今天小编给大家分享一下微信小程序如何显示所在位置的信息的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
假设我们指定了多个监控点,接下来的需求就是给每个监控点取名字。如果是手动输入的话,会比较麻烦。所以位置闹铃再向前走一步,从地图上取得监控点所在位置的信息作为监控点的名称。
画面说明

当我们选定监控点以后,该处的信息会在下面的列表中表示出来。通过上下滚动列表中的内容,用户就可以选择合适的信息作为监控点的名称。
setpoint.wxml
为了看起来方便一些,这里只选取新增加的部分。
<picker-view indicator-style="height:1.5em;" class="info_area" value="{{info_index}}" bindchange="pikerChange">
<picker-view-column>
<view wx:for="{{pois.pois}}" wx:for-item="pois" wx:key="index"> {{pois.title}}</view>
</picker-view-column>
</picker-view>
piker-view显示的是pois.pois中的数据,当用户滚动它的时候,setpoint.js中的pikerChange方法会被调用,而当前项目的索引就是参数。
util.js
在util.js中增加了一个函数用于取得指定地点的信息。代码如下:
function getPoisByLocation( latitude, longitude, callback ) {
// 具体json 返回格式可自行参考腾讯地图API接口文档
var key = "M6VBZ-BPRHX-YPK45-7Q4GC-Z3F7T-7YFO7"; //需要到http://lbs.qq.com/申请
var url = "https://apis.map.qq.com/ws/geocoder/v1/?location=" + latitude + "," + longitude + "&key="+ key+"&get_poi=1";
var defaultUrl = "http://www.apayado.com/pois.json?" + new Date().getTime();
wx.request( {
url: url,
success: function( res ) {
callback(res.data.result);
},
fail: function (res) {
getDefaultPoiData(defaultUrl, function (res) {
callback(res);
});
}
});
}
这段代码来自【小程序,巧应用:微信小程序开发实战(第2版)】,这里稍加修改。
这个函数通过wx.request访问腾讯的位置服务,当该服务调用成功以后,以位置服务的返回值作为参数调用callback函数。而这个callback函数又是利用者在调用getPoisByLocation函数时传进来的。
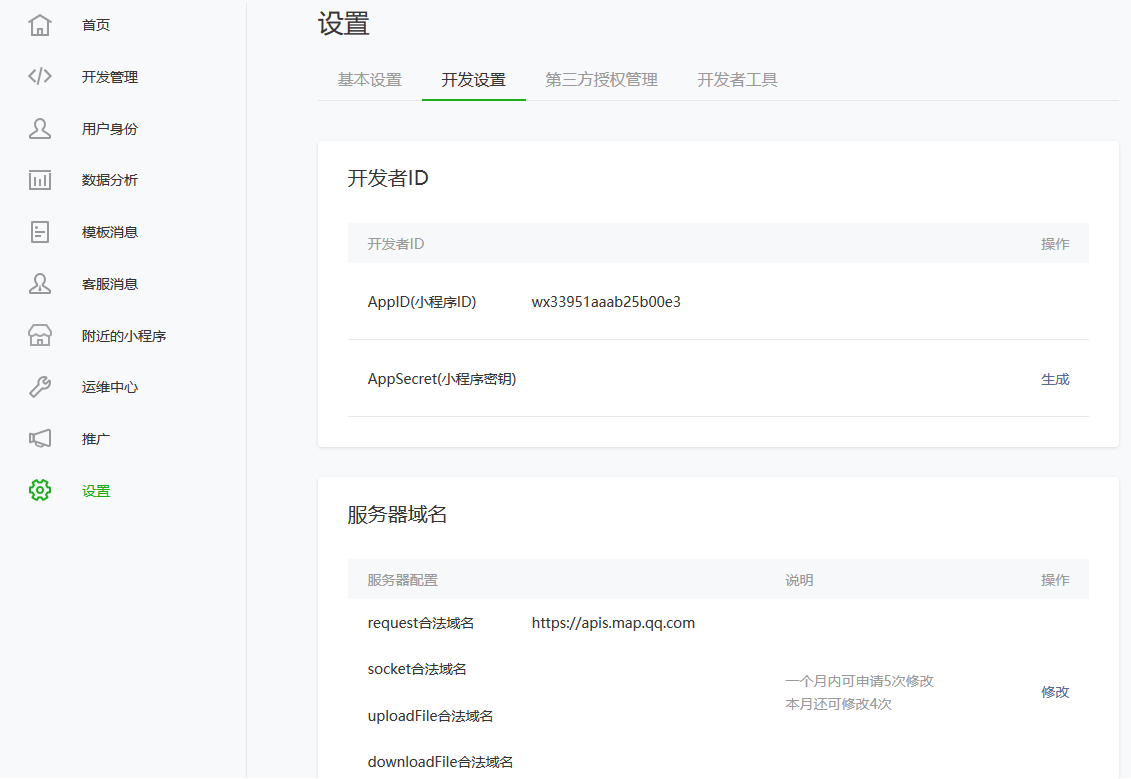
另外一点,从微信小程序访问腾讯位置服务时需要做另外两件事情:一是到http://lbs.qq.com申请访问时的使用密钥(KEY);另外一个是在小程序设定画面指定允许小程序访问的域名。设定画面如下,具体看服务器域名设定的部分。

setpoint.js
取得和表示地理信息
在地图视野发生变化的时候,下面的函数就会被架构调用。
regionChanged: function (e) {
console.log("setpoints.js regionChanged")
var that = this
this.mapCtx.getCenterLocation ({
success: function(res) {
type: 'gcj02', // 返回 可以 用于 wx. openLocation 的 经纬度
util.getPoisByLocation(res.latitude, res.longitude, function(data){
console.log(data)
that.setData({
pois:data,
});
})
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude
};
}
})
},
关注黄色背景的部分。getPoisByLocation成功以后,通过setData函数,数据被传递给pois成员。从pois到画面的工作是架构完成的,程序员不需要操心。
处理用户选择操作
pikerChange: function (e) {
const val = e.detail.value
app.globalData.currentAlarm.title = this.data.pois.pois[val]
},
这个函数的参数是用户所选项目的索引,通过这个索引选择合适的信息传递给监控点。
以上就是“微信小程序如何显示所在位置的信息”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579737/blog/4601167