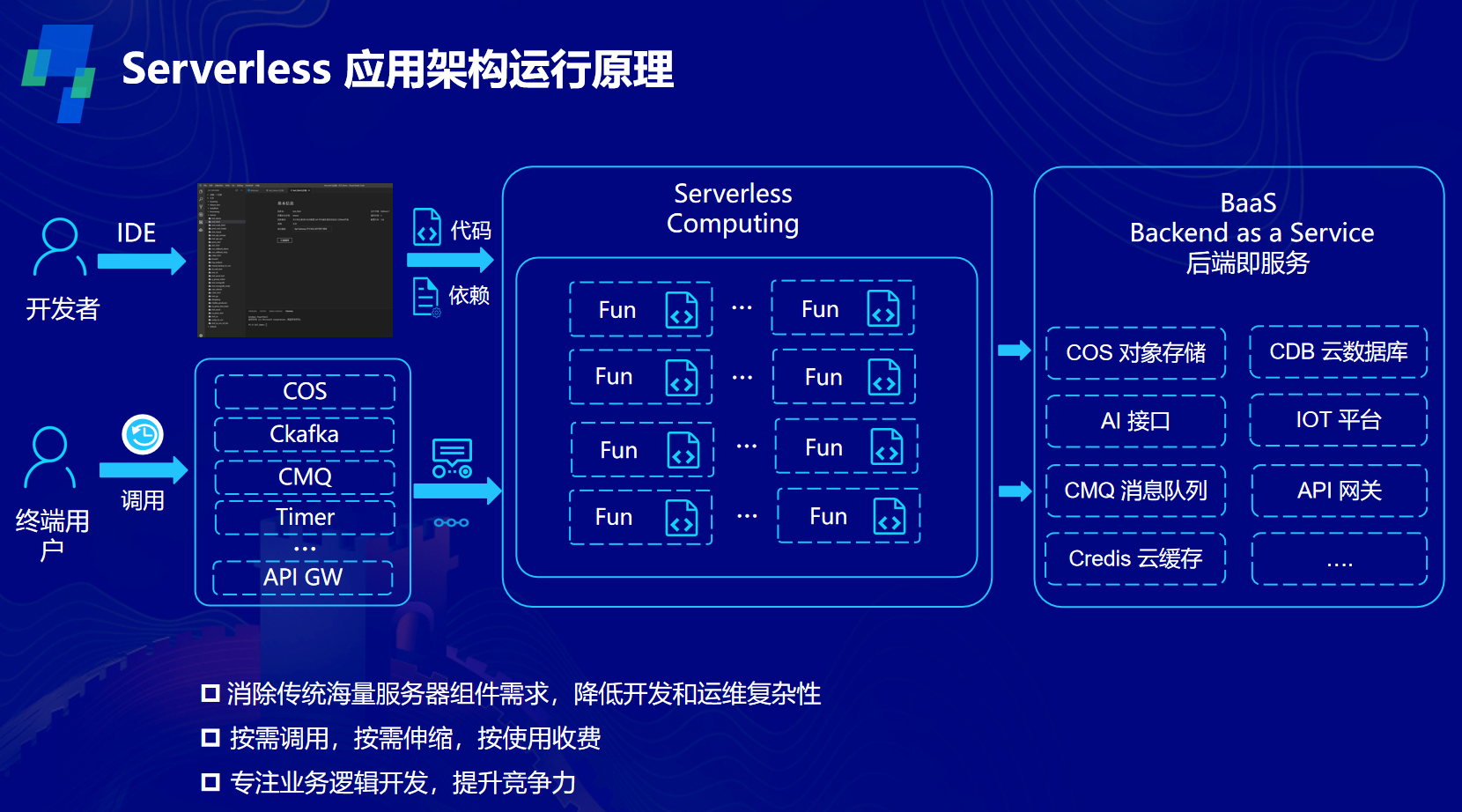
我们再来简单看下云函数是怎么构成 Serverless 架构,以及Serverless应用具体是怎么运行的。
开发者在实际使用时,可以借助 WEB IDE 或者本地 IDE 完成代码开发,然后通过在线或者插件、工具的方式把代码以及所用到的相关依赖,一起打包部署到云函数平台,在代码里,我们可以像传统开发方式一样去调用后端的 BaaS,比如访问数据库、对象存储、消息队列、第三方服务接口等。计算逻辑和后端服务共同构成了所谓的 Serverless 应用架构。
而终端用户根据平台提供的请求方式,去触发部署在云函数平台上的业务代码,比如发送 http 请求等,平台会根据用户的请求量去拉起相应的计算资源去运行用户代码。平台会保障资源的可用性和弹性伸缩,因此用户只用关注和聚焦业务及其运行情况。

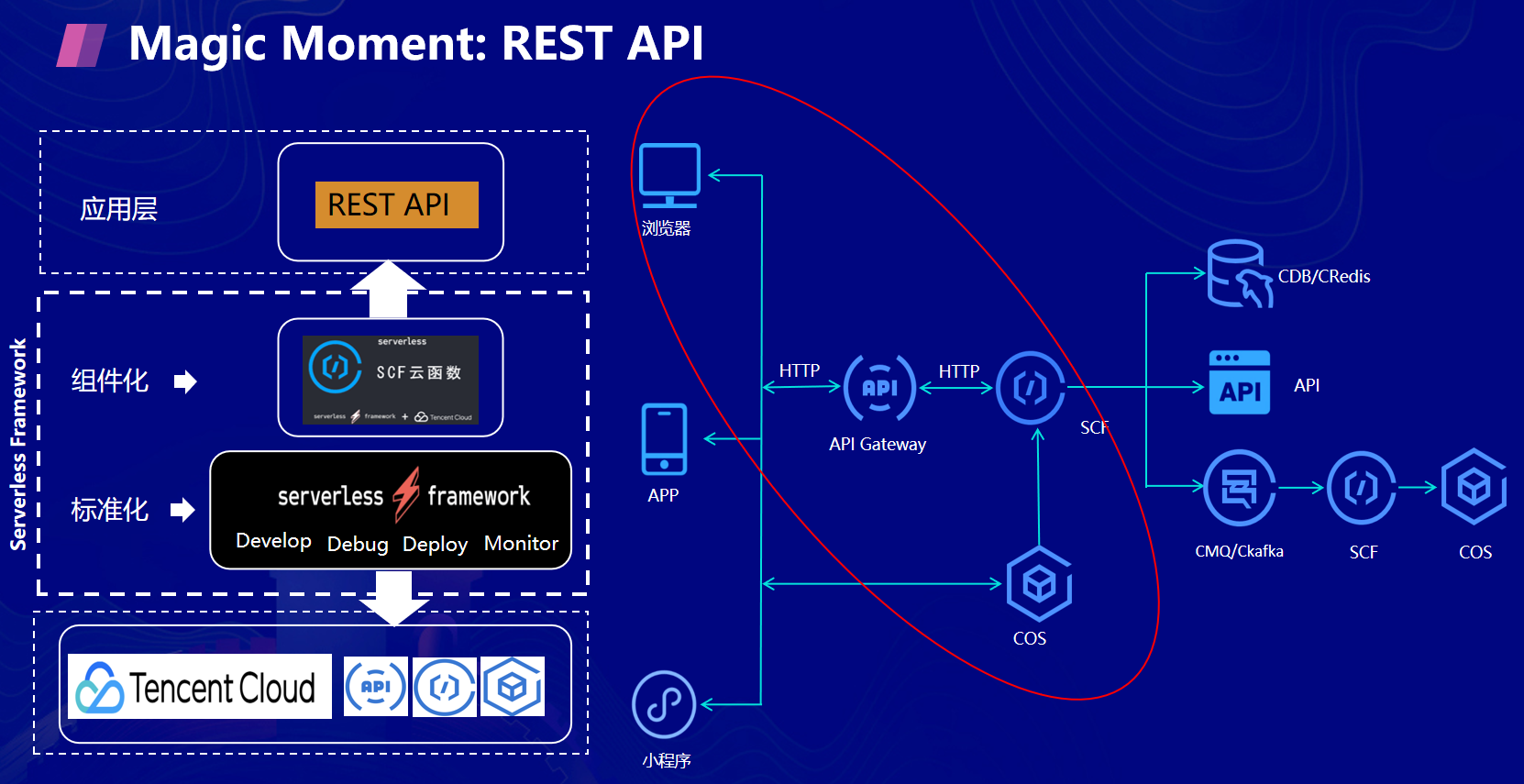
接下来进入今天的正题,首先我们来看下 REST API 这个场景。这里会用到 Serverless Framework 来辅助开发和部署。借助 Serverless Framework 的 SCF 组件,我们可以把本地开发好的 REST API 应用快速部署到云上,我们只需要提前写好相应的 yaml。Serverless Framwork 会基于 yaml 里的配置信息,快速创建云函数、API 网关等云资源。

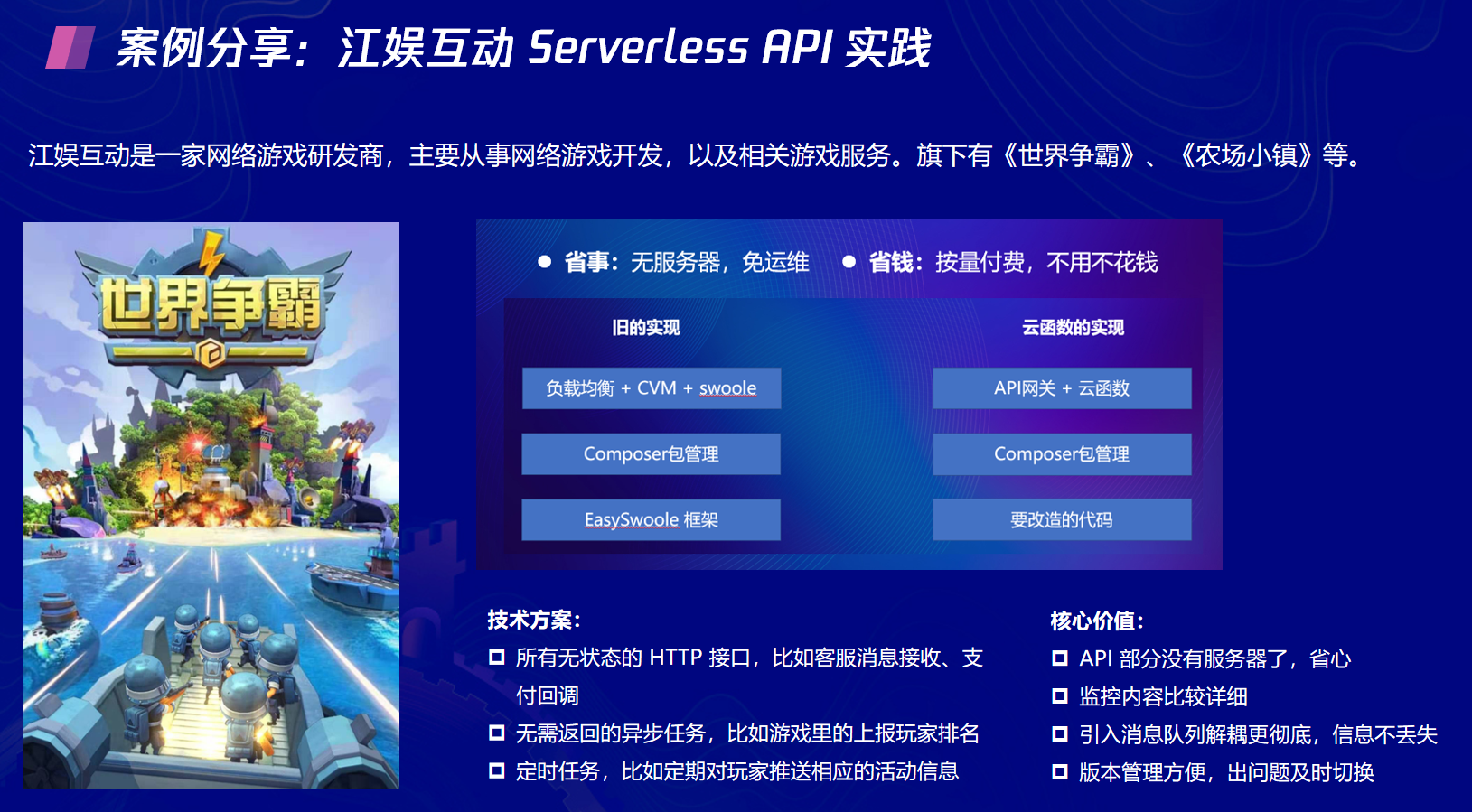
接下来分享江娱互动 Serverless API实践。将从下面三个方面分享
为什么要迁移到云函数
迁移后的价值
使用云函数后的一些心得
大概将近一年前,江娱互动策划设计了一个功能,某个服务端的行为会触发系统通知发送到聊天频道上。理论上这个设计也没问题,但是没有考虑规模,我也不知道上了这么一个功能。上线之后,聊天系统突然来了20倍的请求量冲击,请求开始大量排队。玩家发的一句话需要一分钟后才会送达。
因此紧急加服务器分流,扛过了这一波活动。事后复盘如何避免这种突发请求量高峰,硬堆服务器数量肯定不行,方向当时是考虑这么几个:弹性伸缩、容器化、云函数。
最终选择云函数是因为它天然适合无状态 Http 服务的场景。
首先从部署便捷性上讲,只需要关注到代码层面就好了,容器、镜像、服务器的概念完全不用理会。
其次就是用多少花多少钱。后半夜没啥请求量的时候,就没有成本。
最后就是再多的请求量,只要资源上限允许,都可以承载得住,当然,仅限于云函数这一层。因此决定先试试云函数。
团队大概花了不到一个月时间,理清楚云函数的基本用法并把玩家拉取历史消息的接口迁移了过去,非常顺利,用起来也没有什么问题,于是决定整体迁移。

这是一套非常棒的成本和性能兼顾的方案。自从迁移之后,聊天服务的API部分,稳定性非常好,随着游戏用户越来越多,也无需考虑承载量的问题,而总体成本始终能维持在比较低的水平。偶尔遇到极端的请求量高峰时,也都能正常撑过去,不会引起雪崩的局面。
另外云函数和其他系统的结合利用,也比较方便,比如消息队列和日志系统。还有定时触发器,直接取代了以往找台服务器用 crontab 运行一些定时任务的方法。而我们也在把一些其他的外围系统用云函数的方式来做,尽量减少游戏服务端的复杂度。
从程序员的角度看。使用云函数可以让开发者更加专注于代码本身的优化,可以去重新思考需求的本质,重新整理自己的思路。比如循环里要做什么,查询数据库时是不是要优化一下SQL,大型的数据明确不用时,是不是先手动把内存释放掉等等。这对于开发者技术水平的提升,是有很大的好处的。而且带来的正反馈,就是成本上明显的减少。
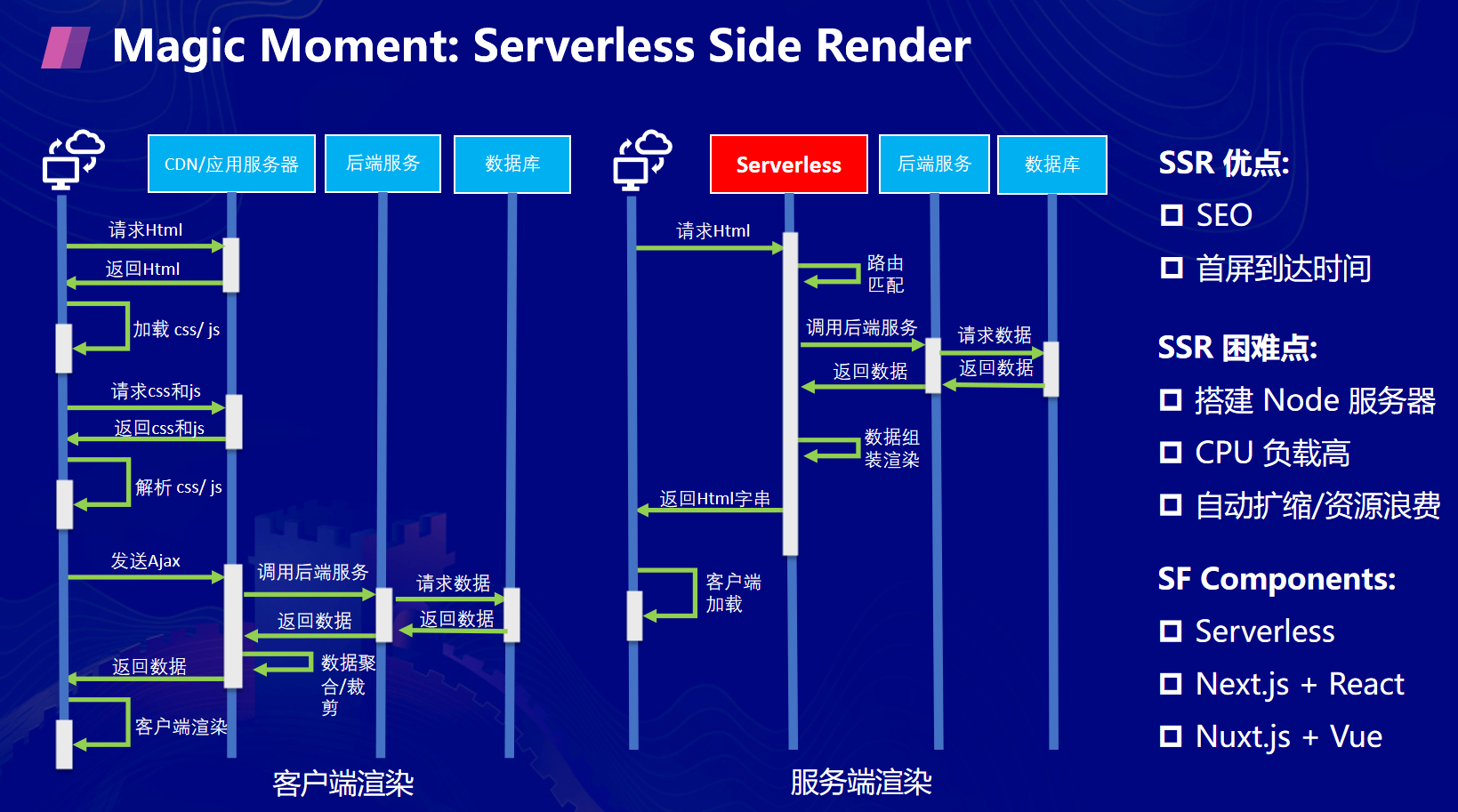
接下来再来看下 SSR 场景。最早的时候前端应用其实就是 SSR,由服务器端生成 Html 页面送到浏览器端,后来为了提升工程化效率,在前端引入了组件和 MVVM 的开发模式,然后就有了 CSR,典型的如单页应用,通过在浏览器端加载 JS 和 CSS 来完成渲染。但是我们也发现单页应用对 SEO 不够友好,另外,单页应用的首屏加载时间也会比较久,尤其是网络越差的情况就越明显。

所以一些公司为了优化用户体验,或者优化 SEO,就又开始转向 SSR。但是对于前端同学来说,需要跑后端,我就得运维一个 node 服务器集群,这个是很头疼的一件事,还需要了解很多后端的知识,如负载均衡和高并发等。借助 Serverless 可以完美解放前端同学的负担。
猎豹移动前端团队在 2016 年的时候开始使用 React,2017 年就开始研究并尝试 React Server Render,同期 Facebook 的网站已经采用 Isomorphic 技术实现,性能非常好。为了满足公司业务需求和技术传承,团队自研了猎豹的前端技术框架 Koot.js,目前已成为猎豹前端的主要技术方案。
Koot.js 是基于 React、Koa、Webpack 来架构的,其中用 Koa 搭建的 Node 作为开发服务和部署时候的 SSR 服务,页面渲染主要是用 React+Redux 完成的一套代码在浏览器环境和 Node 环境通用,利用 Webpack 可编程性动态生成配置并执行,打包出多场景(开发、测试和线上环境等)多端代码(前端、服务端)部署。
具体落地的时候,猎豹移动团队将自研的 Koot.js 使用 Serverless Framework 进行了封装,做了一个 Serverless 组件,这样在其他业务场景需要用的时候就可以直接复用,可以节省不少成本,避免了重复造轮子,降低了出错的概率。
SSR 项目落地的时候通常不是很顺畅,项目部署的时候需要具备服务器技术能力才能和运维顺畅沟通,所以项目落地不仅要前端同学掌握后端开发能力还要对运维技术、并发等问题多方面考虑,这对前端技术同学的技术全面行有较高要求。
在这种情况下,去年我们开始接触 Serverless 技术,Serverless 技术可以降低前端对服务端和运维的技术能力但要求,更适合大部分要做 SSR 的前端团队。团队调研了几大云厂商 Serverless 服务,综合比较后,选择了腾讯云作为实现 SSR 的 Serverless 服务支持。
腾讯云 Serverless 提供了比较全面的组件支持,与 Serverless Framework 基本是无缝结合,周边社区和生态支持也比较到位,使用过程会少踩一些坑。在选定了平台之后就比较顺畅了,因为 Serverless Framework 提供了很多标准化的接口,在封装 Koot.js Serveless 组件的过程中也比较省心。

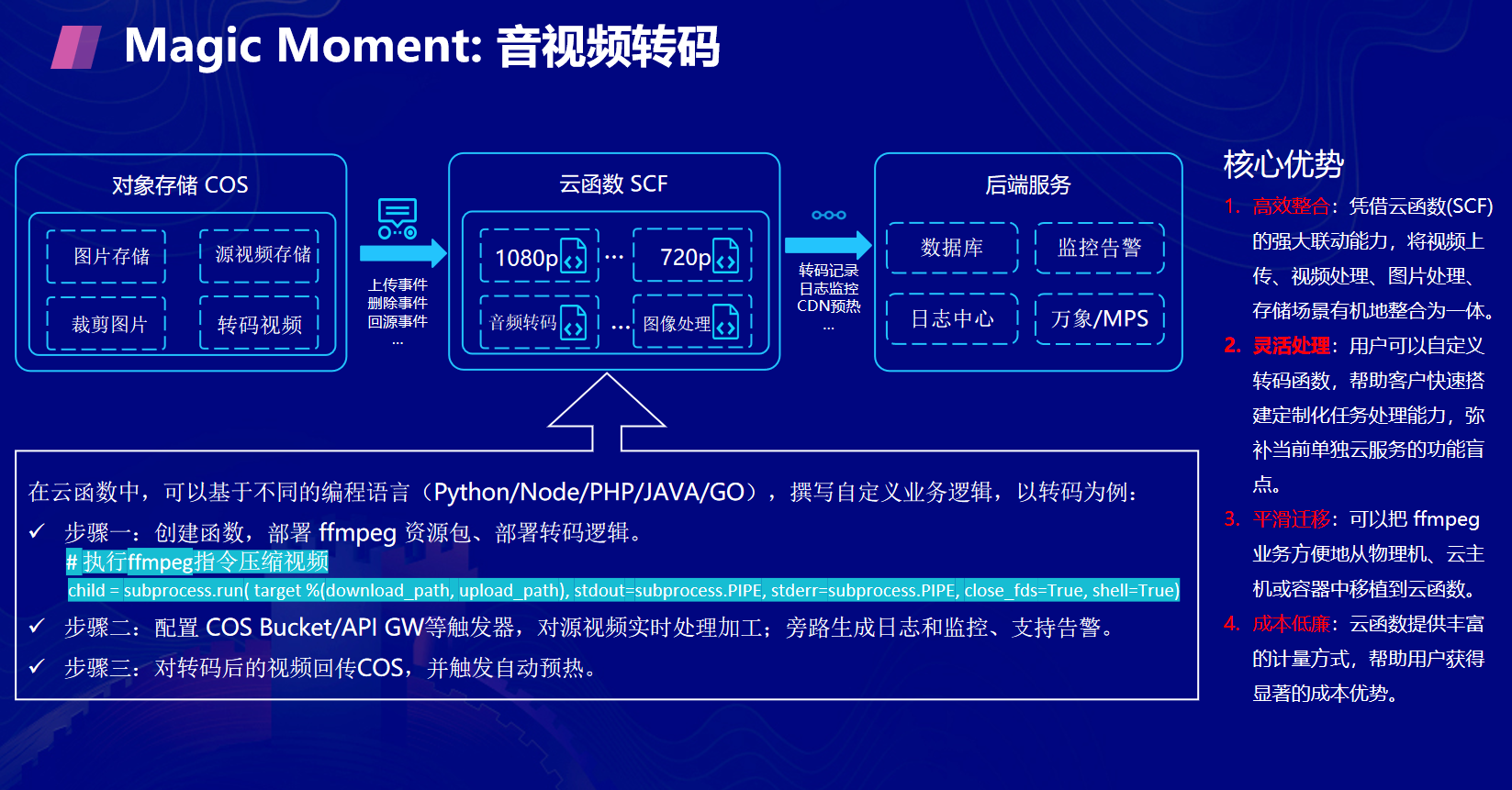
最后是音视频转码场景,云函数和对象存储 COS 的结合,可以很方便的把上传到 COS 的音视频,进行自动化的转码处理。云函数里可以基于 ffmpeg 实现自定义的转码逻辑,并且对于转码后回传 COS 的文件,还可以自动触发 CDN 预热。

凭借云函数(SCF)的强大联动能力,将视频上传、视频处理、图片处理、存储场景有机地整合为一体。用户可以自定义转码函数,帮助客户快速搭建定制化任务处理能力,弥补当前单独云服务的功能盲点。可以把 ffmpeg 业务方便地从物理机、云主机或容器中移植到云函数。云函数提供丰富的计量方式,帮助用户获得显著的成本优势。
在每年暑期的时候,都会有大量的学生在新东方的平台学习。以前我们都是在自建的机房里基于服务器和 NFS 来实现音视频课程的存储和转码逻辑。但是由于暑期流量比较大,IDC 里的服务器不一定能满足计算需求,同时自建服务的硬件采购周期较长,这里期望寻找一种弹性的方法,既能够支持快速业务部署,又能高效的完成转码功能。
经过对比和选型,最终选定腾讯云的云函数。在云上采用云函数+ COS 的方式,可以支持弹性伸缩,即使把本地流量全部切到云上,也能有全部承载。那么新的业务流程,就会加入任务调度模块,当业务流量过来的时候,可以自动或者手动把流量分别导入自研服务和云上服务,并在流程里加入了很多高可用的技术,比如通过任务 TraceID 进行全链路追踪、云端计算失败本地重新计算一次等。新的方案里,云端服务开发起来很简单,且不需要投入太多的运维精力,费用相对也很低,用多少付多少。Serverless 是云计算的必然趋势,也是云原生的应用场景之一,期待大家能够有更多的尝试和分享。
上述就是小编为大家分享的如何进行Serverless应用实践及典型案例解析了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/serverlesscloud/blog/4407329