这篇文章主要介绍“微信小程序如何实现在画面之间共享数据”,在日常操作中,相信很多人在微信小程序如何实现在画面之间共享数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序如何实现在画面之间共享数据”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
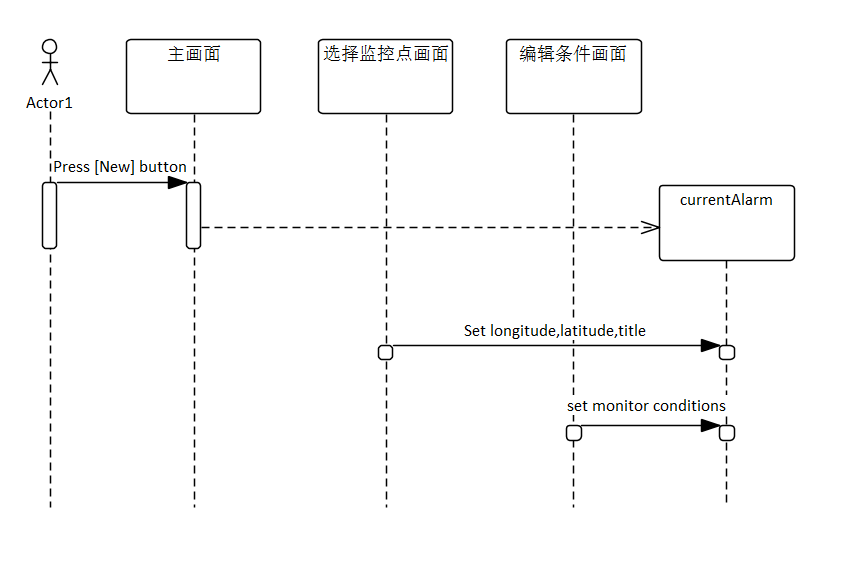
序列图
为了理顺用户的操作逻辑,我们将监控点的设定分到选择监控点和编辑监控条件两个画面进行;
为了新建监控点和编辑监控点流程的共通化,创建监控点对象的工作被分配到了主画面。
序列图如下:
index.js
newButtonTaped: function () {
console.log("index.js::newButtonTaped")
this.mapCtx.getCenterLocation({
success: function (res) {
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude
}
wx.navigateTo({
url: '../setpoint/setpoint'
})
}
})
},
创建监控点画面的同时,设定坐标的初值。
setpoint.js
getPoisInformation:function(){
var that = this
var mapCtx = wx.createMapContext('alarmMap')
mapCtx.getCenterLocation({
success: function (res) {
util.getPoisByLocation(res.longitude, res.latitude, function (data) {
console.log(data)
that.setData({
pois: data.pois,
location: res.latitude.toFixed(4) + ',' + res.longitude.toFixed(4),
});
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude,
title: data.pois[0].title
};
})
}
})
},
设定坐标和监控点标题。其画面如下:

画面上选择了大连会议中心。上面就是著名的音乐喷泉广场。
editaction.js
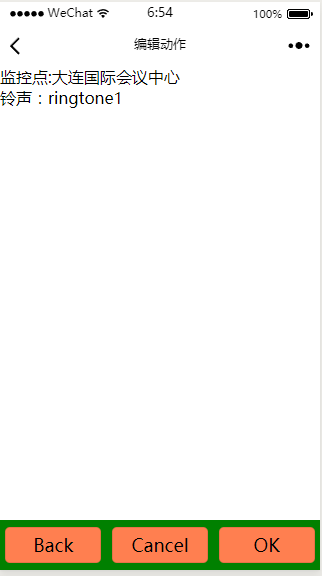
编辑监控条件画面的功能正在编写中。先给大家看画面。

画面只是一个雏形,目前可以显示选择监控点画面指定的地点和铃声。选择其他铃声后,可以播放该铃声。
到此,关于“微信小程序如何实现在画面之间共享数据”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579737/blog/4601164